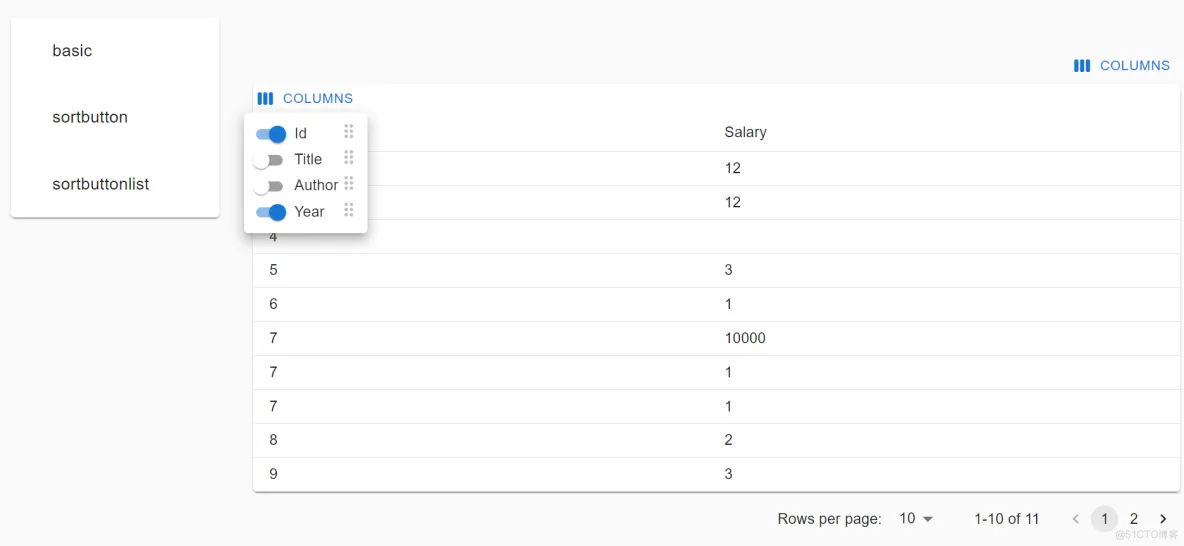
前端项目实战壹佰叁拾react-admin+material ui-react-admin之SelectColumnsButton之使用
import React from 'react' import { List,TopToolbar,SortButton,SelectColumnsButton, Datagrid, TextField, EditButton, DeleteButton, BooleanField } from 'react-admin' const PostListActions = () => ( ....
前端项目实战壹佰零捌react-admin+material ui-踩坑-react-admin之sort
export const RAnyList = () => { return (<List sort={{ field: 'published_at', order: 'DESC' }} resource="t_geyao_person" queryOptions={{ meta: { foo: 'bar' } }}> <Datagrid> ...
前端项目实战壹佰叁拾壹react-admin+material ui-react-admin之SelectColumnsButton中preferenceKey
import React from 'react' import { List,TopToolbar,SortButton,DatagridConfigurable,SelectColumnsButton, Datagrid, TextField, EditButton, DeleteButton, BooleanField } from 'react-admin' const PostList....

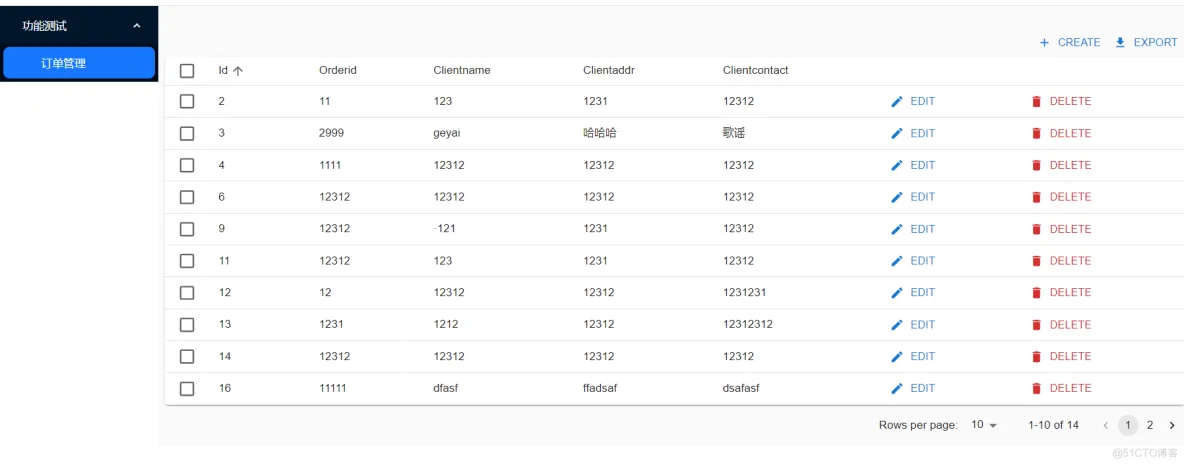
前端项目实战拾柒-react-admin+postgrest+material ui最佳实践展示1
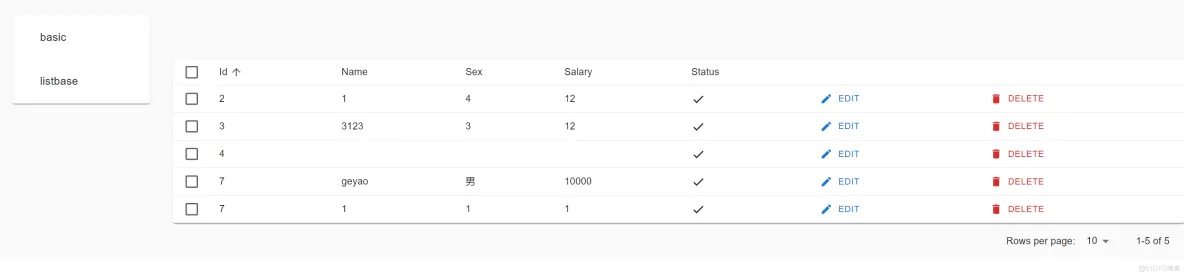
前言大家好 我是歌谣 今天给大家带来一个特别好的技术栈实践 就是我们的react-admin+postgrest+material ui 这边是我的一个基础模板运行环境后端启动.\postgrest .\prodman\db.conf前端启动yarn installyarn start特点可以直接连接postgrest数据库进行数据的操作 相当nice运行结果查询新增编辑删除导出总结这里只是对实....

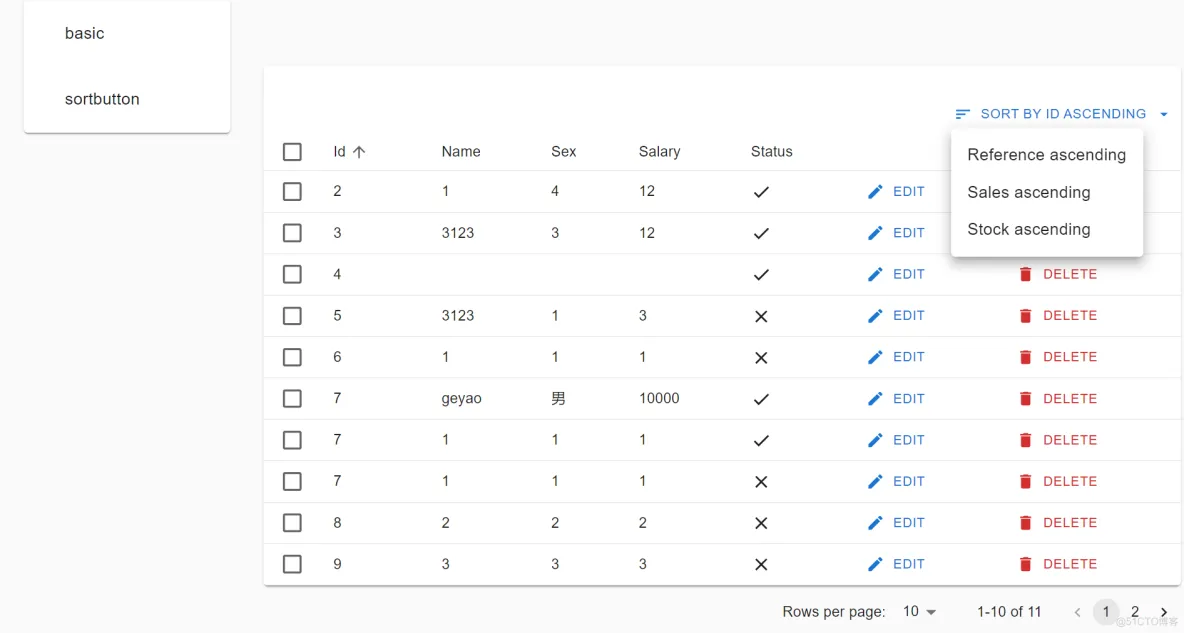
前端项目实战壹佰贰拾玖react-admin+material ui-react-admin之SortButton之使用
import React from 'react' import { List,TopToolbar,SortButton, Datagrid, TextField, EditButton, DeleteButton, BooleanField } from 'react-admin' const RSortButton = () => { return <List reso...

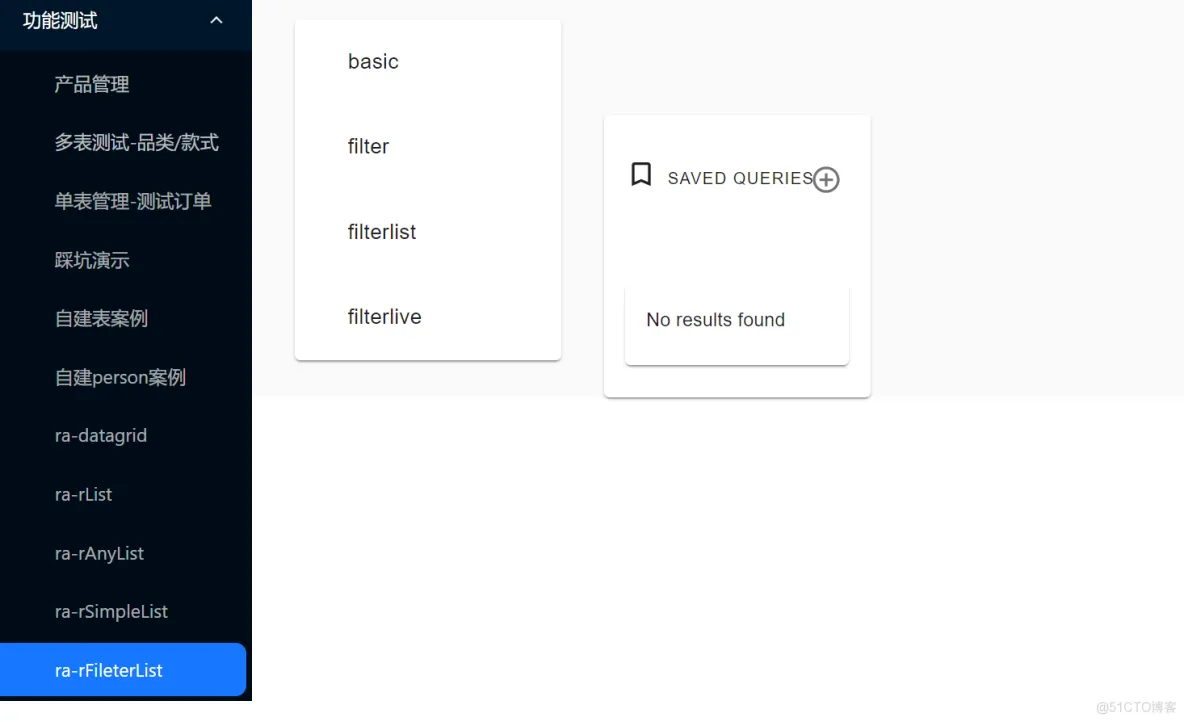
前端项目实战壹佰贰拾柒react-admin+material ui-react-admin之FilterList之使用
import { SavedQueriesList, FilterLiveSearch, FilterList, FilterListItem,List,Datagrid } from 'react-admin'; import { Card, CardContent } from '@mui/material'; import MailIcon from '@mui/icons-materia....

前端项目实战壹佰壹拾壹react-admin+material ui-踩坑-react-admin之ListBase
import React from 'react' import { ListBase,Title,ListToolbar,Pagination,Datagrid,TextField,EditButton,DeleteButton,BooleanField } from 'react-admin' import { Card } from '@mui/material'; const MyLis....

前端项目实战玖拾伍react-admin+material ui-踩坑-List的用法之disableSyncWithLocation查询字符串同步
const Dashboard = () => ( <div> // ... <ResourceContextProvider value="posts"> <List disableSyncWithLocation> <SimpleList ...
前端项目实战玖拾叁react-admin+material ui-踩坑-List的用法之debounce设置显示时间
import React from 'react' import { List,Datagrid,TextField,EditButton,DeleteButton,BooleanField } from 'react-admin' const MyComponent = () => ( <List resource="t_geyao_person"> ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多实战相关
- 前端实战git
- 前端javascript入门语法实战
- 前端开发实战
- 前端实战样式
- 前端实战拾叁
- 前端实战打包
- 前端实战pad原生
- 前端实战react ui
- 前端实战react-admin list
- 前端实战sort
- 前端实战ant
- 前端实战设置
- 前端实战react ui list
- 前端实战design table
- 前端实战日期
- 前端实战编辑
- 前端实战数据处理
- 前端实战tab
- 前端实战对象
- 前端实战详情
- 前端场景实战
- 前端实战react-admin material list datagrid
- 前端实战路由
- 前端实战移动端
- 前端实战material
- 前端实战列表
- 前端实战react-admin material
- 前端实战form
- 前端实战遍历
- 前端实战表单
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
