微信小程序页面导航与路由:实现多页面跳转与数据传递
在上一篇中,我们学习了微信小程序的数据绑定和事件处理,实现了动态交互功能。然而,一个完整的小程序通常由多个页面组成,用户需要在不同页面之间进行跳转。本文将深入探讨微信小程序的页面导航与路由机制,帮助你实现多页面跳转以及页面间的数据传递。 一、页面导航的基本概念 微信小程序的页面导航通过路由机制实现,开发者可以通过...
小程序页面路由传参的方法?
小程序页面路由传参的方法有三种: 1.URL参数传递:通过在页面跳转的URL中携带参数实现传参。可以使用wx.navigateTo或wx.redirectTo等跳转方法,并在URL中添加参数。 示例: // Pag...
小程序路由传参的方法?
小程序路由传参的方法有两种: 1.通过URL参数传递:可以在跳转页面时在URL中携带参数,目标页面可以通过获取URL参数来使用。使用wx.navigateTo或wx.redirectTo方法进行页面跳转,并在URL中添加参数。 示例代码如下: ...
小程序页面路由传参的方法?
在小程序中,可以使用页面路由传递参数。有以下几种方式可以实现: 通过 URL 参数传递:在跳转到目标页面时,可以在 URL 中添加参数。例如: wx.navigateTo({ url: '/pages/index/index?id=' + id...
简述一下微信小程序的路由概念
简述一下微信小程序的路由概念不管是nodejs的express、koa,还是vue或者是react,包括小程序,这些应用框架中都包含了一个基本核心概念也就是路由所有应用框架中的路由都有共通性,主要包括:静态路由表、分配地址、统一入口、寻址以及过滤5大部分内容小程序因为针对的主要是移动端应用,所以其路由操作相对比较简单,在app.json项目全局配置文件中通过pages节点内容进行设置pages是....
微信小程序路由以及跳转页面传递参数
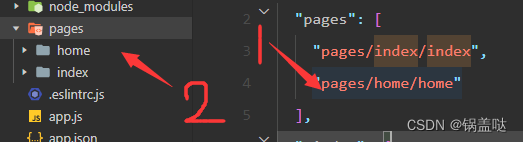
路由在app.json的pages里面写"pages/页面/页面" 直接保存pages直接生成非常方便 跳转页面wx.navigateTo() 保留当前页面,跳转到应用内的某个非tabBar页面。<text bindtap="daka">点击</text>daka:function () { wx.navigateTo({ url: '../daka/...

小程序路由传参的方法
小程序路由传参的方法有以下几种:Query参数传递:在跳转页面时,可以通过url后面加上?key=value的方式传递参数,例如:wx.navigateTo({url: '/pages/detail/detail?id=123'})路由跳转传递:可以通过wx.navigateTo({url: '/pages/detail/detail', success: function(res) { res....
原生小程序生命周期,路由跳转,本地存储等详解
原生小程序生命周期,路由跳转,本地存储等详解生命周期,路由跳转,本地存储等API详解原生小程序(Native Mini Program)是一种在微信小程序平台上开发的小程序类型,与传统的小程序开发方式(基于小程序框架)不同,原生小程序更加灵活,但也需要开发者自行处理更多的细节和逻辑。下面是一些原生小程序的常用API和功能的详解总结:小程序api - 生命周期1.应用生命周期1.onLaunch在....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

