vue模板语法上集->插值,指令,过滤器,计算属性&监听属性,vue购物车
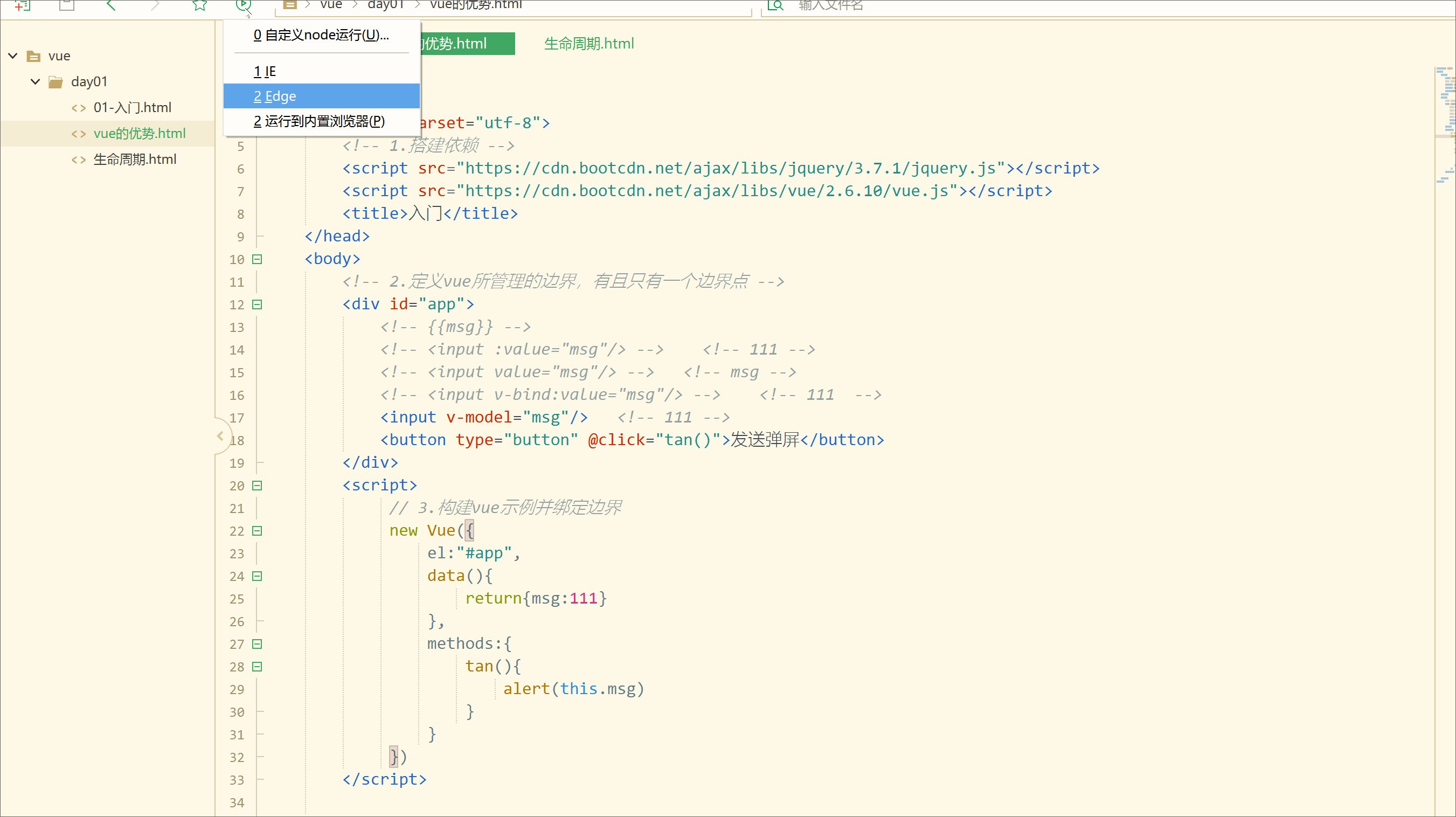
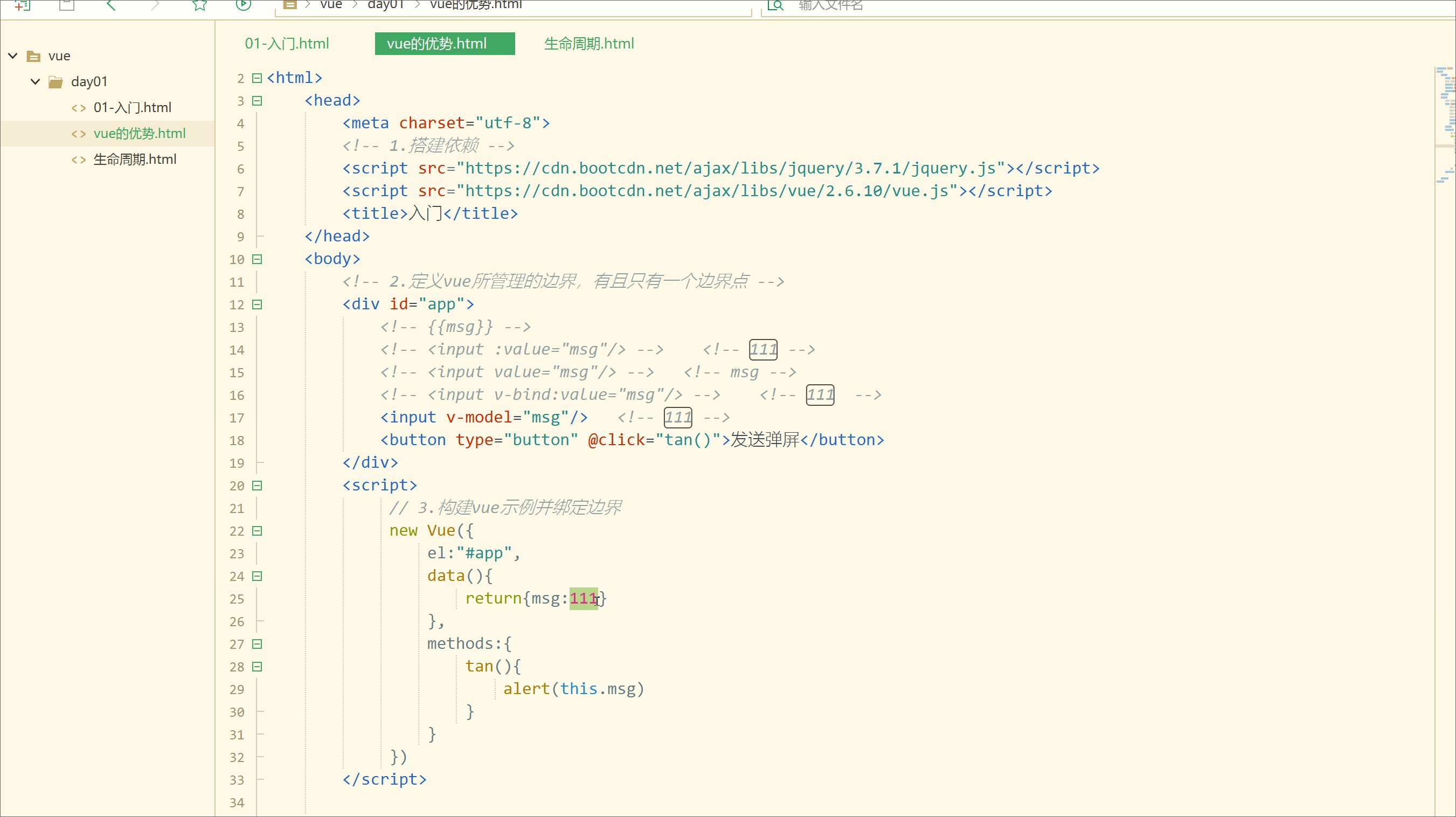
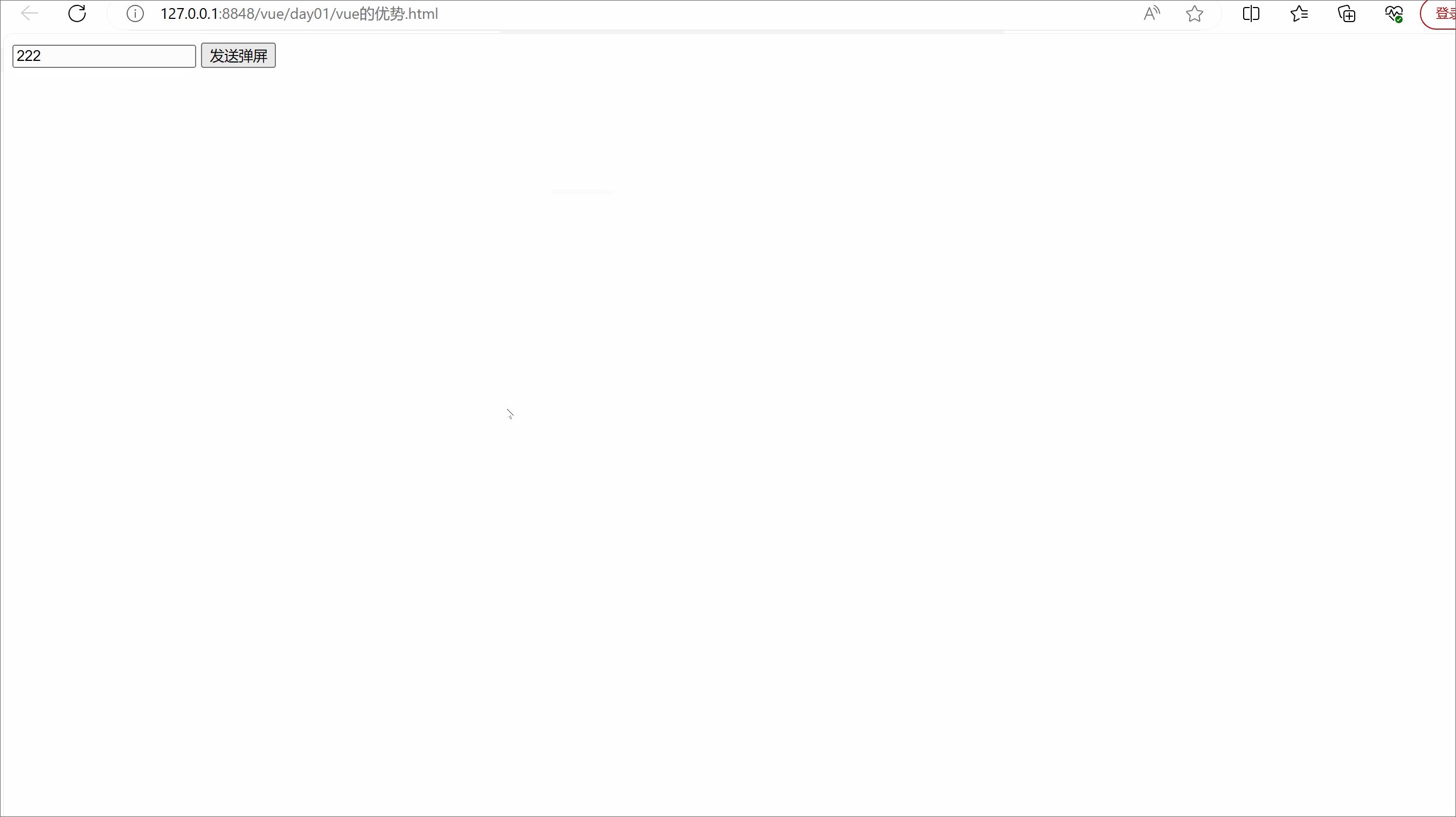
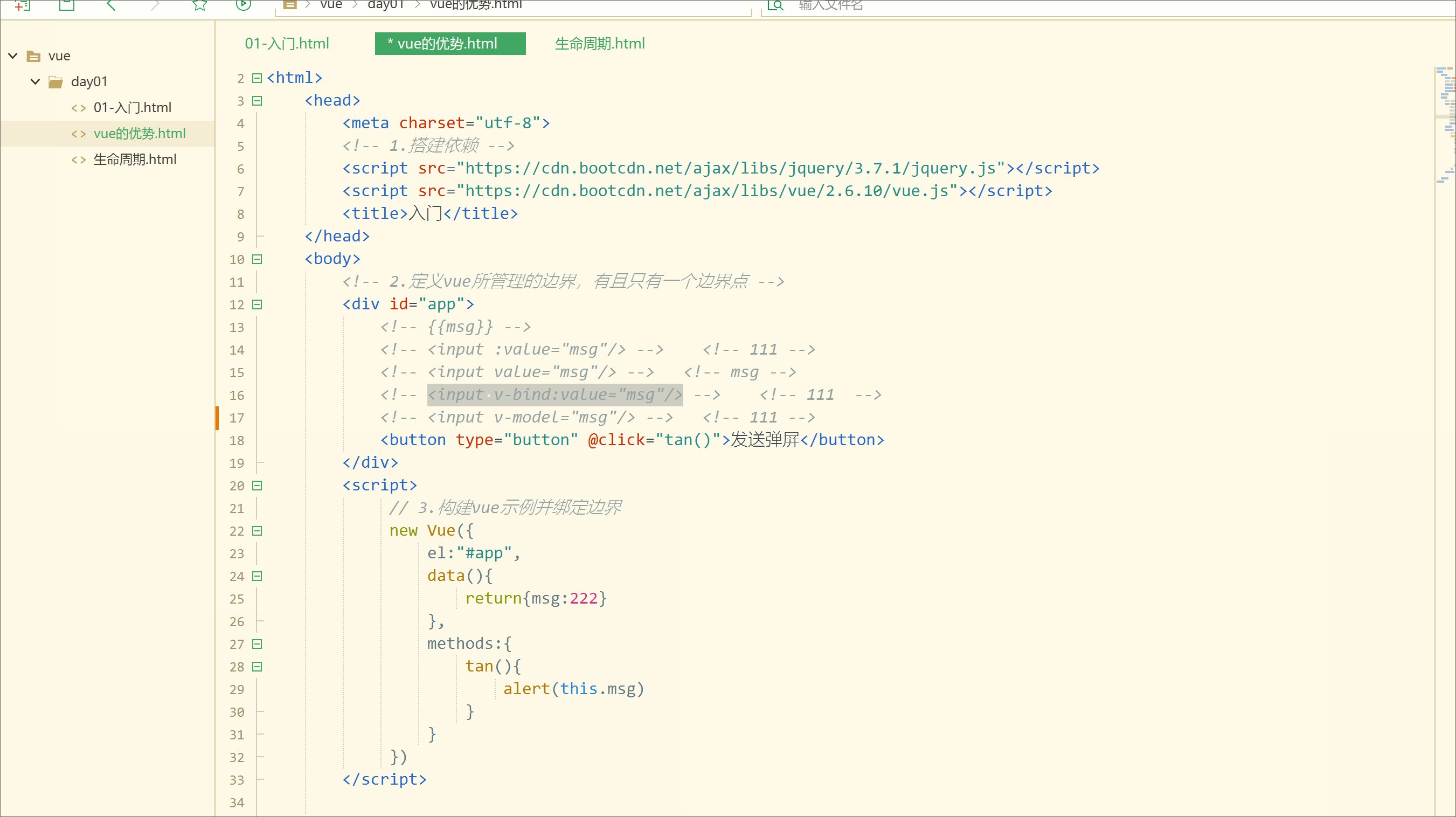
插值指令过滤器计算属性&监听属性vue购物车1.插值<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></...

【Vue】模板语法,插值、指令、过滤器、计算属性及监听属性(内含面试题及毕设等实用案例)上篇
一、引言1、什么是模板语法?Vue 的模板语法是一种用于在 HTML 中声明式地渲染 Vue 组件的语法。它基于 HTML,并通过特定的模板语法扩展了 HTML。Vue 使用了一种称为 “Mustache” 语法的模板插值来绑定数据到 HTML 元素上。在 Vue 的模板语法中,你可以使用双大括号({{}})将数据绑定到 HTML 元素上,这样数据的值会被动态地替换到相应的位置。下面....

Vue2.0新手入门-模板语法-计算属性与监听属性的介绍和差异
Vue 是什么?这里我们引用官方文档的一段话:Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。什么是框架?框架( Framework )是构成一类特定软件可复用设计....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js属性相关内容
- 应用属性VUE.js
- 计算属性侦听器VUE.js
- 计算属性VUE.js
- 属性方法区别VUE.js
- 属性区别VUE.js
- 属性watch VUE.js
- computed属性VUE.js
- 属性方法VUE.js
- 父组件属性VUE.js
- 指令计算属性VUE.js
- 动态绑定属性VUE.js
- 学习属性VUE.js
- 指令属性VUE.js
- VUE.js计算属性
- vue3方法属性VUE.js
- watch监听属性VUE.js
- watch方法属性VUE.js
- 监听属性VUE.js
- vue3属性VUE.js
- watch属性VUE.js
- 方法属性VUE.js
- vue3计算属性VUE.js
- 监视属性VUE.js
- 脚手架属性VUE.js
- ref属性VUE.js
- vue3属性方法VUE.js
- 语法属性VUE.js
- 实例属性VUE.js
- props属性VUE.js
- vue3属性watch VUE.js
VUE.js更多属性相关
- 属性computed监听VUE.js
- vue3计算属性computed watch VUE.js
- vue3计算属性computed VUE.js
- 属性computed VUE.js
- 属性监听VUE.js
- 计算属性computed watch VUE.js
- 属性侦听区别VUE.js
- 属性侦听VUE.js
- 计算属性侦听VUE.js
- 属性界面VUE.js
- VUE.js ref属性
- VUE.js监听属性
- 属性侦听器VUE.js
- VUE.js计算属性监听
- VUE.js计算属性侦听器
- VUE.js属性绑定
- VUE.js计算属性computed
- vue3 ref属性VUE.js
- 语法插值属性VUE.js
- 过滤器计算属性VUE.js
- vue3 computed计算属性VUE.js
- 课程属性VUE.js
- VUE.js计算属性区别
- VUE.js计算属性侦听
- vue2 vue3属性VUE.js
- VUE.js监视属性
- VUE.js计算属性监听器
- 属性元素VUE.js
- v-bind属性VUE.js
- VUE.js计算属性过滤器
VUE.js您可能感兴趣
- VUE.js应用
- VUE.js功能
- VUE.js渲染
- VUE.js数据绑定
- VUE.js策略
- VUE.js实践
- VUE.js性能优化
- VUE.js API
- VUE.js框架
- VUE.js vue2
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js系统
- VUE.js小程序
- VUE.js视频讲解
- VUE.js项目
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注