一些处理浏览器兼容性问题的JavaScript库
以下是一些常用的处理浏览器兼容性问题的 JavaScript 库: 1. jQuery jQuery 是一个非常流行的 JavaScript 库,它提供了跨浏览器的 DOM 操作、事件处理等功能。它对浏览器的兼容性处理做得很好,能够让开发者在不同浏览器中编写相对一致的代码。 2. Modernizr Modernizr 主要用于检测浏览器是否支持某些现代...
模板字符串和普通字符串在浏览器和 Node.js 中的性能表现是否一致?
模板字符串和普通字符串在浏览器和 Node.js 中的性能表现存在一些相似之处,但也有不同点,以下是详细分析: 相似的性能表现情况 简单场景下性能相近:在简单的字符串拼接或基本的文本表示等简单场景中,无论是在浏览器还是 Node.js 环境下,模板字符串和普通字符串的性能差异通常都不大。因为在这种情况下ÿ...
在浏览器执行js脚本的两种方式
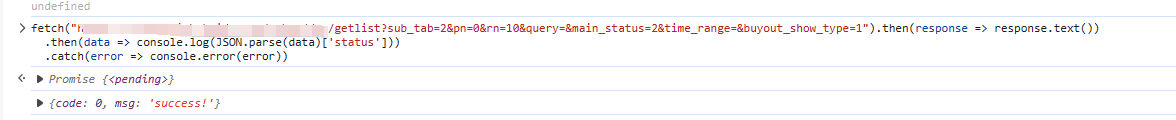
在浏览器执行js脚本的两种方式15/100发布文章weixin_42551921未选择文件 fetch请求get 在浏览器执行http请求,可以使用fetch函数; fetch("url").then(response => response.text()) .then(data => console.log(JSON.parse(data)['status'])) .catch...

使用 Chrome 浏览器的内存分析工具来检测 JavaScript 中的内存泄漏
一、打开内存分析工具 打开 Chrome 浏览器,进入要检测的页面。按下快捷键 Shift+Esc 或在浏览器菜单中选择“更多工具”>“任务管理器”,打开任务管理器。 二、进行内存分析 在任务管理器中,点击“性能”选项卡。确保“记录堆分配”处于开启状态。 三、触发可能导致内存泄漏的操作 在页面上执行一些可能导致内存泄漏的操作,...
浏览器【详解】Cookie(含Cookie的起源,属性,个数和大小限制,作用,优点,缺点,JS 的操作方法等)
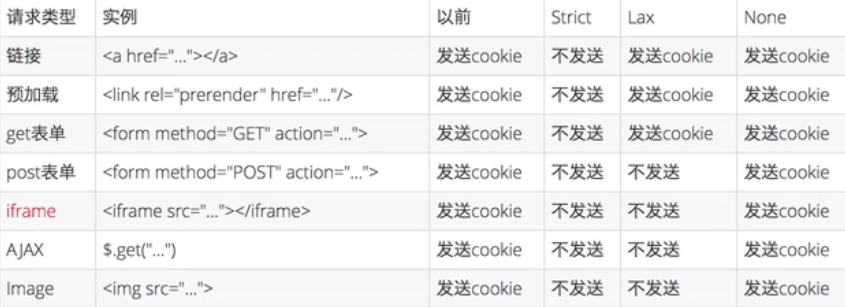
什么是 Cookie ? Cookie 是一段不超过 4KB 的小型文本数据,由一个名称(Name)、一个值(Value)和其它几个用于控制 Cookie 有效期、安全性、使用范围的可选属性组成。 浏览器为什么需要 Cookie ? HTTP 协议是无状态的,导致同一个客户端连续两次发送请求给服务器,服务器也识别不出这是同一个客户端发送的请...

Chrome 浏览器中执行 JavaScript
本章节为大家介绍如何在 Chrome 浏览器上进行 JavaScript 代码的运行与调试。 Chrome 是由 Google 开发的免费网页浏览器,对于前端开发来说(尤其是调试代码)非常方便。 Chrome 官网地址:https://www.google.com/intl/zh-CN/chrome/。 我们在 Chrome 浏览器中可以通过按下 F12 按钮或者右击页面...

浏览器与Node.js事件循环:异同点及工作原理
摘要: 本文详细解析了浏览器和Node.js的事件循环机制,探讨了它们的异同点,并深入剖析了事件循环在工作中的应用。了解这些知识,有助于我们更好地优化代码性能和提升开发效率。 引言: 在现...
浏览器插件crx文件--JS混淆与解密
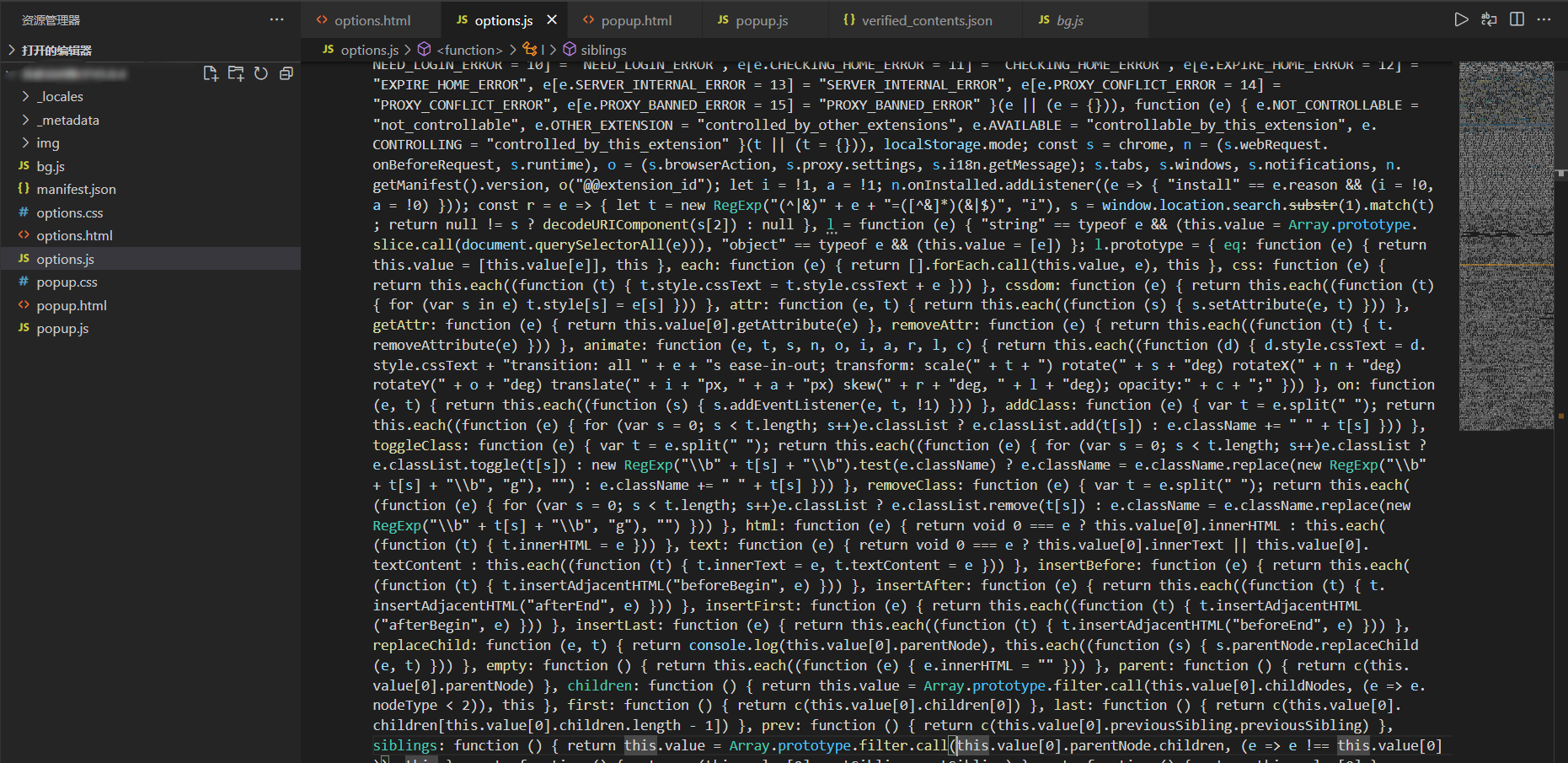
下载了一个浏览器插件,文件后缀是 “.crx” ,想更改某些功能。 crx其实就是zip压缩文件,重命名将文件后缀名改为“.zip”格式 ,解压文件 。 文件目录如下 发现其JS代码根...

如何在浏览器中使用javaScript进行代码调试
在浏览器中使用JavaScript进行代码调试是前端开发中的一项核心技能。通过浏览器的开发者工具,我们可以轻松地设置断点、单步执行代码、查看变量值等,从而帮助我们快速定位和解决问题。以下是在浏览器中使用JavaScript进行代码调试的详细步骤: 1. 打开开发者工具 首先,你需要打开浏览器的开发者工具。这通常可以通过以下几种方式实现&#x...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript浏览器相关内容
- JavaScript浏览器对象
- JavaScript浏览器运行
- 浏览器JavaScript脚本
- chrome浏览器JavaScript
- JavaScript浏览器标签
- JavaScript监听浏览器
- JavaScript浏览器控制台
- JavaScript浏览器机器学习
- JavaScript window浏览器对象
- JavaScript浏览器应用
- JavaScript浏览器调试
- JavaScript特性浏览器
- JavaScript进阶浏览器存储
- JavaScript浏览器尺寸
- JavaScript浏览器全屏
- JavaScript浏览器地址栏
- JavaScript浏览器参数
- JavaScript浏览器链接
- 浏览器JavaScript事件循环
- JavaScript脚本浏览器
- JavaScript浏览器行为
- JavaScript浏览器宽高
- JavaScript浏览器前进后退页面跳转
- JavaScript检测浏览器特性
- JavaScript浏览器url
- JavaScript浏览器窗口
- JavaScript浏览器窗口尺寸
- JavaScript浏览器特性
- 谷歌浏览器JavaScript
- JavaScript浏览器后退
JavaScript更多浏览器相关
- JavaScript浏览器传参
- JavaScript浏览器窗口大小
- JavaScript浏览器功能
- JavaScript浏览器开发者工具调试
- 浏览器JavaScript客户端
- html5 JavaScript浏览器
- JavaScript浏览器chrome
- JavaScript浏览器类型
- JavaScript浏览器safari
- selenium浏览器JavaScript
- JavaScript兼容浏览器
- 浏览器调试JavaScript
- javascirpt JavaScript window浏览器对象模型
- JavaScript浏览器类型版本
- JavaScript判断浏览器
- 浏览器运行JavaScript
- JavaScript技术浏览器
- JavaScript iframe浏览器
- JavaScript冒泡浏览器行为
- JavaScript判断浏览器类型
- JavaScript设置浏览器
- 浏览器JavaScript模型
- 面试题浏览器知识点JavaScript
- oss JavaScript sdk浏览器
- 浏览器JavaScript缓存
- JavaScript浏览器宽度
- node浏览器JavaScript包
- JavaScript浏览器dom
- JavaScript判断微信浏览器打开
- JavaScript隐藏浏览器滚动条
JavaScript您可能感兴趣
- JavaScript方法
- JavaScript解析
- JavaScript教程
- JavaScript原理
- JavaScript函数
- JavaScript递归
- JavaScript优化
- JavaScript代码
- JavaScript npx
- JavaScript部署
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript文档
- JavaScript ppt
- JavaScript文件
- JavaScript开发
- JavaScript事件
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注

