前端项目实战玖拾玖react-admin+material ui-踩坑-List的用法之filters解决过滤的问题
import { Link, Route, Routes, useNavigate } from "react-router-dom"; import { Admin, CustomRoutes, Layout, LayoutProps, ListGuesser, Resource, fetchUtils } from "react-admin"; import postgrestRestPro....

前端项目实战玖拾伍react-admin+material ui-踩坑-List的用法之disableSyncWithLocation查询字符串同步
const Dashboard = () => ( <div> // ... <ResourceContextProvider value="posts"> <List disableSyncWithLocation> <SimpleList ...
前端项目实战玖拾肆react-admin+material ui-踩坑-List的用法之disableAuthentication设置验证
import React from 'react' import { List,Datagrid,TextField,EditButton,DeleteButton,BooleanField } from 'react-admin' const MyComponent = () => ( <List resource="t_geyao_person"> ...
前端项目实战玖拾react-admin+material ui-踩坑-List的用法之children用法之WithListContext
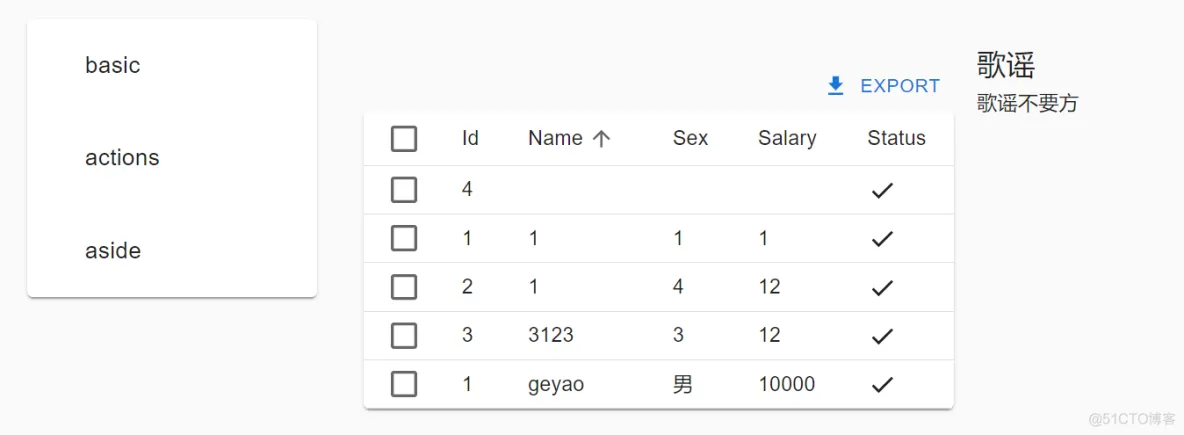
import { List, BooleanField, TextField, Datagrid, WithListContext } from 'react-admin'; import IconEvent from '@mui/icons-material/Event'; import { Typography,Stack } from '@mui/m...

前端项目实战捌拾叁react-admin+material ui-踩坑-List的用法之aside组件
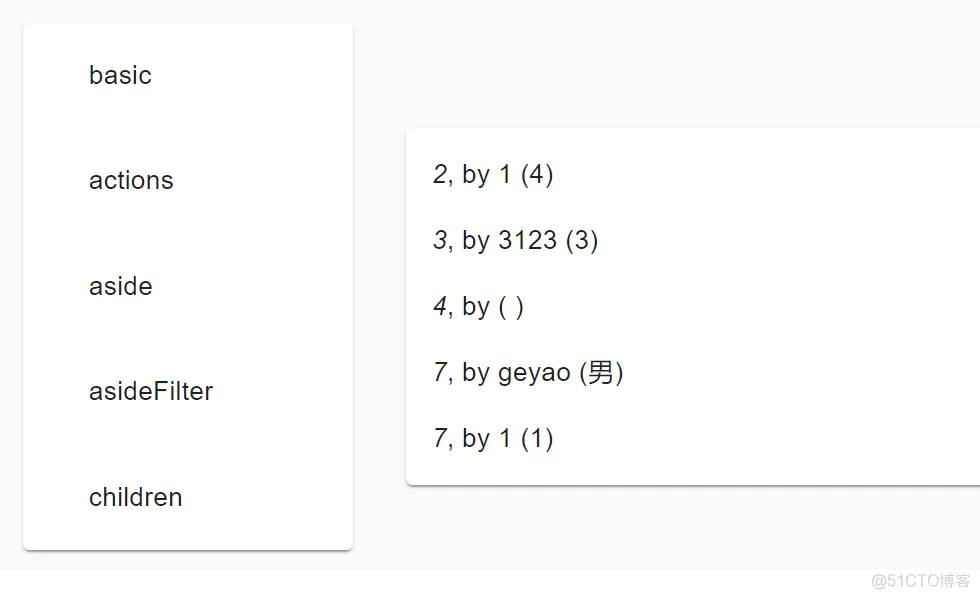
import { List, BooleanField, TextField, Datagrid, } from 'react-admin'; import IconEvent from '@mui/icons-material/Event'; import { Typography } from '@mui/material'; const Aside = ()...

前端项目实战捌拾壹react-admin+material ui-踩坑-List的用法之usePermissions获取权限
import * as React from "react"; import Card from '@mui/material/Card'; import CardContent from '@mui/material/CardContent'; import { usePermissions } from 'react-admin'; const MyPage = () => { ...

前端项目实战陆拾捌react-admin+material ui-踩坑-List需要Datagrid中expand expandSingle可以展开单行
import React from "react"; import { List, useRecordContext, Datagrid, TextField, EditButton, BooleanField } from 'react-admin'; const PostPanel = () => { const record = useRecordContext(); ...

前端项目实战伍拾贰react-admin+material ui-踩坑-能用工具创建表别用sql
我是歌谣 放弃很容易 但是坚持一定很酷 微信公众号关注前端小歌谣 带你加入前端巅峰人才交流群 能用工具创建表别用sql 毕竟不是很熟悉
前端项目实战壹佰贰拾叁react-admin+material 前端项目实战壹佰贰拾叁react-admin+material ui-react-admin之SingleFieldList ui-react-admin之SingleFieldList 前端项目实战壹佰贰拾叁react-admin+material ui-react-admin之SingleFieldList
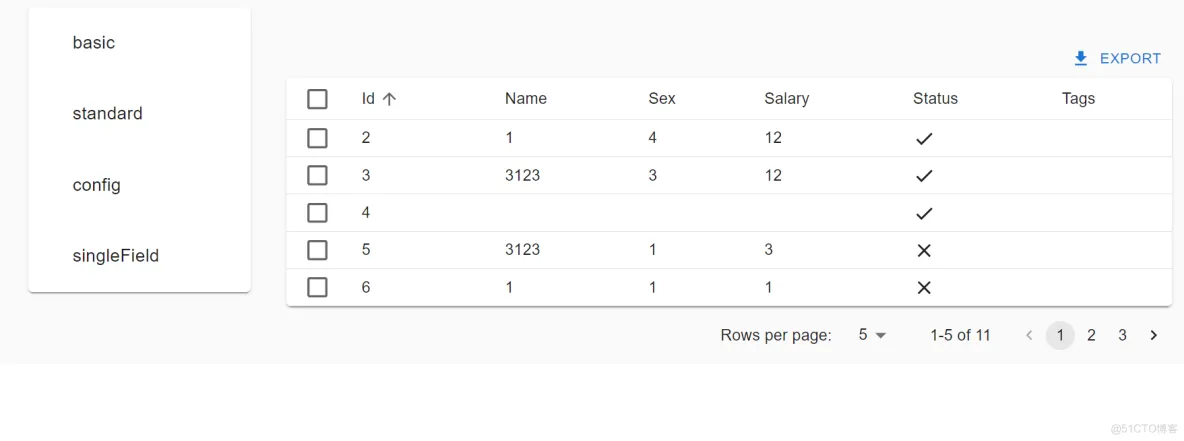
import { List, Datagrid, ReferenceArrayField, SingleFieldList, TextField, DateField, BooleanField, NumberField, ChipField } from 'react-admin'; export const RSingl...

前端项目实战肆拾柒-react-admin+material ui-踩坑-创建数据库表和查询
我是歌谣 放弃很容易 但是坚持一定很酷 微信公众号关注前端小歌谣群 create table t_geyao_test (id INT,name VARCHAR(25),sex VARCHAR(25),salary FLOAT,flag BOOLEAN);select * from t_geyao_test

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js您可能感兴趣
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js学习
- react.js组件
- react.js Native
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js Hook
- react.js区别
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注