如何在Grafana页面中嵌入自建Web应用
如需在自建Web应用中免登录查看Grafana大盘的页面,您可将Grafana大盘嵌入自建Web应用,以避免系统间的来回切换。
链路追踪控制台页面如何嵌入自建Web应用
如需在自建Web应用中免登录查看可观测链路 OpenTelemetry 版控制台的页面,您可将可观测链路 OpenTelemetry 版控制台嵌入自建Web应用,以此避免系统间的来回切换。
如何设置自定义响应规则配置拦截响应页面
接入Web应用防火墙(Web Application Firewall,简称WAF)后,您可以设置自定义响应规则,自定义客户端请求被WAF拦截时返回给客户端的拦截页面的样式和内容,包含响应码、响应头、响应体。自定义响应模块默认未开启。本文介绍如何创建自定义响应规则。
Django视图:构建动态Web页面的核心技术
Django,作为一个强大的Python Web框架,提供了一套完整的工具来构建这些动态页面。在Django的架构中,视图(Views)是处理用户请求并生成响应的关键组件。本文将深入探讨Django视图的工作原理,以及如何使用它们来构建动态Web页面。 Django视图简介Django视图是Web应用的心脏&#x...
FastAPI 的模板引擎简直太神奇啦!这就是构建动态 Web 页面的终极秘籍,快来一探究竟!
问题一:什么是 FastAPI 中的模板引擎? FastAPI 本身是一个高性能的异步 Web 框架,但要构建动态的 Web 页面,往往需要模板引擎的支持。模板引擎允许开发者将数据与页面模板相结合,生成动态的 HTML 页面。在 FastAPI 中,可以集成各种模板引擎,如 Jinja2、Mako ...
Flutter笔记:使用Flutter构建响应式PC客户端/Web页面-案例
Flutter笔记使用Flutter构建响应式PC客户端/Web页面-案例1. Flutter框架中的尺寸工具在 Flutter 中,你可以使用 MediaQuery、LayoutBuilder、AspectRatio 等Widget实现 尺寸测量与约束,进而创建响应式UI。例如,你可以使用 MediaQuery 来获取屏幕的尺寸和方向,然后根据这些信息来动态调整组件的布局和样式。你也可以使用 ....

查看web页面监控指标_用户体验监控_应用实时监控服务(ARMS)
Web & H5监控主要面向浏览器页面和移动端H5页面性能采集,提供包括页面访问、资源加载 、API请求调用、JS错误等性能数据的采集、分析能力,支持单用户会话追踪,还原真实用户操作场景,采集问题堆栈及上下文信息,快速追溯问题根源,帮助研发高效解决性能问题。
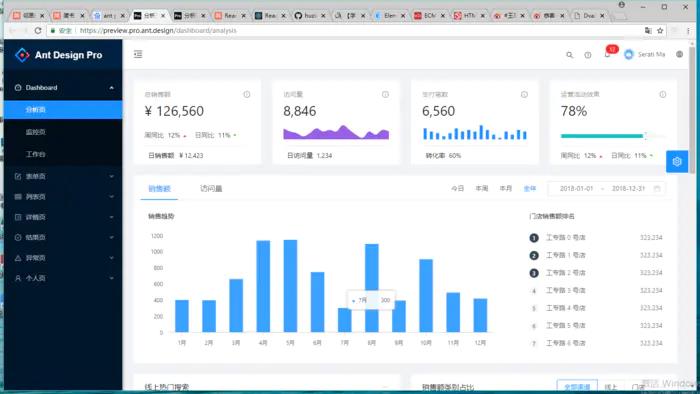
6. 使用antd pro构建web页面
前言在开始之前,希望我们已经掌握了一部分react的知识,由于没有太多经验,其实我也是属于摸索阶段。这里假定我们已经了解了react,redux和dva/umi相关的知识。并有做过相关练习。如果还不了解以上相关的知识,建议去以下网站学习一遍,下面给出一个大概学习的路线吧。html/css/js这里推荐大家去w3cschool稍作了解,不过看本篇文章的同学肯定都是有一定基础的。那么就当做巩固好了。....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
web更多页面相关
产品推荐
阿里UC研发效能
分享研发效能领域相关优秀实践,技术分享,产品信息
+关注