【TypeScript】带类型语法的JavaScript
编辑目录TypeScript 概述:为什么一定要在TypeScript中为JS添加类型支持? TypeScript 相比 JS 优势?配置 TS 开发环境:编译并运行TS代码:简化 TS 代码运行:结束语句 END-FEIHUA:个人习惯,上来就是官方链接扔脸上 :编辑编辑TypeScript 概述: TypeScript is ....

12Vue - 模板语法(插值-使用JavaScript表达式)
迄今为止,在我们的模板中,我们一直都只绑定简单的属性键值。但实际上,对于所有的数据绑定, Vue.js 都提供了完全的 JavaScript 表达式支持。{{ number + 1 }} {{ ok ? 'YES' : 'NO' }} {{ message.split('').reverse().join('') }} <div v-bind:id="'list-' + id">&am...
Vue----模板渲染语法中使用JavaScript表达式
3.5 模板渲染语法中使用JavaScript表达式在vue提供的模板渲染语法中,除了支持绑定简单的数据值外,还支持JavaScript表达式运算。用法示例:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" ...

ECMAScript6新语法(javaScript)
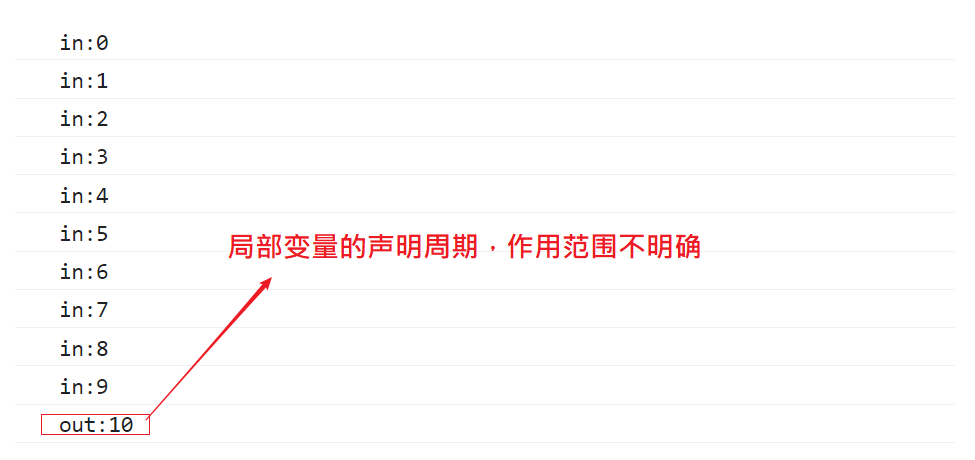
一、前提:ECMAScript6新语法ECMAScript版本的新语法,不是所有浏览器都兼容,有些浏览器兼容局部二、ECMAScript的新语法1、变量定义<script> for (var i = 0; i < 10; i++) { console.log("in:"+i) } console.log("out:"+i); </script>6...

ECMAScript6新语法(javaScript)
一、前提:ECMAScript6新语法ECMAScript版本的新语法,不是所有浏览器都兼容,有些浏览器兼容局部二、ECMAScript的新语法1、变量定义5版本:var 变量名:变量使用范围不明确<script> for (var i = 0; i < 10; i++) { console.log("in:"+i) } console.log("out:"...

[Node.js]三. Node.js的语法是与Javascript一样吗,Processs是什么?
三. Node.js的语法是与Javascript一样吗,Processs是什么? Node.js的语法是与Javascript一样吗? Q:怎么样,这次是不是能告诉如何简单执行我编写的代码了吗? A:恩,当然,如果每次都要找到node目录在去执行是相当不合适的,可以这样,我们通过配置一些链接,使得在何处何地都能轻松使用node。 Q:那该怎么样去配置呢? A:在linux下,其实我们的很多命令....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript语法相关内容
- JavaScript语法object
- JavaScript模板语法
- JavaScript用法语法
- JavaScript语法let
- JavaScript语法变量
- JavaScript语法dom
- JavaScript语法codewhy版本
- JavaScript语法版本
- JavaScript语法结构
- JavaScript语法入门
- JavaScript语法运算符
- JavaScript语法流程控制语句
- JavaScript es语法
- 内联JavaScript es语法降级压缩
- JavaScript语法数据类型
- JavaScript语法switch
- JavaScript语法symbol
- JavaScript语法循环
- JavaScript语法操作符
- 模板语法JavaScript表达式
- JavaScript语法注释
- JavaScript语法属性
- vue JavaScript语法
- JavaScript语法静态成员
- JavaScript语法字符串
- 前端案例JavaScript语法
- 案例JavaScript语法
- JavaScript语法json
- JavaScript语法await
- JavaScript语法setinterval
JavaScript更多语法相关
JavaScript您可能感兴趣
- JavaScript前端工程师
- JavaScript前端
- JavaScript express
- JavaScript构建
- JavaScript react
- JavaScript API
- JavaScript多条件
- JavaScript垃圾回收机制
- JavaScript搜索
- JavaScript垃圾回收
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
