前端知识笔记(二十六)———React如何像Vue一样将css和js写在同一文件
如果想在React中想要像Vue一样把css和js写到一个文件中,可以使用CSS-in-JS。使用CSS-in-JS下载npm i styled-components使用就像写scss一样,不过需要声明元素的类型基本语法及展示如下import styled from "styled-components" export default () => { const Father = st...
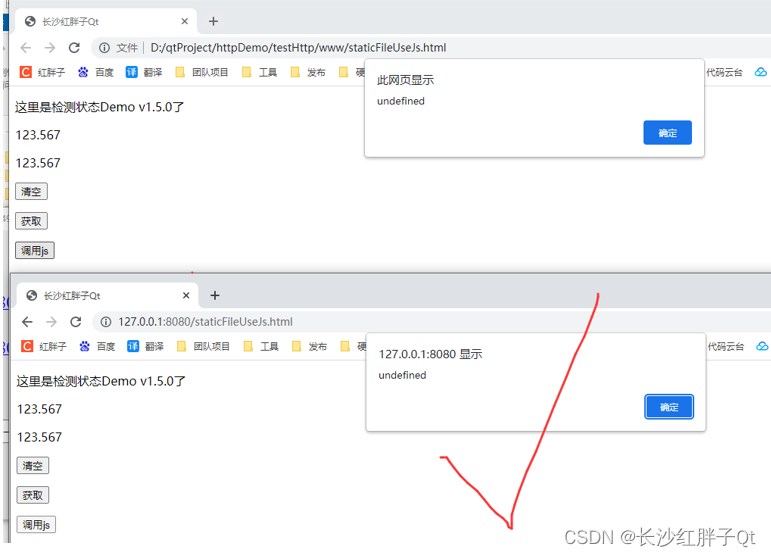
Qt+QtWebApp开发笔记(六):http服务器html实现静态相对路径调用第三方js文件
前言 前面做了一些交互,网页是直接通过html对response进行返回的,这里QtWebApp与传统的web服务器不同,传统的web服务器可以调用同级目录相对路径或者绝对路径下的js,而QtWebApp的httpserver是response返回当前页面的问题,默认是无法调用的。 为了解决调用一些依赖的如echarts等一些js的代码模块引入的问题,就需要静态文件了。本篇解说Stati.....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript笔记相关内容
- 技术笔记JavaScript
- JavaScript笔记coderwhy
- 笔记JavaScript循环语句
- 笔记JavaScript关键字
- 笔记JavaScript表达式
- 笔记JavaScript变量
- 笔记JavaScript数据类型
- 笔记JavaScript简介
- 笔记JavaScript属性
- 笔记JavaScript类型
- 笔记JavaScript表单
- 笔记JavaScript url
- 笔记JavaScript样式
- 笔记JavaScript概念
- 笔记vue JavaScript
- JavaScript笔记运算符
- javascript笔记JavaScript
- 笔记学习笔记JavaScript预解析
- 笔记学习笔记JavaScript原型
- 笔记JavaScript原型链
- 前端学习笔记学习笔记JavaScript继承
- 笔记JavaScript编辑组件
- 前端学习笔记JavaScript继承
- JavaScript设计模式笔记
- JavaScript青训营笔记
- JavaScript实战笔记
- JavaScript笔记样式
- JavaScript笔记节点
- JavaScript笔记箭头函数
- JavaScript笔记call
JavaScript更多笔记相关
JavaScript您可能感兴趣
- JavaScript star
- JavaScript项目
- JavaScript压缩
- JavaScript优化
- JavaScript代码
- JavaScript功能
- JavaScript触发
- JavaScript运行
- JavaScript算法
- JavaScript编程
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
- JavaScript文件
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
