在执行编译后的JavaScript代码时,如何使用new Function来执行并获取模块导出内容?
在执行编译后的JavaScript代码时,如何使用new Function来执行并获取模块导出内容?
是不是需要将每一个模块编译成不同 JS?如果是的话,应该如何配置?否则应该采用什么样的思路?
请问下使用 Angular2 开发较大的项目,如果使用序列号控制用户能使用的模块,用户不能下载不允许使用的模块(以保护不可见的模块代码),这样的话是不是需要将每一个模块编译成不同 JS?如果是的话,应该如何配置?否则应该采用什么样的思路?
这款国产中文编程火了!通过文言文编译生成Python、JS、Ruby代码!
本文小编给大家分享一款中文编程语言,在 GitHub 上叫做文言文(wenyan), Star 数已经涨到 19.2k,而且还有继续上涨的趋势。 项目简介 ...

TypeScript 可以编译成纯 JavaScript,并且可以在任何浏览器上运行,具体应用案例解析
TypeScript 可以编译成纯 JavaScript,并且可以在任何浏览器上运行。以下是一个使用 TypeScript 编写的简单应用程序的示例: function add(a: number, b: number): number { return a + b; } let result = add(2, 3); console.lo...
云效编译的node js 代码有更新了,编译出来的文件还是旧的。清理缓存也没用。这是什么问题?
云效编译的node js 代码有更新了,编译出来的文件还是旧的。清理缓存也没用。这是什么问题?
.ts 文件编译成 .js 文件,以及 VSCode 自动编译配置
一、手动编译创建了一个 test.ts 文件,想要将它编译成 .js 文件,执行下面命令:# 编译后会得到一个 test.js 文件 $ tsc test.ts还可以指定版本进行编译,下面以 ES5 举例,想要将现有的 .ts 文件编译成 ES5 版本的 .js 文件,则可以通过 --target 某版本 进行指定版本编译,不指定默认一般是当前开发环境支持的最高版本。# 编译后会得到一个 ES5....
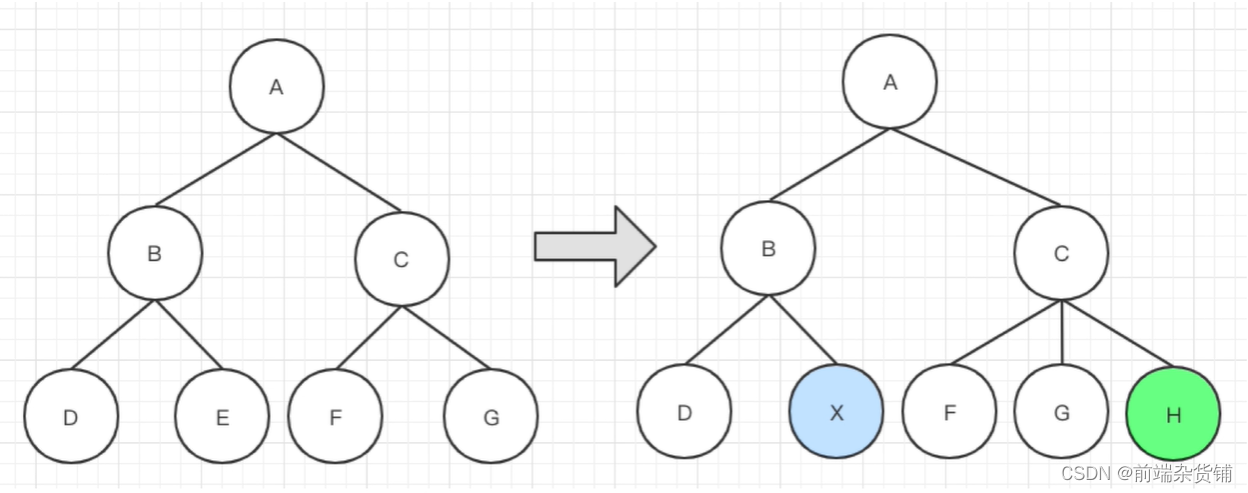
web前端面试高频考点——Vue原理(diff算法、模板编译、组件渲染和更新、JS实现路由)
一、虚拟 DOM - diff 算法概述diff 算法参考链接diff 算法是 vdom 中最核心、最关键的部分diff 算法能在日常使用 vue react 中体现出来(如 key)diff 算法概述:diff 即对比,是一个广泛的概念,如 linux diff 命令,git diff 命令两个 js 对象也可以做 diff两棵树做 diff,如这里的 vdom diff出处:https://....

babel编译js文件
# 安装 $ cnpm install --save-dev @babel/core @babel/cli # 转换 $ ./node_modules/.bin/babel script.js # 或者 $ npx babel script.js要编译的文件script.js[1, 2, 3].map(n => n + 1);要编译的文件script.js# 编译(发现没有变化)$ np.....
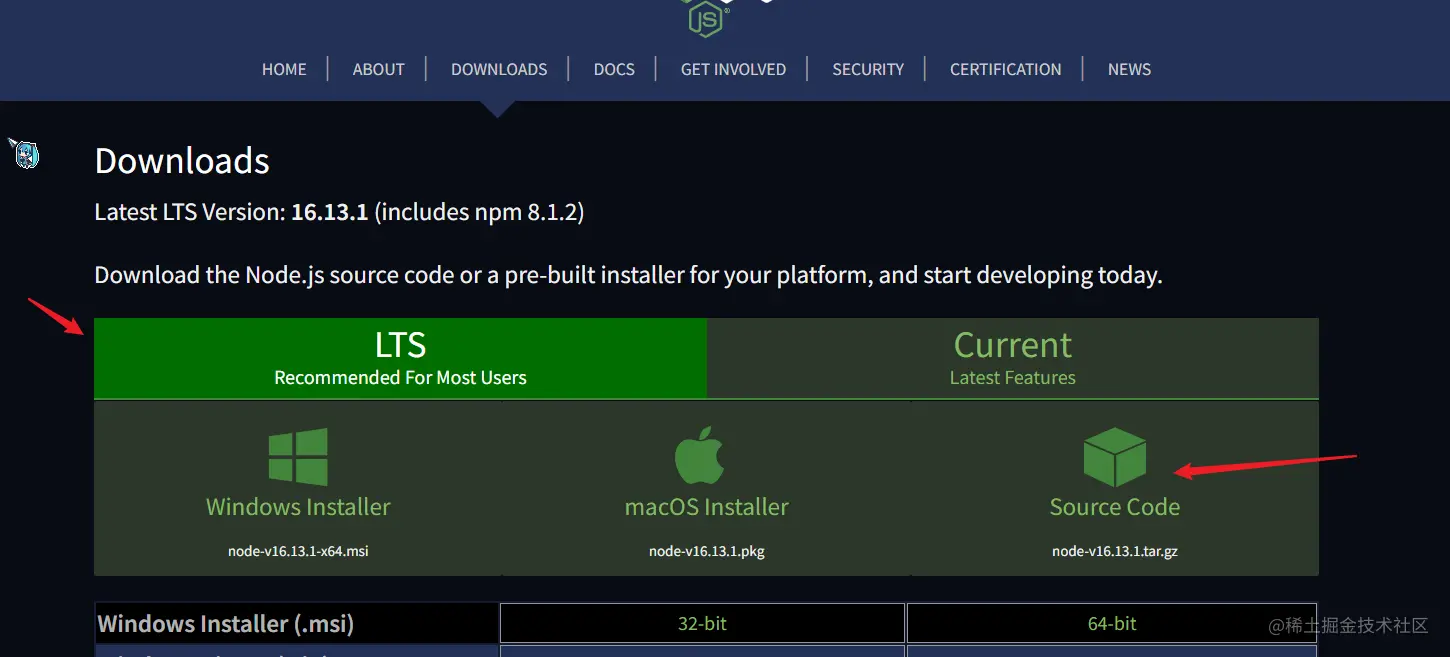
Linux编译构建node.js
1,编译准备工作先去官网下载node.js源码(或备用地址,提取码:2333),并解压:网络异常,图片无法展示|然后在系统上安装好编译所需工具:sudo apt install python3 g++make python3-pip2,进入源码文件夹开始编译使用cd命令进入下载解压后的源码文件夹里面,执行下列命令开始编译:chmod+x ./configure ./configure makem....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript名称
- JavaScript命名规范
- JavaScript变量
- JavaScript ui
- JavaScript C#
- JavaScript粒子
- JavaScript代码
- JavaScript网页设计
- JavaScript集成
- JavaScript权衡
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
