Web 前端热点来袭!数组去重难题何解?快来探索这些超实用方法,引发开发者共鸣!
在 Web 前端开发中,经常会遇到需要对数组进行去重的情况。数组去重可以提高数据的准确性和效率,避免重复数据带来的问题。下面将介绍几种常见的数组去重方法。 一、使用 ES6 的 Set 数据结构 ES6 引入了 Set 数据结构,它是一种新的集合类型,可以存储任何类型的值,并且不允许重复的值。可以利用 Set 的这个特性来实现...
在视觉智能平台中想使用Web前端直接调用,这个方法一直没看太明白,能否详细解释一下?
在视觉智能平台中想使用Web前端直接调用,这个方法一直没看太明白,能否详细解释一下?
【Web 前端】数组迭代的方法有哪些?
JavaScript 数组迭代方法详解 JavaScript 中的数组迭代方法是对数组元素进行遍历和操作的重要工具。它们提供了各种灵活的方式来处理数组中的元素,包括查找、筛选、转换等操作。本文将详细介绍 JavaScript 中常用的数组迭代方法,包括 forEach、map、filter、reduce、every、some 和 find 等,并附上示例代码片段,以帮助读者更好地理解和应用这些.....

【Web 前端】对于数组去重都有哪些方法?
数组去重是前端开发中经常遇到的一个问题,它涉及到对数组中重复元素的处理。在本文中,我将详细介绍多种数组去重的方法,包括使用循环、Set、filter、reduce 等方法,并提供示例代码片段帮助读者更好地理解每种方法的实现原理和使用场景。 1. 使用循环去重 最基本的数组去重方法是使用循环遍历数组,逐个检查每个元素是否已经存在于结果数组中,如果不存在则添加到结果数组中。这种方法的时间复杂度为...

【Web 前端】JS继承的方法有哪些?
在 JavaScript 中,实现继承的方法有多种,每种方法都有其优缺点,适用于不同的场景。常见的继承方法包括原型链继承、构造函数继承、组合继承、原型式继承、寄生式继承、寄生组合式继承等。本文将对这些继承方法进行详细分析,并提供示例代码片段帮助读者理解各种继承方法的特点和用法。 1. 原型链继承 原型链继承是 JavaScript 中最基本的继承方式之一,它通过将子类的原型对象设置为父类的实...

【Web 前端】说几个未知宽高元素水平垂直居中方法?
理实现未知宽高元素水平垂直居中是前端开发中常见的需求,特别是在响应式设计中。在本文中,我将详细分析几种方法来实现这个目标,并提供示例代码片段来帮助读者理解。 1. 使用 Flexbox 布局 Flexbox 是一种强大的布局模型,可以方便地实现元素的水平和垂直居中。使用 Flexbox,我们可以将容器设置为 display: flex;,然后使用 justify-content: cente...

【Web 前端】清除浮动有哪些方法?
清除浮动是前端开发中常见的需求,特别是在使用浮动布局时,由于浮动元素脱离了正常的文档流,可能会导致父元素的高度塌陷以及布局错乱的问题。为了解决这些问题,需要采取一些方法来清除浮动。在这篇文章中,我将详细介绍几种常见的清除浮动的方法,并附上相应的示例代码加以说明,以便读者更好地理解和运用这些技巧。 一、使用空元素清除浮动 这是一种比较传统的清除浮动的方法,其原理是在浮动元素的后面添加一个空元素...

Web前端性能测试方法
大家好,我是阿萨。今天介绍个前端性能测试的基本套路。Web前端性能测试可以从以下几个方面入手:1.页面加载性能测试:测试网页的加载时间,包括页面的首次加载、资源(如图片、脚本、样式表等)的加载、页面响应时间等。2.页面渲染性能测试:测试页面的渲染时间,包括DOM树的构建、CSS样式计算、布局和绘制等。3. 动态交互性能测试:测试网页中动态交互的性能,包括JavaScript脚本的执行时间、事件处....

web前端之ES6的实用深度解构赋值方法、复杂的解构赋值
前言ES6中允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)。使用解构赋值可以将复杂的代码整理的更加干净整洁。 解构对象在没有使用解构之前,想要确定对象中的某些属性,那么就需要从对象中获取属性然后赋值给变量,这样会让代码显得非常冗余。 let obj = ...
web前端-JavaScript中的forEach和map方法
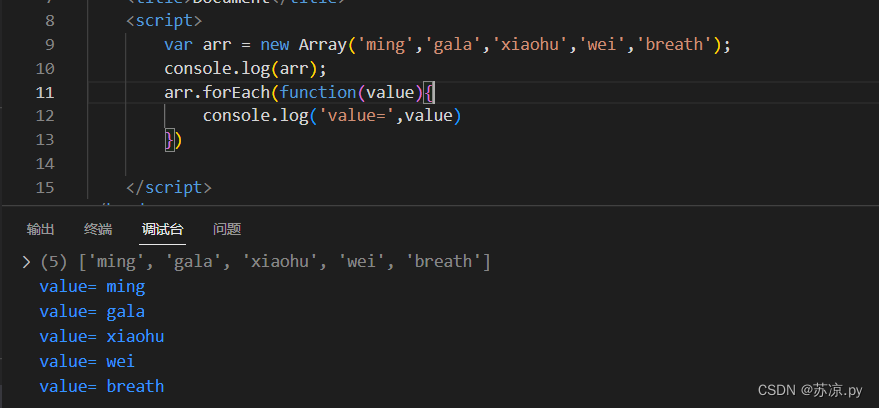
上节我们说到遍历数组的方法,使用for循环进行遍历,其实在js中还有另外l两种方法可以将我们的数组更快的遍历出来,那就是forEach方法和map方法。下面我们一起看看如何使用吧。forEach方法forEach()方法需要一个函数作为参数像这种函数,由我们创建但是不由我们调用的被称为回调函数。数组中有几个元素,函数就会执行几次,每次执行时,浏览器会将遍历到的元素以实参的形式传递进来,我们可以来....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多方法相关
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
