访问开源组件的Web界面
通过访问链接与端口功能,您可方便地通过控制台方式访问集群中已安装开源组件Web界面的地址。本文将介绍如何设置安全组规则和访问链接,以便查看集群中开源组件的UI界面。
通过SSH隧道方式安全访问开源组件的Web UI
除了通过EMR控制台提供的链接地址访问开源组件Web界面外,还可通过SSH隧道方式进行安全访问。通过SSH隧道和SOCKS代理,您可在不暴露集群内部网络结构的情况下访问开源组件Web界面。
Flame:开源AI设计图转代码模型!生成React组件,精准还原UI+动态交互效果
❤️ 如果你也关注 AI 的发展现状,且对 AI 应用开发感兴趣,我会每日分享大模型与 AI 领域的开源项目和应用,提供运行实例和实用教程,帮助你快速上手AI技术! AI 在线答疑 -> 智能检索历史文章和开源项目 -> 尽在微信公众号 -> 搜一搜:蚝油菜花 “设计师福音!Flame 开源 AI 模型:UI 设计图秒变高质量前端代码,React 开发效率翻倍!” 大家...

通过配置skinLayout属性自定义播放按钮/Loading动画和Controlbar UI组件的显示及布局
如果您需要自定义Web播放器SDK的播放按钮、Loading动画和Controlbar UI这三个组件是否显示以及显示的位置,您可以通过skinLayout属性配置。本文为您介绍如何配置skinLayout属性。
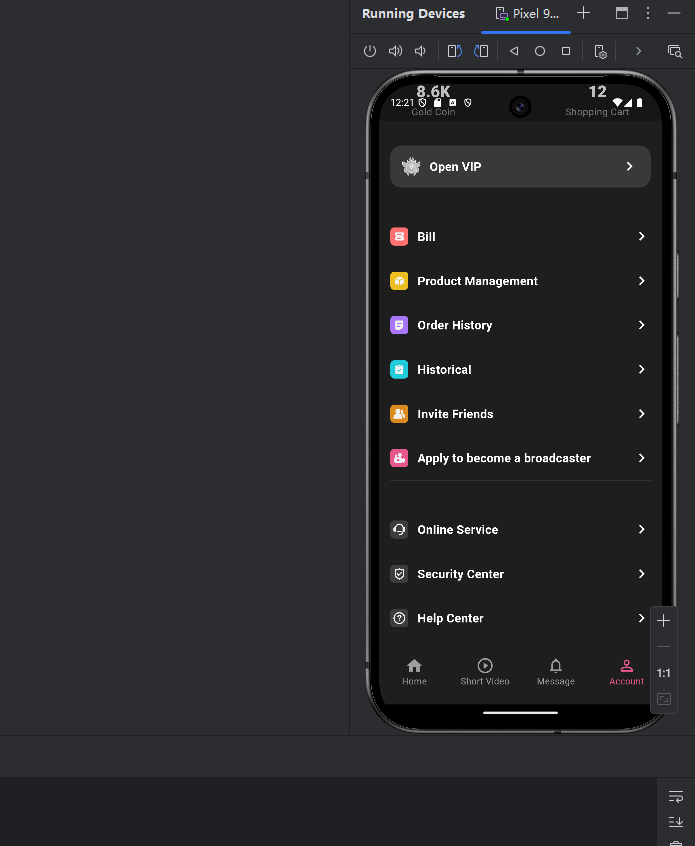
【11】flutter进行了聊天页面的开发-增加了即时通讯聊天的整体页面和组件-切换-朋友-陌生人-vip开通详细页面-即时通讯sdk准备-直播sdk准备-即时通讯有无UI集成的区别介绍-开发完整的社交APP-前端客户端开发+数据联调|以优雅草商业项目为例做开发-flutter开发-全流程-商业应用级实战开发-优雅草Alex
【11】flutter进行了聊天页面的开发-增加了即时通讯聊天的整体页面和组件-切换-朋友-陌生人-vip开通详细页面-即时通讯sdk准备-直播sdk准备-即时通讯有无UI集成的区别介绍-开发完整的社交APP-前端客户端开发+数据联调|以优雅草商业项目为例做开发-flutter开发-全流程-商业应用级实战开发-优雅草Alex 章节内容【11】 【11】flutter进行了聊天页面...

从零开始写一套广告组件【一】搭建基础框架并配置UI组件库
前言 其实这个从零有点歧义,因为本质上是要基于tdesign-vue-next来进行二次封装为一套广告UI组件库,现在让我们在一起快乐的搭建自己的广告UI库之前,先对以下内容做出共识: 1. 复制命令的时候请不要携带上`$`符号 2. 请保证设备上已经安装了`Node.js`,推荐使用 `...

[译] 在 Vue 组件中分离 UI 和业务逻辑。
原文:vuejs-course.com/blog/separa… 我在大型 Vue 和 React 项目中观察到的常见事件之一就是,随着时间的增加,UI 逻辑和业务逻辑纠缠不清、相互破坏。让我们来看一个这种情况的例子,以及如何分离这些关注点。 糅杂的关注点也意味着应用贫弱的测试覆盖率 —— 单元测试总会迫使你将业务逻辑和 UI 逻辑分开,不若如此的话测试就难以进行。即便不考虑测试...
![[译] 在 Vue 组件中分离 UI 和业务逻辑。](https://ucc.alicdn.com/pic/developer-ecology/hid5ykfodc62m_aaa04329ccd7467fb298888d2de637c6.png)
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
UI更多组件相关
- 原生UI组件
- 组件构建UI
- UI选择器组件
- cocoscreator3.8研究笔记cocoscreator UI组件
- cocoscreator3.8研究笔记UI组件
- UI upload组件
- UI组件方法
- 钉钉UI组件
- 前端UI list用法aside组件
- 笔记学习笔记UI组件
- UI封装组件
- UI表单form组件
- UI库组件
- 前端笔记js UI封装组件
- 雨燕UI组件图集视图学习笔记
- 前端封装UI组件
- UI组件属性
- UI组件按钮
- 雨燕构建swift UI组件
- UI组件子类
- react组件UI
- UI组件布局
- UI组件progressbar
- UI组件进度条
- UI组件设置
- harmonyos UI组件按钮
- UI组件text
- UI库组件属性
- 鸿蒙布局UI组件
- react UI组件库
产品推荐
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注