Web网页制作-知识点(3)——HTML5新增标签、CSS简介、CSS的引入方式、选择器、字体属性、背景属性、表格属性、关系选择器 二
Web网页制作-知识点(3)——HTML5新增标签、CSS简介、CSS的引入方式、选择器、字体属性、背景属性、表格属性、关系选择器一:https://developer.aliyun.com/article/1530973 字体属性 color 规定文本的颜色 ...

Web网页制作-知识点(3)——HTML5新增标签、CSS简介、CSS的引入方式、选择器、字体属性、背景属性、表格属性、关系选择器一

CSS简介、导入方式及选择器
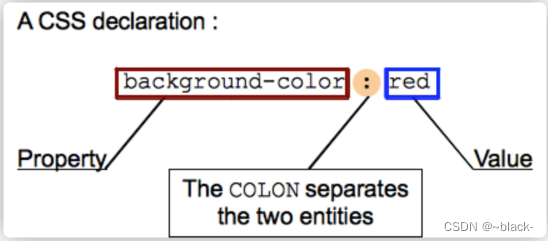
一、CSS简介CSS 是一种描述 HTML 文档样式的语言,CSS 描述应该如何显示 HTML 元素,用于控制网页表现的一种语言。CSS(Casscading Style Sheet):层叠样式表W3C标准:网页主要由三部分组成结构:HTML表现:CSS行为:JavaScript二、CSS导入方式CSS导入HTML有三种方式:1、内联样式:在标签内部使用style属性,属性值是css属性值对(不....

HTML&CSS Day02 CSS简介与选择器
1.CSS3什么是CSSCSS (Cascading Style Sheets) 层叠样式表,是一个用于修饰文档(可以是标记语言HTML,也可以是XML或者SVN)的语言,可以将文档以更优雅的形式呈现给用户。- HTML和CSS之间的关系?HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。CSS样式是表现。就像网页的外衣。比如,标题字体、颜色....

Web前端学习:CSS基础【简介、基础语法、选择器、样式形式】2
4、层级选择器主要应用在标签嵌套的结构中,层级选择器,是结合上面的两种选择器来写的选择器,它可与标签选择器结合使用,减少命名,同时也可以通过层级,限制样式的作用范围。 代码演示: 运行结果 5、伪类选择器常用的伪类选择器有hover,表示鼠标悬浮在元素上时的状态。 代码演示: 运行结果四、CSS样式形式 CSS一共分为三种样式,分别为:外部样式内部样式行内样式下面将对这三种样式进行演示说明...

Web前端学习:CSS基础【简介、基础语法、选择器、样式形式】
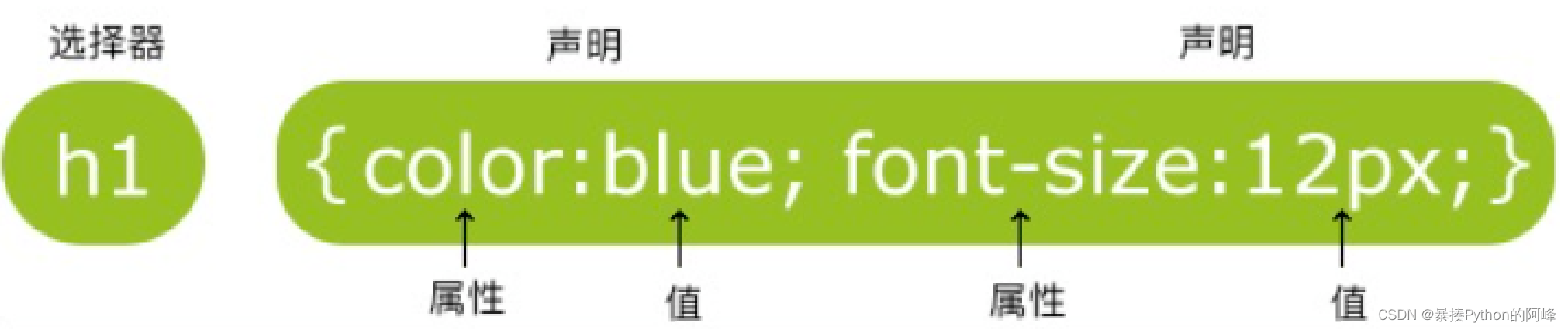
一、CSS简介CSS 指层叠样式表 (Cascading Style Sheets)让网页元素的样式更加丰富使用 CSS 我们可以大大提升网页开发的工作效率使用 CSS 同时控制多重网页的样式和布局 有了CSS,html中大部分表现样式的标签就废弃不用了,html只负责文档的结构和内容,表现形式完全交给CSS,html文档变得更加简洁。二、CSS的基础语法 1、代码演示在python编辑器中先.....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多选择器相关
- CSS选择器用法
- CSS伪类选择器伪元素选择器
- CSS伪类选择器选择器
- CSS语言选择器
- 前端开发CSS选择器
- CSS选择器实战
- CSS选择器特性
- CSS选择器优先级属性继承
- CSS导入选择器
- CSS选择器模式
- CSS复合选择器
- CSS元素选择器
- CSS案例选择器
- CSS选择器权重
- CSS选择器id选择器
- jquery选择器对象CSS
- CSS入门教程选择器
- 笔记CSS选择器伪类选择器
- css3选择器CSS
- CSS结构选择器
- CSS class选择器
- CSS伪类伪元素选择器
- CSS笔记选择器
- javaweb学习CSS选择器
- CSS选择器总结
- CSS布局选择器
- CSS相邻选择器
- CSS概述选择器
- CSS选择器详解实例说明
- CSS选择器学习笔记
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注