Vue v-for 进阶指南:in 与 of 的区别及应用场景 | 笔记
在 Vue.js 开发中,v-for 是我们用来遍历数组、对象或其他数据结构的核心指令。然而,很多开发者可能忽略了其中的一个细微差别:in 和 of。这两个关键字看似相似,但却有各自不同的使用场景和适用数据类型。理解它们的区别,可以帮助我们编写更简洁、高效的代码。 本文将详细探讨 v-for 中的 in 和 of,...

Vue 3 数组变更详解:哪些操作会修改原数组?| 笔记
Vue 3 使用 Proxy 来侦测响应式对象的变化,数组作为常用数据类型,自然也被 Vue 3 自动侦测和管理。在处理数组时,了解哪些操作会修改原数组,哪些操作不会修改原数组,对高效编写 Vue 应用程序至关重要。 本文将详细介绍 Vue 3 中的常见数组操作,并按照是否会修改原数组进行分类说明。 一、会修改...

技术笔记:Vue3之emits
emits:Vue3中emits类比于Vue2的props,也是传值,但是Vue2props不能声明事件,Vue3emits可以声明事件//Vue2{{ text }} OK export default { props: 【'text'】 }//Vue3{{ text }} OK export de...
技术笔记:vue——介绍和使用
一、vue介绍 vue官网说:Vue.js(读音 /vju?/,类似于 view) 是一套构建用户界面的渐进式的JavaScript框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。 1、渐进式的JavaScript框架 Angular React Vue组织方式 ...
vue的笔记(2)
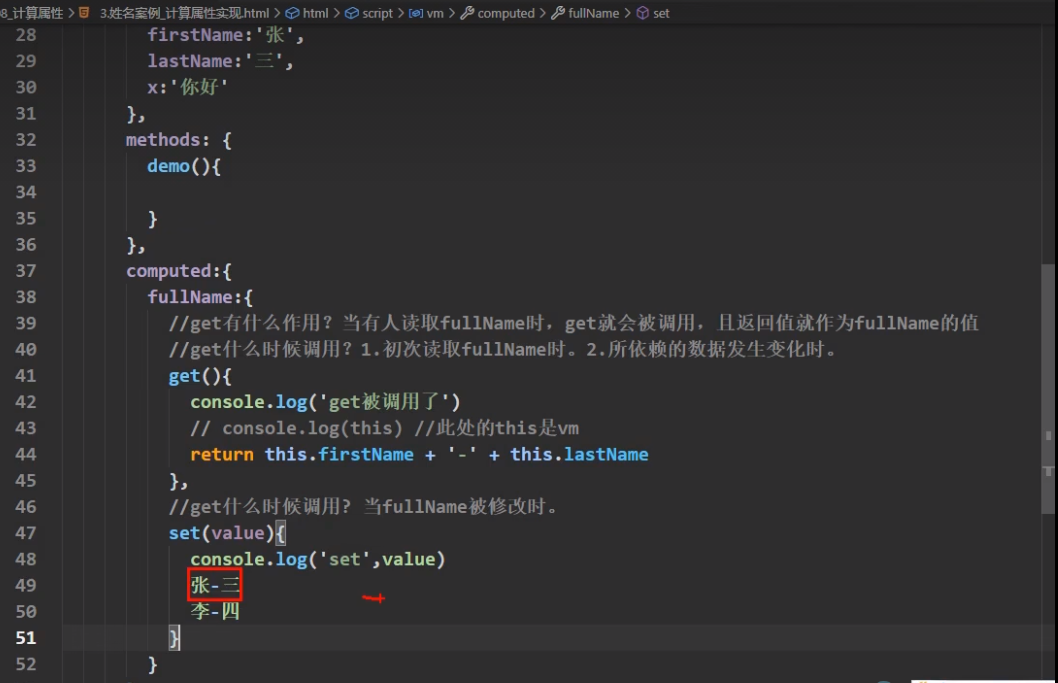
vue的笔记(1)https://developer.aliyun.com/article/1530392 1.8 计算属性 1.定义:要用的属性不存在,要通过已有属性计算得来。 2.原理:底层借助了objcet.defineproperty方法提供的getter和setter. 3.get函数什么时候执行? (1).初次读取时会执行一次。 (2)...

vue的笔记(1)
一,Vue核心 1.1 vue简介 采用组件化,提高代码复用率 声名式编码,无需操作DOM提高开发效率 使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点。 ...

vue项目开发笔记记录(三)
vue项目开发笔记记录(二):https://developer.aliyun.com/article/1483518 搜索条件 search() { if (this.queryForm.optTime.length > 0) { th...
vue项目开发笔记记录(四)
vue项目开发笔记记录(三):https://developer.aliyun.com/article/1483520 码值过滤 filterFn:(v)=>{ return v.filter(item.dispVal.indexOf('住院')>-1)}...
vue项目开发笔记记录(二)
vue项目开发笔记记录(一):https://developer.aliyun.com/article/1483515 深克隆 /** * This is just a simple version of deep copy * Has a lot of edge...
vue项目开发笔记记录(一)
api接口封装 1.接口函数封装 import request from '@/utils/request' import apiUrl from '../apiUrl' // 根据主键获...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
