vue中的一个内置组件Keep-Alive的作用及使用方法介绍——缓存不活动的组件实例
一、什么是 keep-alive 在平常开发中,有部分组件没有必要多次初始化,这时,我们需要将组件进行持久化,使组件的状态维持不变,在下一次展示时,也不会进行重新初始化组件。 Keep-Alive是Vue.js中的一个内置组件,它可以用来缓存不活动的组件实例,而不是销毁它们。当Keep-Alive包裹动态组件时,它会将组件的状态保存在内存中,以防止在组件切换过程中重复渲...
vue使用keep-alive实现页面前进刷新,后退缓存,完美运行无bug
vue中,我们有时候需要实现这种场景: 1.搜索页面到列表页面,需要刷新重新获取数据。 2.从详情页面返回列表页面需要记住上次浏览的状态。具体流程如下: 效果图第一步:在路由配置文件中为列表页设置meta参数,里面包含useCatch和keepAlive { path: "/sportPrdtList", name...
Vue学习之--------编程式路由导航、缓存路由组件、新的钩子函数(4)(2022/9/5)
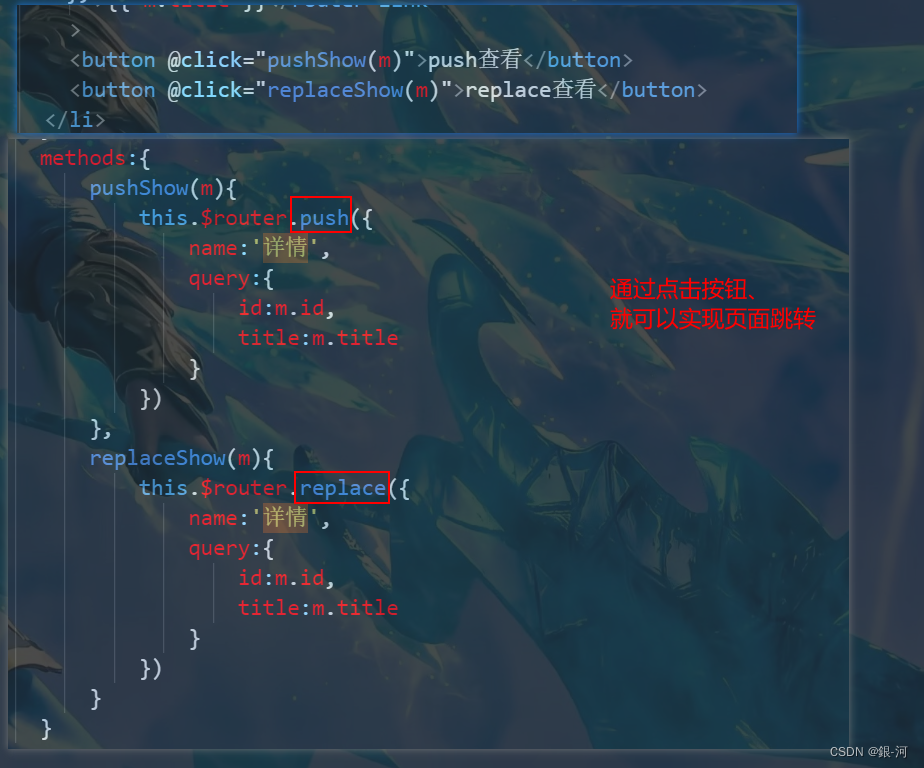
1、路由(Router)的基本使用:12、Vue学习之--------多级路由的使用:23、路由的query、params参数、路由命名:3 文章目录 1、编程式路由导航 1.1 作用 1.2 具体编码 1.3 实际应用 1.4 测试结果 2、缓存路由组件 2.1 作用 2.2 具体编码 2.3 实际应用 ...

vue 页面缓存 keep-alive(含配置清除页面缓存 exclude,局部缓存,动态缓存,路由控制缓存 $route.meta.keepAlive)
添加页面缓存 src/App.vue 使用keep-alive组件包裹,则再次进入页面时,会使用缓存中的组件,不会重新渲染(不再执行mounted及之前的生命周期中的代码),用于保存组件的原始状态(所有变量的值保持最终状态不变) <keep-alive&...
【前端 - Vue】之 Keep-Alive缓存组件使用语法及原理解析,超详细!
一、Keep-alive 是什么 keep-alive是vue中的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOM keep-alive 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们 keep-alive可以设置以下props属性: include - 字符串或正则表达式。只有名称匹配的组件会被缓存 exclude...
vue中缓存页面数据(刷新不丢失)
Vue中缓存页面数据的策略与实践 在现代前端开发中,Vue.js已经成为了一个非常受欢迎的框架。Vue的响应式系统、组件化架构和易用的API使得开发者能够高效地构建用户界面。然而,当涉及到单页面应用(SPA)中的数据缓存时,我们可能会遇到一些挑战。在这篇文章中,我们将探讨在Vue应用中缓存页面数据的不同策略,并提供一些实用的示例。 为什么需要缓存页面数据? 在单页面应用中...
keep-alive 是 Vue 内置的一个组件,被用来缓存组件实例。
简介keep-alive 是 Vue 内置的一个组件,被用来缓存组件实例。使用 keep-alive 包裹动态组件时,被包裹的组件实例将会被缓存起来,而不会被销毁,直到 keep-alive 组件本身被销毁。以下是一个使用 keep-alive 的示例:<template> <div> <button @click="toggleView">Tog...
第21节: Vue3 计算缓存与方法
在UniApp中使用Vue3框架时,你可以使用计算属性和方法来处理一些依赖其他属性或数据的计算逻辑。计算属性会自动根据依赖属性的变化重新计算,而方法则可以用来封装一些可复用的函数逻辑。下面是一个示例,演示了如何在UniApp中使用Vue3框架使用计算缓存与方法:<template> <view> <input v-model="firstName...
把ruoyi-vue前后端分离项目的redis缓存改为本地缓存cache
场景ruoyi-vue前后端分离项目使用的是redis缓存,现在要把redis缓存,改为本地缓存,即内存中存储,不使用redis了。思路开发一个本地缓存的工具类来替代 RedisCache类,然后把涉及的地方改一下即可开始改造由于ruoyi中使用redis的地方较多,所以需要仔细改造1、首先去掉redis的maven依赖注意:是去掉,不是加上<!-- redis 缓存操作 --> .....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里云存储服务
阿里云存储基于飞天盘古2.0分布式存储系统,产品多种多样,充分满足用户数据存储和迁移上云需求。
+关注