从入门到放弃,我们为何从 Blazor 回到 Vue
在前端开发的旅程中,许多开发者可能会经历从尝试新技术如 Blazor 到最终回到熟悉的框架如 Vue 的过程。以下是一些可能导致从 Blazor 回到 Vue 的原因: 一、学习曲线与入门难度 Blazor 的复杂性 Blazor 是一个相对较新的技术,对于初学者来说,它引入了一些新的概念和技术栈。例如,使用 C# 和...
十分钟 带你强势入门 vue3
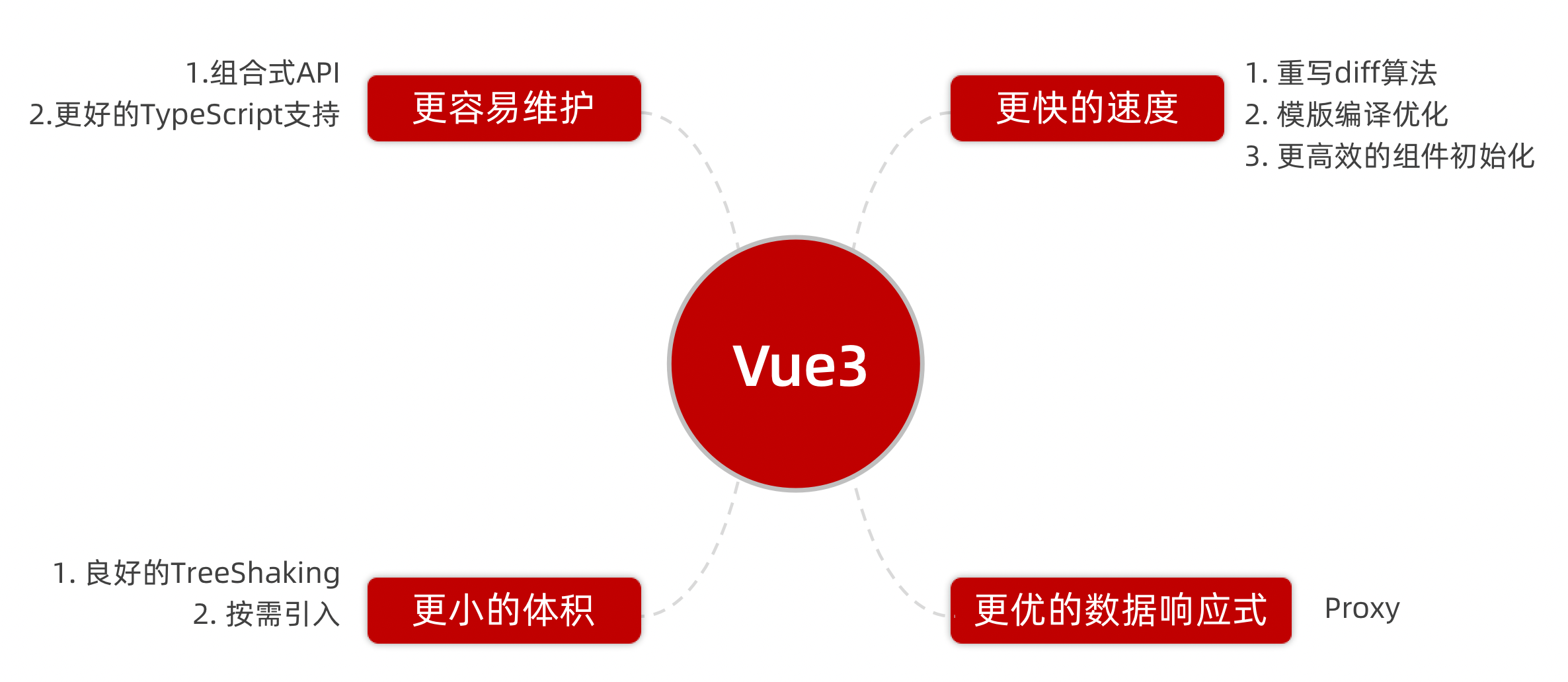
十分钟 带你强势入门 vue3 案例效果图 vue3 介绍 自从去年v3推出以来,发现我不会 vue3 都没有办法和周边朋友愉快聊天了,不会 vue3 就相等于没有朋友! 安装启动 安装 ...

vue3完整教程从入门到精通(新人必学2,搭建项目)
概述:之前文章创建了一个vue-project项目,咱们就用那个项目接着写 之前文章:vue3完整教程从入门到精通(新人必学1,vue3快速上手) 安装elementui 官网:一个 Vue 3 UI 框架 | Element Plus (element-plus.org) # 选择一个你喜欢的包管理器 # NPM $ npm install element-plus --save # ...

vue3完整教程从入门到精通(新人必学1,vue3快速上手)
概述:本章将会学习完整的vue3创建项目,由于本人是java后端的,所以有写的不好的地方,大家看完后尽情评论。由于文章太长,所以本人打算全放在一个分类为vue的栏目里面 快速上手 创建一个 Vue 应用 创建vue3的前提条件: 前提条件 熟悉命令行 已安装 18.0 或更高版本的 Node.js 由于以前大部分vue,用的都是18.0以前的版本,这里我先切换一下。 到你...

一小时入门Vue.js前端开发
0 结果展示 后续运行项目代码: 先输入 cnpm install 再输入 cnpm run dev 1 参考链接 手把手教学: https://www.jianshu.com/p/2c99e1faad40 Introduction · GitBook (vuejs-templates.github.io) Vue.js (vuejs.org) Vue Forum (vuejs.org) W...

vue从安装到熟练 2022流畅无痛版(第一季:入门篇)
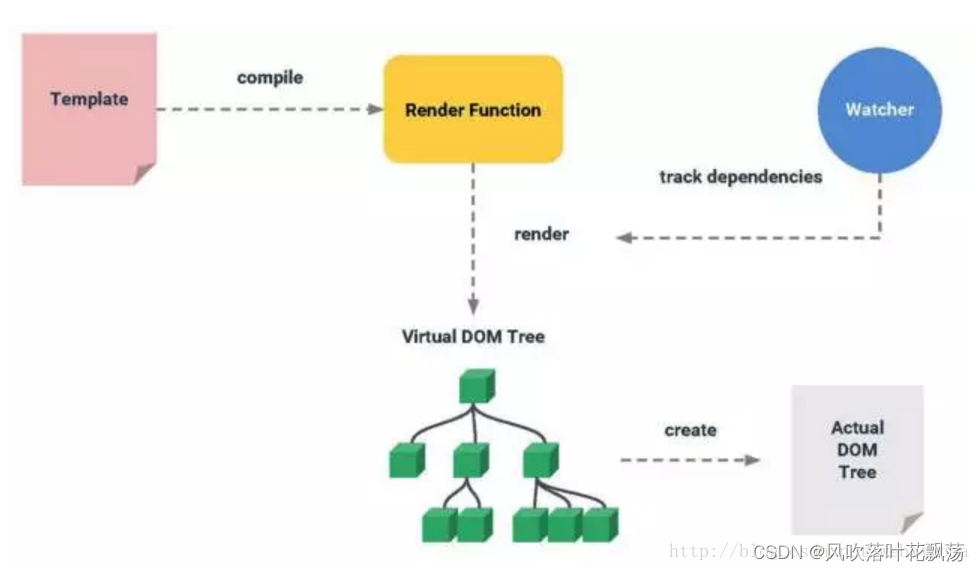
vue从安装到熟练 2022流畅无痛版(第一季:入门篇) 文章目录 vue从安装到熟练 2022流畅无痛版(第一季:入门篇) 一、前言 1、渐进式框架Vue 2、什么是渐进式框架? 3、vue中两个核心点 3.1.响应式数据绑定 3.2.组合的视图组件 ...

vue入门
Vue.js是一款轻量级的JavaScript框架,用于构建用户界面。下面是Vue.js的入门教程: 安装Node.js和npm:Vue.js需要Node.js和npm环境,可以从Node.js官方网站下载并安装。安装Vue CLI:Vue CLI是一个命令行工具,用于快速创建Vue.js项目。可以使用npm安装Vue CLI,命令如下: npm install -g @vue/cli创建V...

Vue3入门
认识Vue3 1. Vue2 选项式 API vs Vue3 组合式API <script> export default { data(){ return { count:0 } }, methods:{ addCo...

Vue入门记录(一)
效果 本文为实现如下前端效果的学习实践记录: 实践 入门的最佳实践我觉得是先去看官网,官网一般都会有快速入门指引。 根据官网的快速上手文档,构建一个新的Vue3+TypeScript,查看新建的项目结...

Vue2入门(安装Vue、devtools,创建Vue)以及MVVM分层思想
1.下载并安装Vue (1)Vue是一个基于JavaScript(JS)实现的框架。要使用它就需要先拿到Vue的js文件,可以从官网(https://v2.cn.vuejs.org/)下载vue.js文件 (2)下载:开发生产版本更小,上线后使用。开发版本更详细,写代码的时候用。 ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js入门相关内容
- VUE.js入门实战
- 入门vue3 VUE.js
- vue3教程入门VUE.js
- vue3入门VUE.js
- 入门项目VUE.js
- 入门mvvm VUE.js
- vue2入门VUE.js
- 入门安装VUE.js
- 路由入门VUE.js
- 入门教程VUE.js
- VUE.js技术入门
- 入门渲染VUE.js
- 入门列表渲染VUE.js
- 入门指令VUE.js
- 入门生命周期VUE.js
- 入门简介VUE.js
- VUE.js入门简介
- 入门模板语法VUE.js
- 入门语法VUE.js
- VUE.js入门自定义
- 开心软件开发入门VUE.js
- VUE.js入门样式
- vue3入门实战VUE.js
- vue2 vue3入门VUE.js
- 入门课程学习VUE.js
- VUE.js入门到入
- 入门开发VUE.js
- 入门组件化VUE.js
- 入门监听VUE.js
- 入门计算VUE.js
VUE.js更多入门相关
- 入门事件VUE.js
- vue3 pinia入门VUE.js
- vue3小兔鲜入门VUE.js
- VUE.js入门手册
- 入门computed VUE.js
- 入门属性方法VUE.js
- 入门文章VUE.js
- VUE.js vue2入门
- VUE.js入门包含案例
- 一杯入门VUE.js管理库
- VUE.js入门实战动画
- VUE.js入门实战组件
- VUE.js入门实战品牌
- VUE.js入门实战指令
- VUE.js入门实战过滤器
- VUE.js入门实战品牌列表
- VUE.js入门实战函数
- vue3入门函数VUE.js
- VUE.js入门双向绑定
- VUE.js入门函数
- 入门reactive VUE.js
- VUE.js入门实战过滤器定义
- VUE.js入门项目学生管理系统班级管理
- VUE.js入门实战生命周期函数钩子函数
- VUE.js入门实战组件定义
- VUE.js入门实战钩子函数
- VUE.js入门实战动画列表
- vue3入门渲染VUE.js
VUE.js您可能感兴趣
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js原理
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注