【02】Java+若依+vue.js技术栈实现钱包积分管理系统项目-商业级电玩城积分系统商业项目实战-ui设计图figmaUI设计准备-figma汉化插件-mysql数据库设计-优雅草卓伊凡商业项目实战
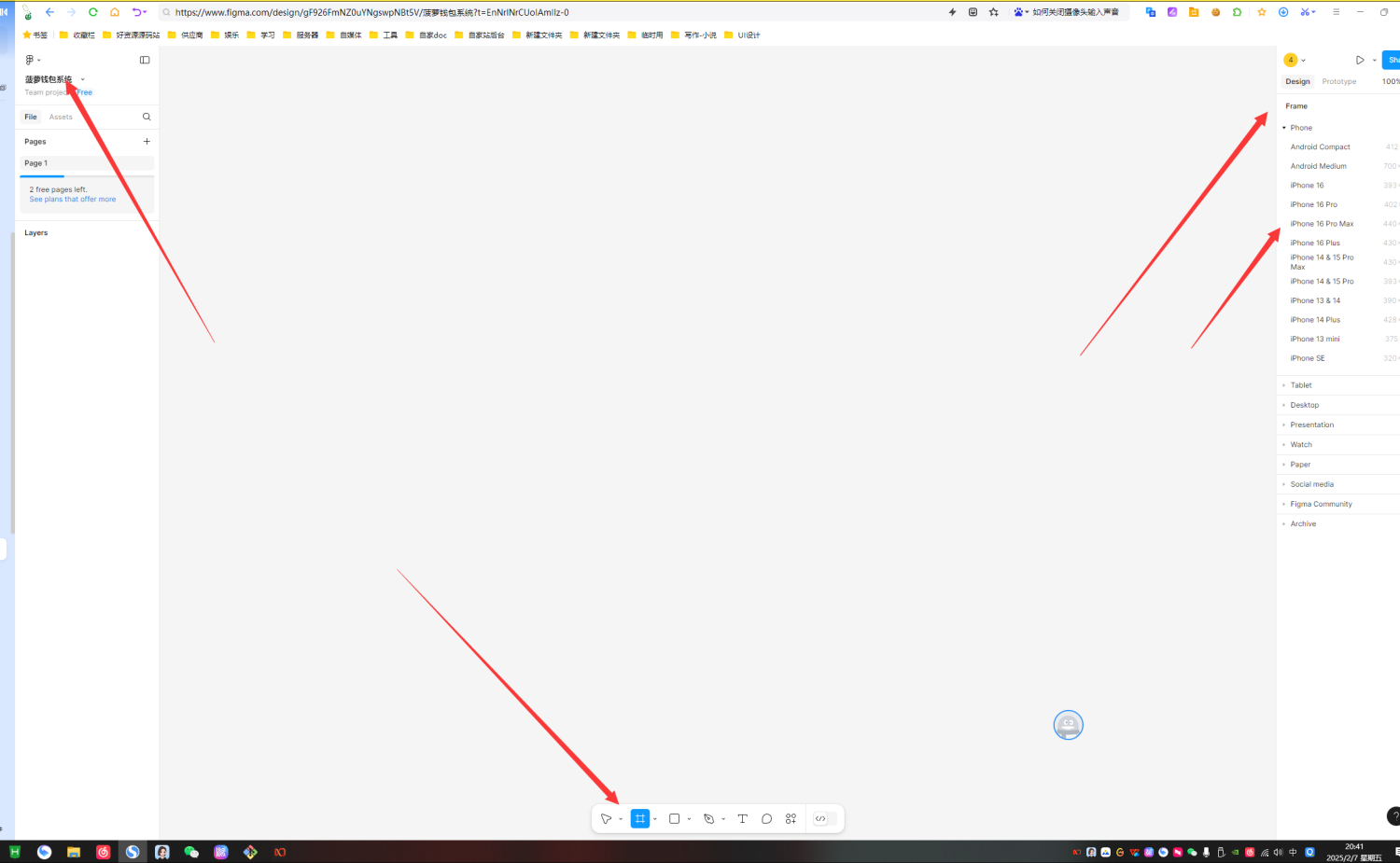
【02】Java+若依+vue.js技术栈实现钱包积分管理系统项目-商业级电玩城积分系统商业项目实战-ui设计图figmaUI设计准备-figma汉化插件-mysql数据库设计-优雅草卓伊凡商业项目实战 项目背景 本项目经费43000元,需求文档如下,工期25天,目前已经过了7天,时间不多了,我们需要在2月17日之前完成。 技术栈要求 前端vue.js前端客户端框...

婚恋交友系统UI/UX设计优化 婚恋交友系统用户界面友好性提升 婚恋交友系统用户行为分析与优化 婚恋交友系统用户反馈收集与处理
针对婚恋交友系统的UI/UX设计优化、用户界面友好性提升、用户行为分析与优化以及用户反馈收集与处理,以下是一些具体的策略和建议: 点击查看完整演示和免费源码 一、婚恋交友系统UI/UX设计优化简洁直观的用户界面:色彩、字体和布局应考虑到易用性和美观性,确保用户能够轻松地浏览和使用应用。避免过多的装饰和冗余信息,保持界面的简洁性...

基于opencv的车牌识别系统(UI界面采用tkinter设计)
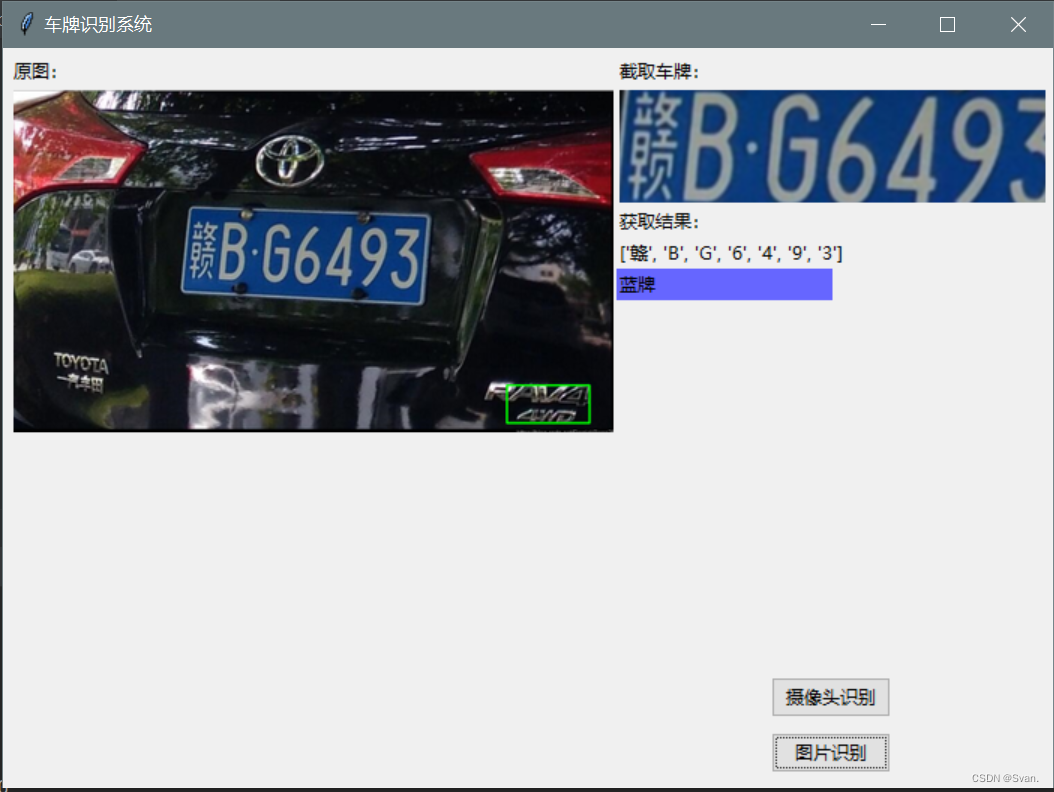
基于opencv的车牌识别系统(UI界面采用tkinter设计) 本系统采用python语言搭配opencv进行开发,在传统的车牌识别项目上进行改进,开发独特的GUI界面,方便使用者的使用。 需要源码的朋友点赞、关注我、再私信我获取源码,如果未能及时回复可以留下邮箱耐心等待奥 先上运行截图(下图分别为图片识别和摄像头识别结果) ...

采用Canvas Scaler与锚点系统实现UI自适应多屏幕分辨率
在游戏开发或应用设计中,确保用户界面(UI)能够在不同屏幕分辨率和纵横比上保持良好显示效果是一项基本要求。Unity 引擎通过其强大的 UI 系统,特别是 Canvas Scaler 和锚点系统,为开发者提供了实现这一目标的高效工具。本文将深入探讨如何结合使用这两个功能来创建自适应UI布局,以适配广泛的设备屏幕。...
F12控制台打印报Syntax Error: D:\project\xxxx\xxxx\若依系统\RuoYi-Vue-master\ruoyi-ui\src\views,console打印没加““
今天敲代码出现了bug: ERROR Failed to compile with 1 error ...

会员系统03-前台系统UI,利用页面展示大宗农产品价格走势曲线,添加银行卡,前还要进行实名认证,密码密文,隐私安全
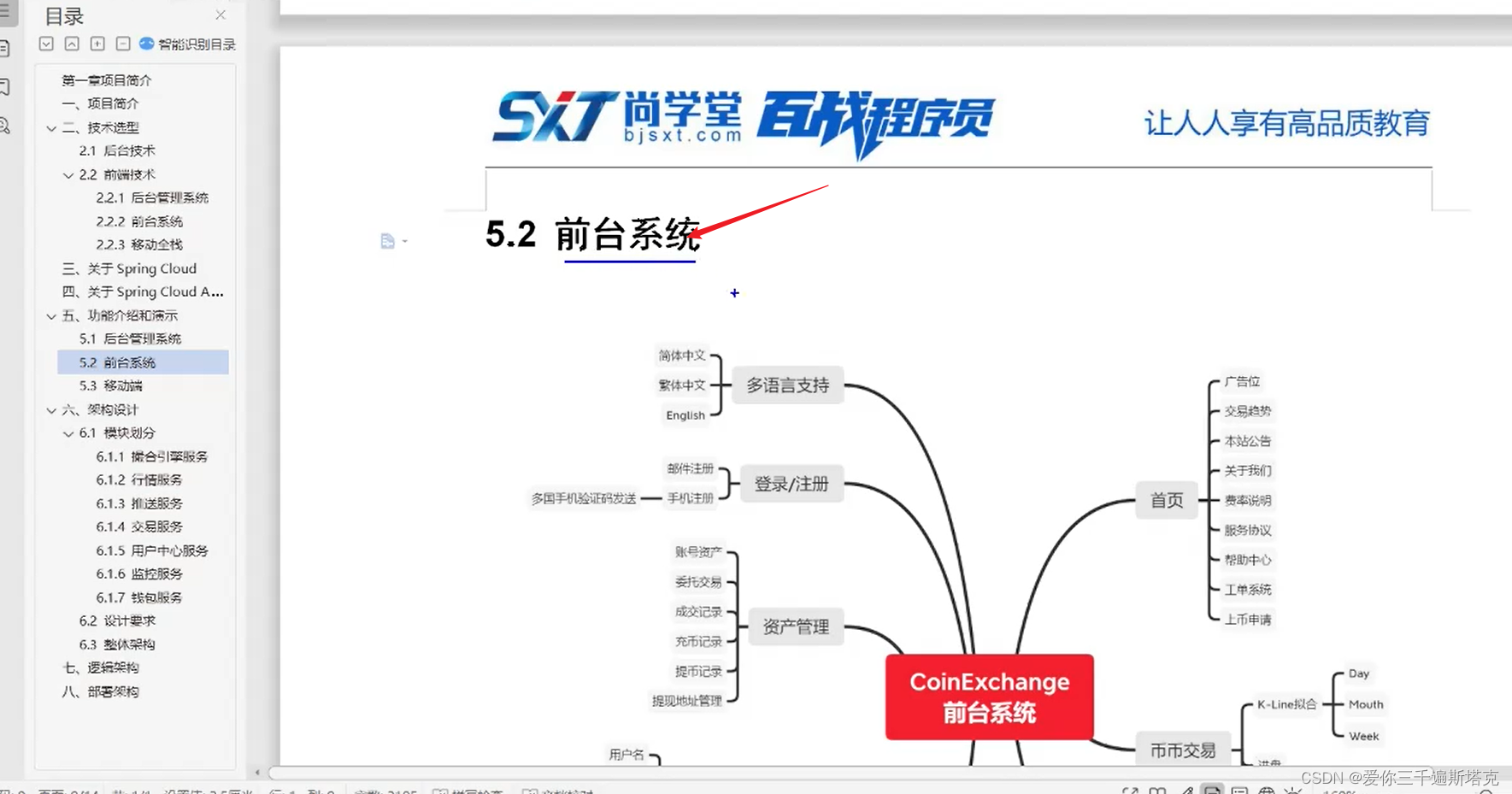
003_第一章_项目的简介_前台系统的功能介绍和演示_哔哩哔哩_bilibili 前台系统UI 前台系统包含7个模块,我们前台系统这里包括多语言支持,登录和注册,资产管理,首页,币币交易,场外交易 ...

Vue3+Vite+Pinia+Naive后台管理系统搭建之四:Naive UI 组件库的安装和使用
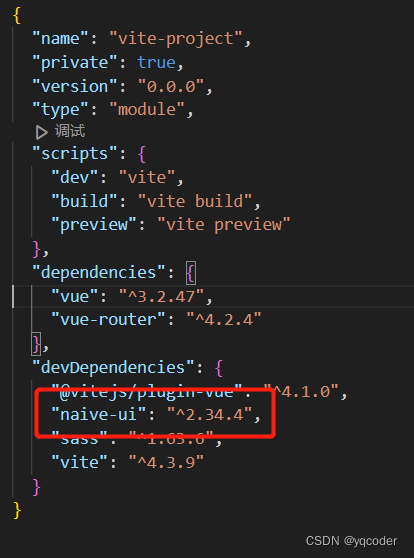
前言 如果对 vue3 的语法不熟悉的,可以移步 Vue3.0 基础入门Vue3.0 基础入门快速入门。 UI 组件请参考官网:Naive Ui 官网 为什么选择 naive ui 不继续用 element ui,因为尤大大推荐,可以尝试下,而且 naive ui 更贴近 vue3 的语法,当然易上手还是element ui 好一点。 github 开源库:Vue...

学生管理系统Element UI版(下)
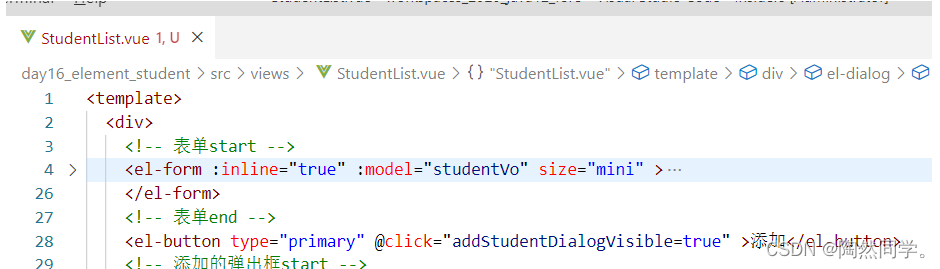
编辑学生(弹出框)分析页面布局:添加一个“添加”按钮,点击可以显示弹出层拷贝添加的弹出框Dialog,且要求表单(班级列表、id、名称、年龄、生日、性别)提供student变量,用于表单数据的绑定ajax操作查询班级列表添加按钮绑定事件,进行ajax提交(成功:刷新列表关闭弹出框,失败:错误提示,但不关闭弹出框)页面布局页面布局:添加一个“添加”按钮,点击可以显示弹出层拷贝添加的弹出框Dialo....

学生管理系统Element UI版(上)
搭建环境创建vue项目:vue create day16_element_student安装第三方组件:axios、elementnpm install axiosvue add elmentSQLtb_class:CREATE TABLE `tb_class` ( `c_id` varchar(32) NOT NULL COMMENT '班级ID', `c_name` varchar(...

前端设计系统和UI组件库的搭建
引言在现代的前端开发中,设计系统和UI组件库扮演着关键的角色。设计系统可以帮助团队保持一致的设计风格和交互体验,而UI组件库则可以提高开发效率和代码复用性。本文将指导您如何搭建一个自己的前端设计系统和UI组件库,并展示一些示例代码。 第一步:确定设计原则和风格指南在搭建设计系统和UI组件库之前,首先要明确设计原则和风格指南。这...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注