小程序路由传参案例
// A页面 wx.navigateTo({ url:"" }) // B页面 onLoad: function(option){ console.log(option.query) }
小程序事件、组件、生命周期、路由及数据请求
一、事件流事件冒泡:从点击的元素开始触发,向上事件传播阻止事件冒泡:event.stopProPagation()事件捕获:多上级元素传递,传递到最具体的元素btn.addEventListener('click',function() {//回调},true)二、小程序中事件冒泡和阻止冒泡bind+事件名="方法名" 向上传递事件,即事件冒泡 catch+事件名="方法名" 阻止事件冒泡三...

微信小程序之页面路由
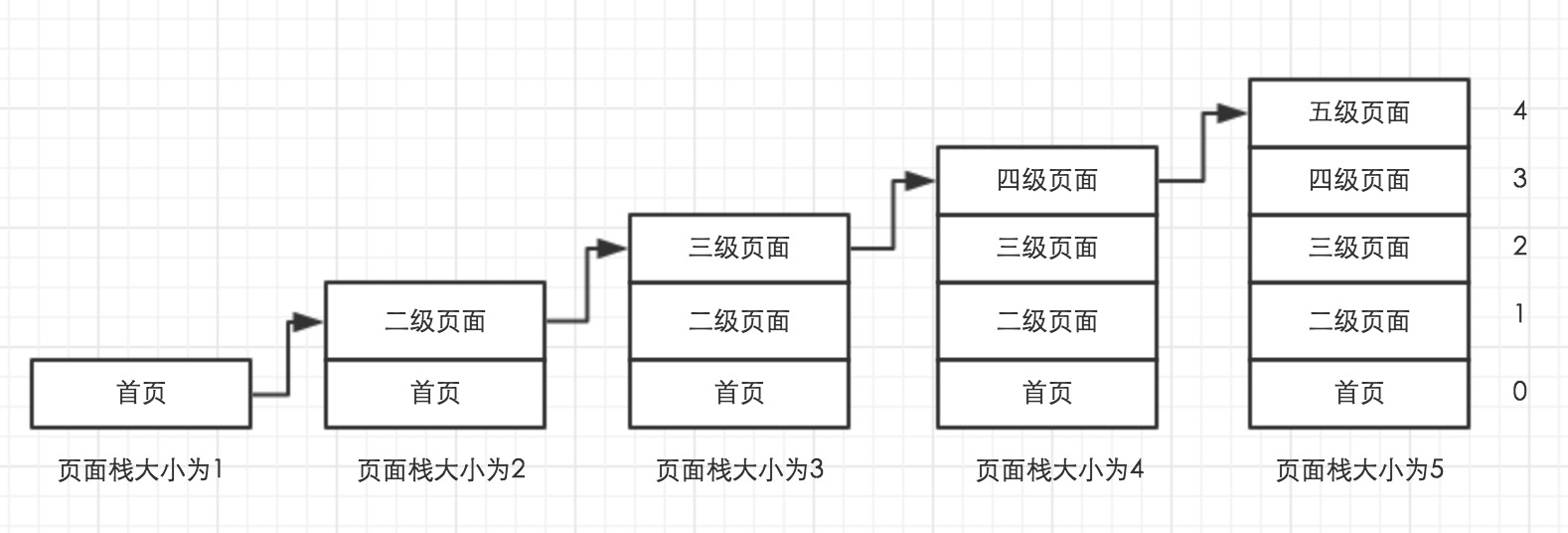
路由方式 简介 对于路由的触发方式以及页面生命周期函数如下: 路由方式 触发时机 路由前页面 路由后页面 初始化 小程序打开的第一个页面 onLoad, onSHow 打开新页面 调用 API wx.navigateTo 或使用组件 <navigator open-type="navigateTo"/> onHide onLoad, onSh...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
