React+Hook+ts+antDesign实现伪定时调用接口功能
定义循环时长说一下整体实现思路吧 定义定时器执行时间的状态 这里是十秒 可以通过接口配置调用const [delay, setDelay] = useState(10000)定义分页const [pageIndex, setPageIndex] = useState(0)核心代码实现分页变化调用接口``` const timer = setInterval(() => { if (page....

【React工作记录八十五】React+Hook+ts+antDesign实现伪定时调用接口功能
定义循环时长说一下整体实现思路吧 定义定时器执行时间的状态 这里是十秒 可以通过接口配置调用const [delay, setDelay] = useState(10000)定义分页const [pageIndex, setPageIndex] = useState(0)核心代码实现分页变化调用接口``` const timer = setInterval(() => { if (page....

React+Hook+ts+antDesign实现伪定时调用接口功能
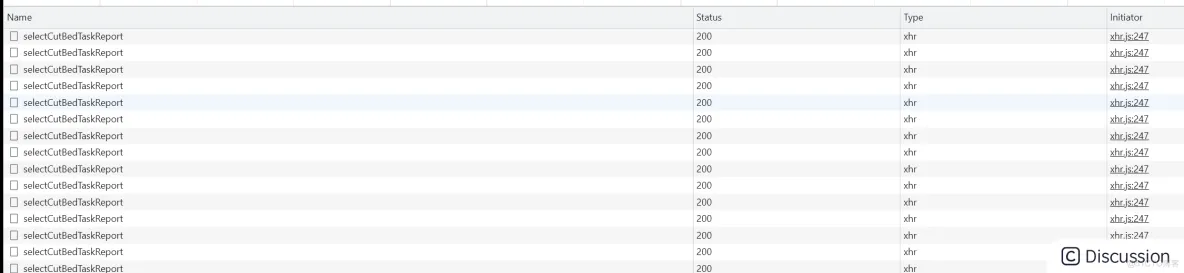
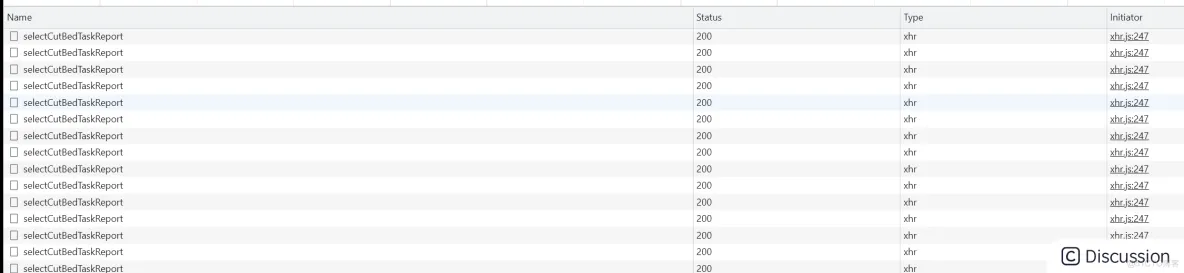
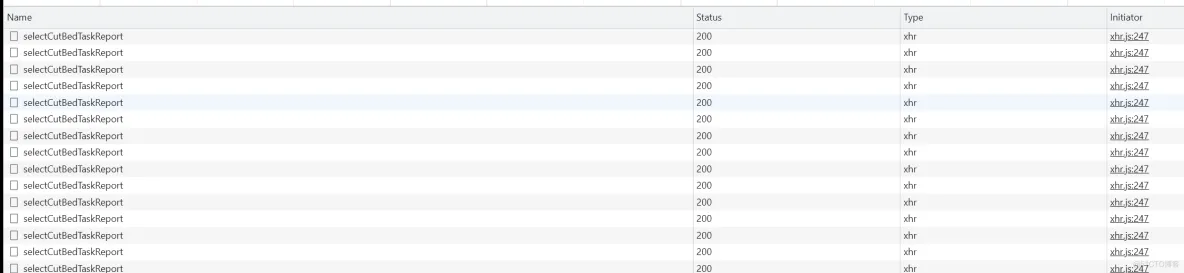
定义循环时长说一下整体实现思路吧 定义定时器执行时间的状态 这里是十秒 可以通过接口配置调用const [delay, setDelay] = useState(10000)定义分页const [pageIndex, setPageIndex] = useState(0)核心代码实现分页变化调用接口const timer = setInterval(() => { if (pa...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js hook相关内容
- react.js hook闭包解决方案
- react.js自定义hook
- react.js hook ts antdesign
- react.js hook ts table
- react.js hook ts
- react.js hook ts antdesign table行编辑
- 前端学习react.js hook
- react.js hook ts input
- react.js hook ts antdesignmobile input
- react.js hook ts ant design封装
- react.js hook design封装页面
- react.js hook用处
- react.js副作用hook
- react.js hook ant design table
- react.js hook ts antdesign定时接口
- react.js ts hook
- react.js hook ts design编辑页面
- react.js进阶hook
- react.js effect hook
- react.js hook简介
- react.js hook学习
- react.js hook学习5-usecontext
- react.js hook usereducer
- react.js hook源码解析
- 自定义react.js hook
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js组件
- react.js Native
- react.js笔记
- react.js学习笔记
- react.js学习
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js区别
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注