哇塞!NPM 缓存竟成开发拦路虎?快来掌握清空秘籍,开启前端开发逆袭之旅!
在前端开发中,NPM(Node Package Manager)是一个不可或缺的工具。它帮助我们管理项目中的各种依赖包,使得开发过程更加高效和便捷。然而,有时候我们可能需要清空 NPM 的缓存,以解决一些特定的问题或者确保我们使用的是最新的依赖包版本。那么,NPM 怎样清空缓存呢? 首...
【性能革命!】Vue 3事件监听缓存的奥秘 —— 揭开前端优化的神秘面纱,让应用性能飙升的秘密武器!
随着前端应用的复杂度不断提高,性能优化成为了一个不容忽视的话题。Vue 3 作为 Vue.js 的最新版本,引入了许多新特性来提升应用的性能。其中一项值得关注的特性就是事件监听缓存,这项特性可以帮助我们更高效地管理事件监听器,从而提升应用的整体性能。本文将通过一个具体的例子来探讨 Vue 3 中事件监听缓存的工作原理以及如何利用它来优化性能...
前端 JS 经典:LRU 缓存算法
前言:什么是 LRU 呢,单词全拼 Least Recently Used,意思是最久未使用。这个算法是做缓存用的,比如,你要缓存一组数据,你要划分缓存块出来,因为不可能每个数据都做缓存,那么划出来的这个缓存块,就要遵守 LRU 缓存算法。比如你画出来了 4 个缓存块,你已经存了 4 个缓存数据,那么新的数据还要缓存进去,就需要删除之前的一个缓存,那么删除哪个呢,就是最久未使用的那个数据,算法实....
【前端 - Vue】之 Keep-Alive缓存组件使用语法及原理解析,超详细!
一、Keep-alive 是什么 keep-alive是vue中的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOM keep-alive 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们 keep-alive可以设置以下props属性: include - 字符串或正则表达式。只有名称匹配的组件会被缓存 exclude...
云效私有构建集群的流水线前端项目缓存除了控制台(变量和缓存->缓存)可以清理缓存 还有哪里会缓存吗?
云效私有构建集群的流水线前端项目缓存除了控制台(变量和缓存->缓存)可以清理缓存 还有哪里会缓存吗?
学习和理解前端缓存
前端缓存是一种优化策略,旨在通过存储重复使用的资源来加速网页加载速度、减少服务器负担、降低网络流量消耗,从而提升用户体验。它的工作原理是在用户的本地设备(如浏览器)上保存一份资源副本,当再次请求这些资源时,可以直接从本地加载,避免了向服务器发送重复请求。前端缓存的应用场景广泛,涵盖从静...
【Flutter前端技术开发专栏】Flutter中的图片加载与缓存优化
在移动应用中,图片是构成用户界面的重要元素之一。然而,不当的图片加载和处理方式可能会导致应用性能下降,影响用户体验。为了解决这些问题,Flutter提供了一系列的工具和库来帮助开发者优化图片加载和缓存。本文将深入探讨如何在Flutter中实现高效的图片加载与缓存优化。 首先,让我们了解一下图片加载的基本流程。在Flutter中,常用的图片加载方式是通过Image.network、Image.f.....

Redis多级缓存指南:从前端到后端全方位优化!
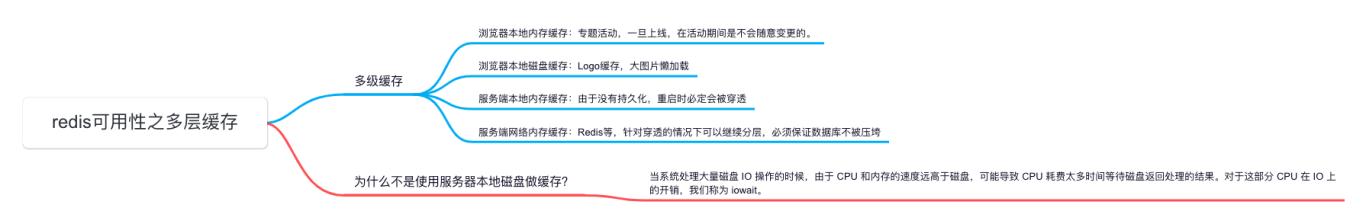
在现代互联网应用中,高性能和高可用性是两个非常重要的目标。为了达到这些目标,我们通常会使用缓存技术,其中 Redis 是一种非常受欢迎的缓存中间件。本文将探讨 Redis 多级缓存的概念以及其重要性,为什么要使用多级缓存,以及为什么我们不应该只依赖服务器本地磁盘作为缓存。 多级缓存 随着互联网应用的规模不断扩大,...

开发指南015-前端缓存的信息
平台前端架构启动后,在store里存储了很多信息,可以通过getter取到: 1)访问token import { getToken } from '@/utils/qlm_auth' getToken()可以获取该值 为空则没有登录 2) 用户信息 this.$store.getters.userId &n...
前端反向代理的神奇世界:加速、安全与缓存的秘密(下)
四、如何设置前端反向代理Nginx 配置示例以下是一个基本的 Nginx 配置示例,用于设置前端反向代理:# 监听 80 端口 server { listen 80; # 定义根目录 root /var/www/html; # 定义索引文件 index index.html; # 反向代理配置 location / { pr...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里云存储服务
阿里云存储基于飞天盘古2.0分布式存储系统,产品多种多样,充分满足用户数据存储和迁移上云需求。
+关注