前端项目实战壹佰零肆react-admin+material ui-踩坑-List的用法之queryOptions
import { List } from 'react-admin'; const PostList = () => ( <List queryOptions={{ meta: { foo: 'bar' } }}> ... </List> );import { List, BooleanField, TextF...
前端项目实战玖拾伍react-admin+material ui-踩坑-List的用法之disableSyncWithLocation查询字符串同步
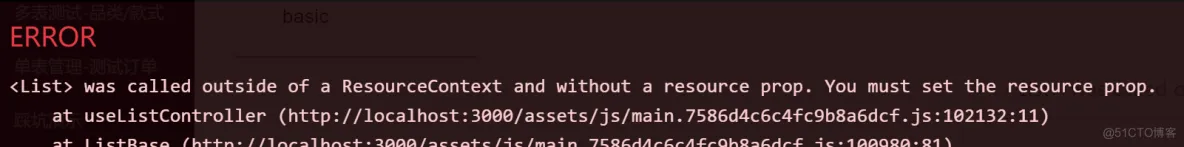
const Dashboard = () => ( <div> // ... <ResourceContextProvider value="posts"> <List disableSyncWithLocation> <SimpleList ...
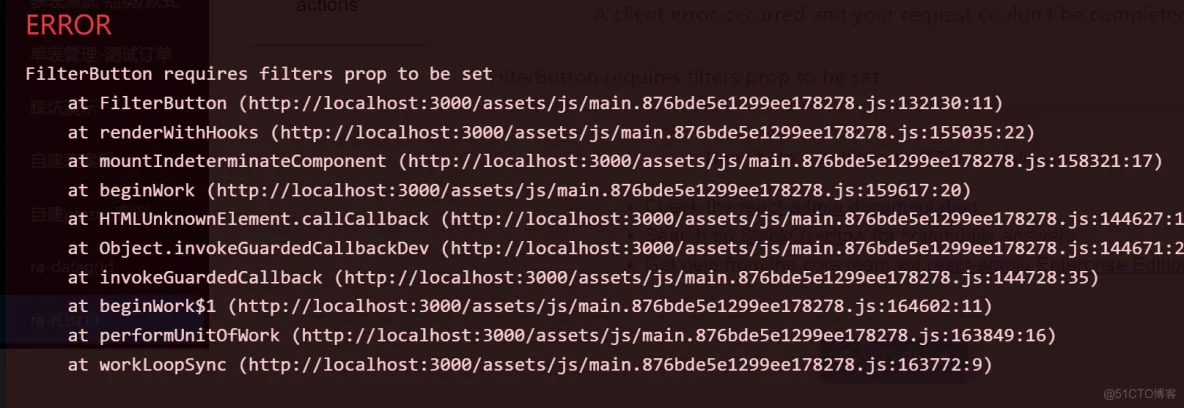
前端项目实战捌拾react-admin+material ui-踩坑-List的用法之actions中<FilterButton/>需要进行配置
const ListActions = () => ( <TopToolbar> <FilterButton/> <CreateButton/> <ExportButton/> {/* Add your custom actions */} <B...

前端项目实战陆拾壹react-admin+material ui-踩坑-List需要Datagrid中children写法
import * as React from 'react'; import { useRecordContext, List, Datagrid, TextField, DateField,BooleanField } from 'react-admin'; const FullNameField = () => { const record = useRecordContext...

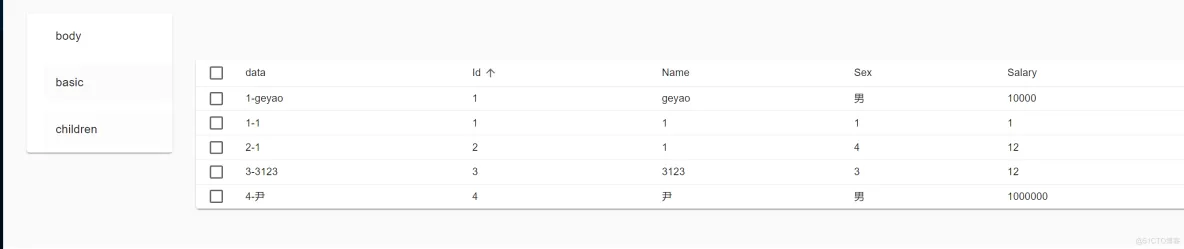
前端项目实战陆拾贰react-admin+material ui-踩坑-List需要Datagrid中children写法
export const DatagridChildrenList = () => ( <List resource="t_geyao_person"> <Datagrid rowclick="edit"> <FullNameField source="name" label="data" /> ...
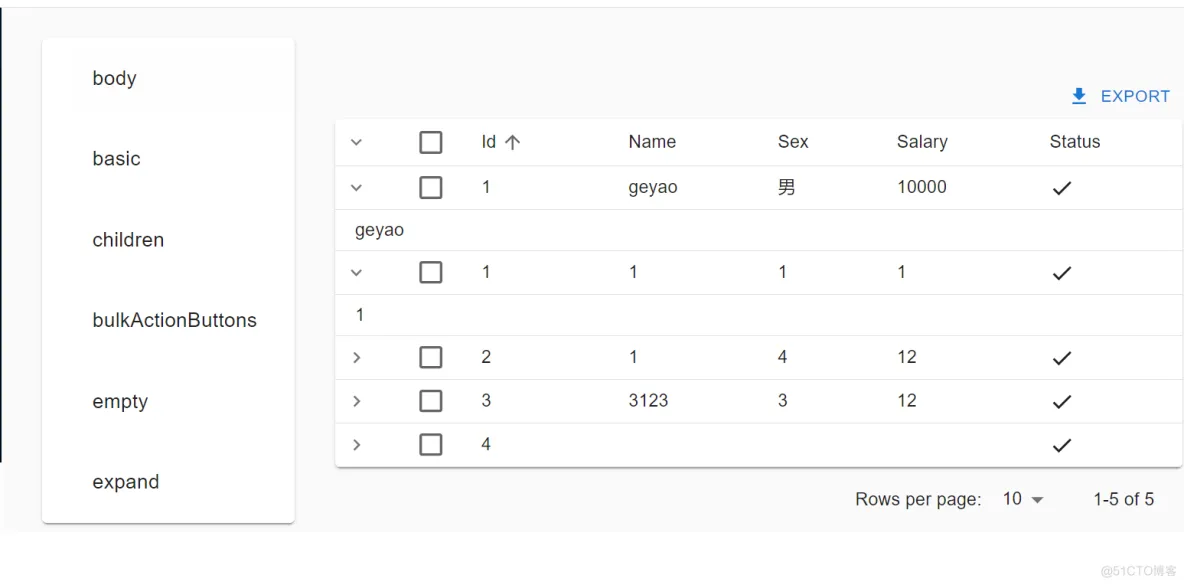
前端项目实战陆拾陆react-admin+material ui-踩坑-List需要Datagrid中expand写法
import React from "react"; import { List, useRecordContext, Datagrid, TextField, EditButton, BooleanField } from 'react-admin'; const PostPanel = () => { const record = useRecordContext(); ...

前端项目实战陆拾捌react-admin+material ui-踩坑-List需要Datagrid中expand expandSingle可以展开单行
import React from "react"; import { List, useRecordContext, Datagrid, TextField, EditButton, BooleanField } from 'react-admin'; const PostPanel = () => { const record = useRecordContext(); ...

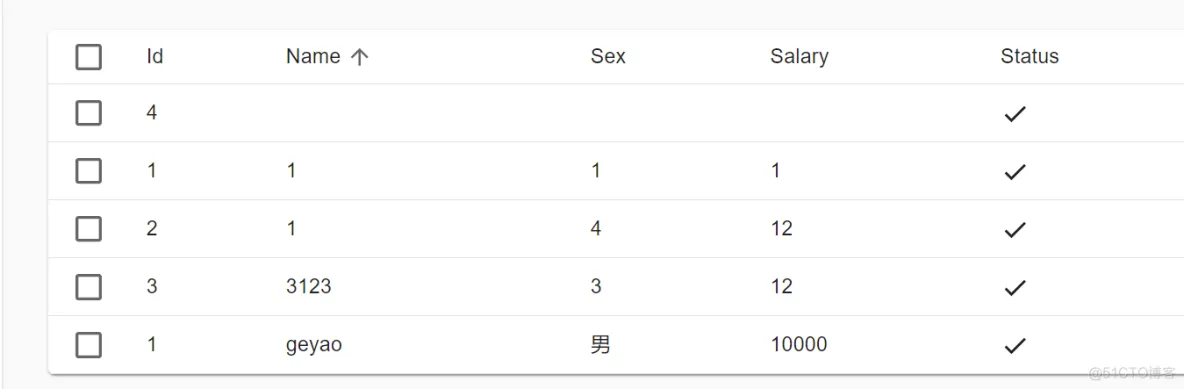
前端项目实战柒拾react-admin+material ui-踩坑-List需要Datagrid中hover设置写法
import React from "react"; import { List, Datagrid, TextField, EditButton,BooleanField } from 'react-admin'; export const DatagridBasicList = () => ( <List resource="t_geyao_person"> ...

前端项目实战柒拾捌react-admin+material ui-踩坑-List的用法之actions
import { TopToolbar, FilterButton, CreateButton, ExportButton, Button, List, BooleanField, TextField, Datagrid } from 'react-admin'; import IconEvent from '@mui/i...

前端项目实战伍拾玖react-admin+material ui-踩坑-List需要Datagrid中basic写法
需要绑定表名const DatagridBodyList = () => ( <List resource="t_geyao_person"> <MyDatagrid> <TextField source="id" /> <TextField source='name'>...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多实战相关
- 前端实战git
- 前端javascript入门语法实战
- 前端开发实战
- 前端实战样式
- 前端实战拾叁
- 前端实战打包
- 前端实战pad原生
- 前端实战react ui
- 前端实战react-admin material ui
- 前端实战sort
- 前端实战ant
- 前端实战设置
- 前端实战react ui list
- 前端实战design table
- 前端实战日期
- 前端实战编辑
- 前端实战数据处理
- 前端实战tab
- 前端实战对象
- 前端实战详情
- 前端场景实战
- 前端实战react-admin material list datagrid
- 前端实战路由
- 前端实战移动端
- 前端实战material
- 前端实战列表
- 前端实战react-admin material
- 前端实战form
- 前端实战遍历
- 前端实战表单
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
