HTML&CSS Day05 CSS浮动布局
1.CSS布局- 什么是网页的布局方式? 网页的布局方式其实就是指浏览器是如何对网页中的元素进行排版的- 标准流(文档流/普通流)排版方式 标准流(文档流/普通流) -标准流(文档流/普通流)处在网页的最底层,它表示的是一个页面中的位置,我们所创建的元素默认都 处在标准流(文档流/普通流)中。 -元素在标准流(文档流/普通流)中的特点 块元素 1.块元素在标准流(文档流/普通流)中会独占一行,块....
Python HTML和CSS 8:浮动布局
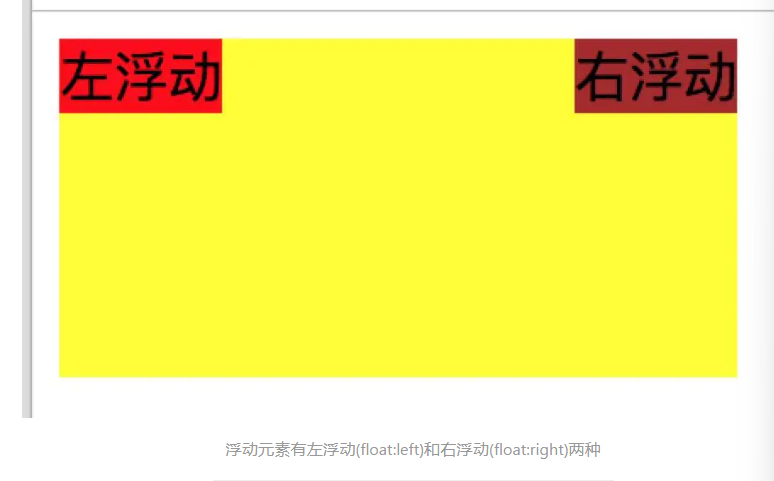
总体内容1、浮动2、使用浮动优化上一篇博客列表制作表单3、清除浮动一、浮动1.1、浮动特性<1>、浮动元素有左浮动(float:left)和右浮动(float:right)两种<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title&...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注