探索现代Web开发中的前端性能优化策略
在当今数字化时代,网页的性能对于用户体验至关重要。一个快速响应、流畅运行的网站能够吸引并留住用户,而一个缓慢、卡顿的网站则可能导致用户流失。因此,前端开发者需要关注并优化网页性能,以提供更好的用户体验。本文将探讨现代Web开发中的前端性能优化策略,包括代码分割与懒加载、缓存利用、图片优化等方面。 一、代码分割与懒加载 代码分割...
探索现代Web开发中的微前端架构
在当今快速发展的软件开发领域,微前端架构(Micro Frontends)逐渐成为构建大型、复杂前端应用的热门选择。本文将深入探讨微前端架构的概念、优势、实现方式以及在现代Web开发中的应用。 微前端架构简介 微前端架构是一种将前端应用分解为更小、更易于管理的独立模块的方法。每个模块(或称为“微前端”)都可以由不同的团队独立开...
探索现代Web开发中的微前端架构
一、引言 随着Web应用程序的不断发展,前端开发的复杂性也在急剧增加。尤其是在大型团队协作、跨平台应用开发时,传统的单体前端架构往往会暴露出种种问题,如难以维护、部署速度慢、团队协作困难等。为了应对这些挑战,微前端架构(Micro-Frontend Architecture)应运而生,成为一种革新性...
现代Web开发中的前端性能优化策略
随着互联网的普及和技术的不断发展,Web应用程序的用户体验和性能要求也越来越高。前端性能优化不仅仅是提升页面加载速度,还包括减少资源消耗,改善用户交互响应时间和用户体验。本文将介绍几种现代Web开发中常用的前端性能优化策略。 代码优化首先,代码优化是前端性能优化的基础。精简和压缩JavaScript、CSS和HTML文件可以显著减少页面加载...
现代Web开发中的前端框架选择指南
随着Web应用程序的复杂性不断增加,前端框架的选择变得至关重要。不同的框架在性能、灵活性和生态系统方面有着各自的优势和劣势。在本文中,我们将比较几种当前流行的前端框架,帮助开发者更好地理解每种框架的适用场景。ReactReact 是由 Facebook 开发并维护的一款开源前端框架,以其组件化、高性能和灵活的特性而闻名。React 的虚拟D...
现代Web开发中的前端性能优化策略
随着互联网的普及和用户对速度和响应时间的不断要求,前端性能优化成为了现代Web开发中的重要议题。一个快速响应且加载迅速的网站不仅能提升用户体验,还能帮助提升搜索引擎排名,降低跳出率,从而增加网站的流量和转化率。 代码优化首先,优化代码是提升前端性能的基础。精简和压缩CSS、JavaScript和HTML文件可以显著减少文件大小...
现代Web开发中的前端性能优化策略
随着互联网的迅猛发展,用户对网页加载速度和响应性能的期望也愈发提高。作为Web开发者,我们需要关注并采取措施来优化前端性能,以确保用户能够获得顺畅的浏览体验。 图像优化图像通常是网页加载速度的主要瓶颈之一。为了减少图像对页面加载时间的影响,可以采用以下策略:选择合适的图像格式:根据具体需求选择JPEG、PNG或W...
现代Web开发中的前端技术趋势与挑战
随着移动互联网的普及和新兴技术的不断涌现,前端开发在Web应用程序中的角色变得愈发重要。本文将深入探讨现代Web开发中前端技术的趋势和挑战。首先,我们来看前端性能优化。随着用户对速度的需求越来越高,前端性能优化成为了开发者们不可忽视的关键。通过采用现代的打包工具如Webpack,以及利用CDN加速,可以显著提升页面加载速度和响...
一文读Web开发 之接口后端接口、类与前端请求、拦截器编写
一文读Web开发 之接口后端接口、类与前端请求、拦截器编写 写在前面:我们开发Web网页的框架可能不同,但其思想都是一致的,Web要做的事情只有前端处理用户交互去后端拿数据 后端保证前端能拿到想要的数据,在此基础上有着很多的问题 因此有了redis、MQ等等,使用什么框架来做不重要 本文使用Springboot加Vue带您快速入门前后端的数据获取 阅读本文需要有HT...

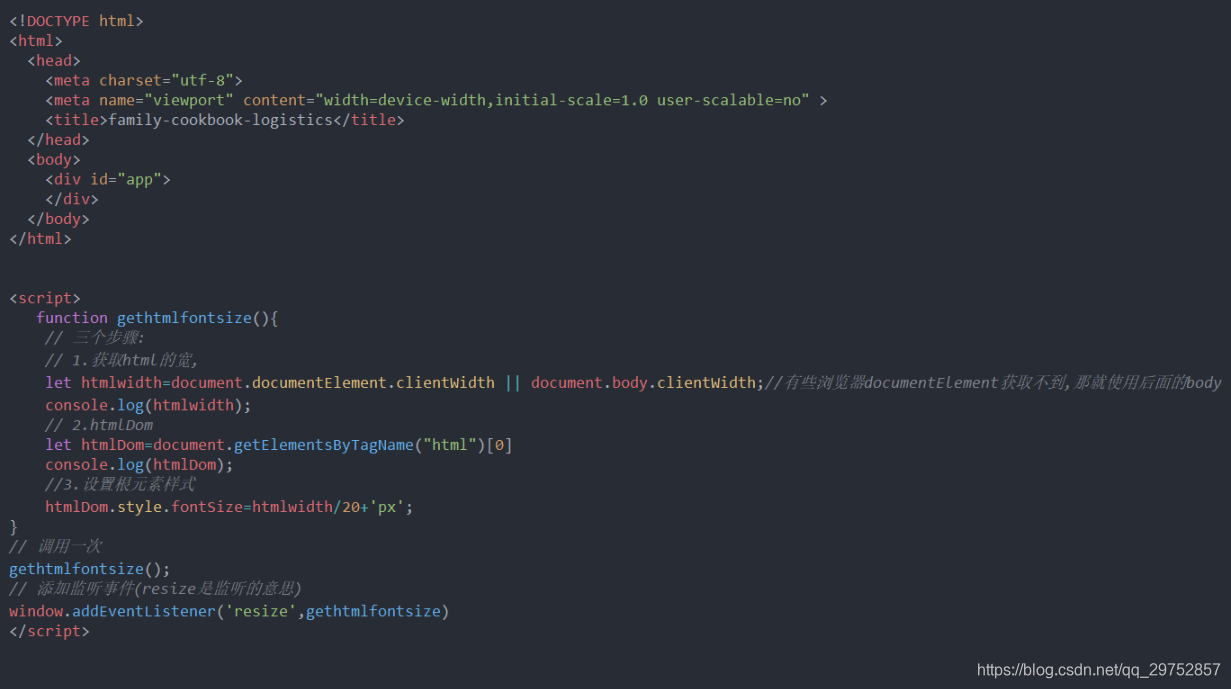
web开发前端适配
移动端适配 修改根目录,index.html,设置屏幕宽度位20rem,可根据项目需求自定义 <script> function gethtmlfontsize(){ // 三个步骤: // 1.获取html的宽, let htmlwi...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
