vue2项目打包dist文件后如何部署访问(本地部署和网络部署)
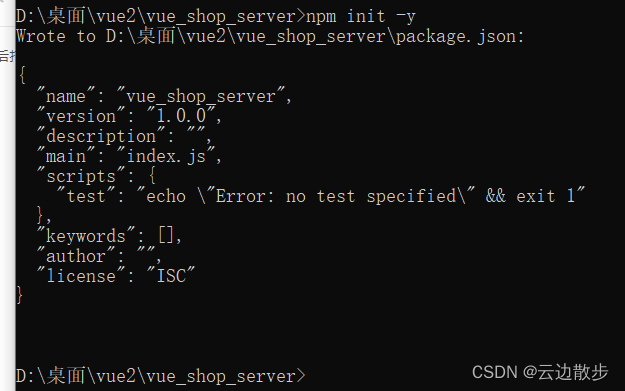
1.本地部署前提:1.注意端口的占用,防火墙的放行;2.注意后端服务的请求链接3.记得不要关闭运行4.记得element ui的引入要放在vue版本导入的后面1.1.新建一个文件夹打开之后打开终端1.2.npm i express -s 是用于在 Node.js 项目中安装 Express 框架的命令1.3.将项目打包好的dist文件放入其中以及新建一个app.js文件用于运行运行命令 node....

云效 流水线 支持 vue项目 初始化 -> 打包 ->放到指定文件目录吗?现在 初始化 通过了
云效 流水线 支持 vue项目 初始化 -> 打包 ->放到指定文件目录吗?现在 初始化 通过了 打包的时候 报错了
Vue.js - 项目打包后 dist 文件目录详解
js 文件夹app.js:放的是项目中各个页面的逻辑代码,将格式进行了压缩。chunk-vendors.js:放的是通过import包导入的第三方依赖包。防止该文件体积过大,可以使用webpack的externals配置。凡是声明在externals中的第三方依赖包,都不会被打包。同时需要在index.html文件的头部,添加CDN资源引用。其他.js文件是使用路由懒加载打包后的文件,按需导入路....
Vue项目的打包方式(生成dist文件)
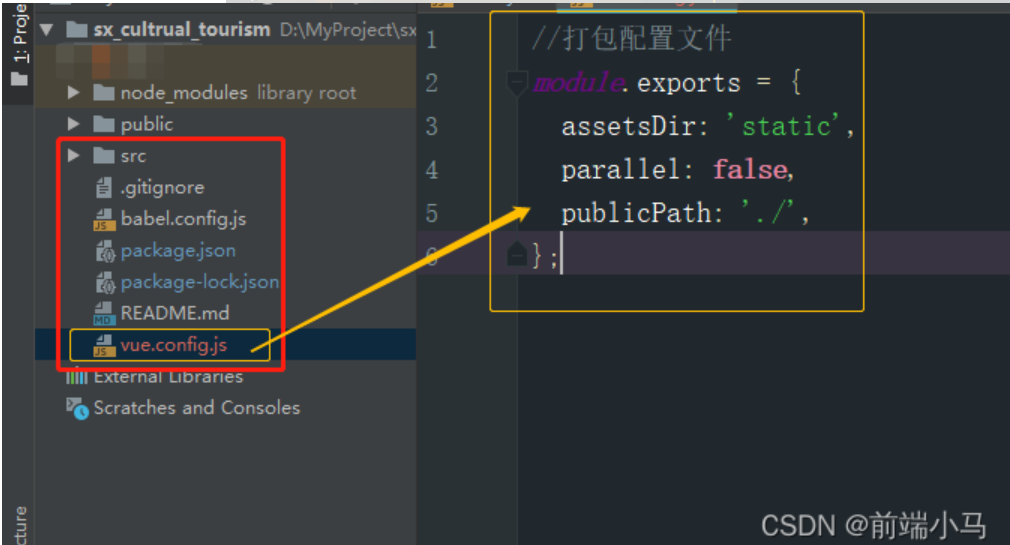
一、相关配置情况一(使用的工具是 vue-cil) 如果是用 vue-cli 创建的项目,则项目目录中没有 config 文件夹,所以我们需要自建一个配置文件;在根目录 src 下创建文件 vue.config.js,需注意文件名称必须是 vue.config.js,然后在文件中插入以下代码://打包配置文件 module.exports =....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注