js 事件流、事件冒泡、事件捕获、阻止事件的传播
事件流 js 事件的执行过程分为捕获阶段(由外层节点传播到内层节点)和冒泡阶段(由内层节点传播到外层节点),即先执行捕获阶段的代码,后执行冒泡阶段的代码 事件冒泡 js 事件中的代码默认在冒泡阶段执行,以下图为例,点击box2时,会依次触发box2的点击事件【冒泡阶段执行】、box1的点击事件【冒泡阶段执行】、window的点击事件【冒泡阶...

js开发:请解释事件冒泡和事件捕获。
事件冒泡和事件捕获是JavaScript中处理事件的两种机制。 事件冒泡:事件从触发元素开始,逐层向上级元素传递的过程。也就是说,如果一个元素的子元素触发了某个事件,那么这个事件不仅会在这个子元素上触发,还会在它的父元素、祖父元素等上层元素上依次触发。 事件捕获:与事件冒泡相反,事件从最外层元素开始...
js开发:请解释事件冒泡和事件捕获。
事件冒泡和事件捕获是JavaScript中处理事件的两种机制。 事件冒泡:事件从触发元素开始,逐层向上级元素传递的过程。也就是说,如果一个元素的子元素触发了某个事件,那么这个事件不仅会在这个子元素上触发,还会在它的父元素、祖父元素等上层元素上依次触发。 事件捕获:与事件冒泡相反,事件从最外层元素开始...
js中的事件冒泡与事件捕获
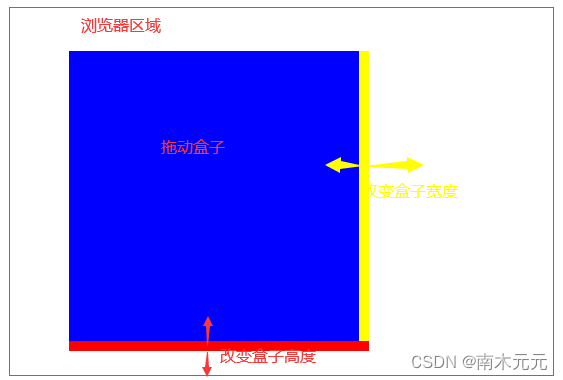
1. 问题场景实现了一个同时能够通过鼠标拖拽移动盒子(蓝色部分)以及拖动改变盒子宽高(红色和黄色部分)的效果,但是当想要通过拉动黄色区域部分改变盒子宽度时,发现整个盒子都被拖动,即触发了蓝色区域部分的事件。附上问题代码:大概的意思就是给父盒子box添加了鼠标拖动事件,给两个子元素分别添加了拖拽改变盒子宽度和高度的事件,结果发生了冲突。为什么会这样呢?出现这个问题的原因其实就是js的事件流执行过程....

前端祖传三件套JavaScript的DOM之事件的冒泡/捕获
一、事件冒泡在事件冒泡模式中,事件首先在目标元素上触发,然后逐级向上传播到包含该元素的父级元素,直到到达最外层的祖先元素。在事件冒泡过程中,每个包容元素的处理函数都会执行,如果有多个相同类型的事件处理函数,它们会按照绑定的先后顺序依次执行。以下是一个简单的示例:<div id="outer"> <div id="inner">Click me!</div&g....
JS中的事件冒泡与捕获
刚接触 JS 的那个时候,啥也不懂,只想着如何利用 Google、百度到的函数来解决实际的问题,不会想到去一探究竟。 渐渐的,对 JS 的语言的不断深入,有机会去了解一些原理性东西。最近在看 JQuery 源码,感触很多,总想着用原生的 JS 去实现自己的一个 JQuery 库。说实在的,JQuery 里面很多函数和思路,是千百开源工作者长期的贡献,哪能是短时间就能消化的了。 最近再次碰到 ...
JavaScript之EventListener事件的传递顺序--冒泡和捕获传播
addEventListener() 方法在用户点击按钮时触发监听事件: document.getElementById("myBtn").addEventListener("click", displayDate); 第一个参数是事件的类型 (如 "click" 或 "mousedown"). 把on去掉第二个参数是事件触发后调用的函数。第三个参数是个布尔值用于描述事件是冒泡还是捕获。该参数.....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript npx
- JavaScript部署
- JavaScript服务
- JavaScript TypeScript
- JavaScript自定义
- JavaScript HTML
- JavaScript代码
- JavaScript流程
- JavaScript加载
- JavaScript数据
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript文档
- JavaScript ppt
- JavaScript文件
- JavaScript开发
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
