前端 JS 经典:数组新增 API
1. toSorted 用法和 sort 一样,但是不改变原数组。 let arr = [2, 3, 9, 5, 8]; arr.sort((a, b) => a - b); // [2, 3, 5, 8, 9] arr; // [2, 3, 5, 8, 9] let...
前端 JS 经典:判断稀疏数组
前言:什么是稀疏数组?这样涩的就是 [1, 2, 3, , , , 4, 5, 6]。 let arr = [1, 2, 3, , , , 4, 5, 6]; arr.length; // 9 arr; // [1, 2, 3, empty × 3, 4, 5, 6] ...
前端 JS 经典:判断数组的准确方法
前言:判断数组的方法有很多,但是最完美的只有一个。 1. Object.prototype.toString.call 通过 toString.call 方法来判断是否数组。 function isArray(obj) { return Object.prototy...
前端 js 经典:数组常用方法总结
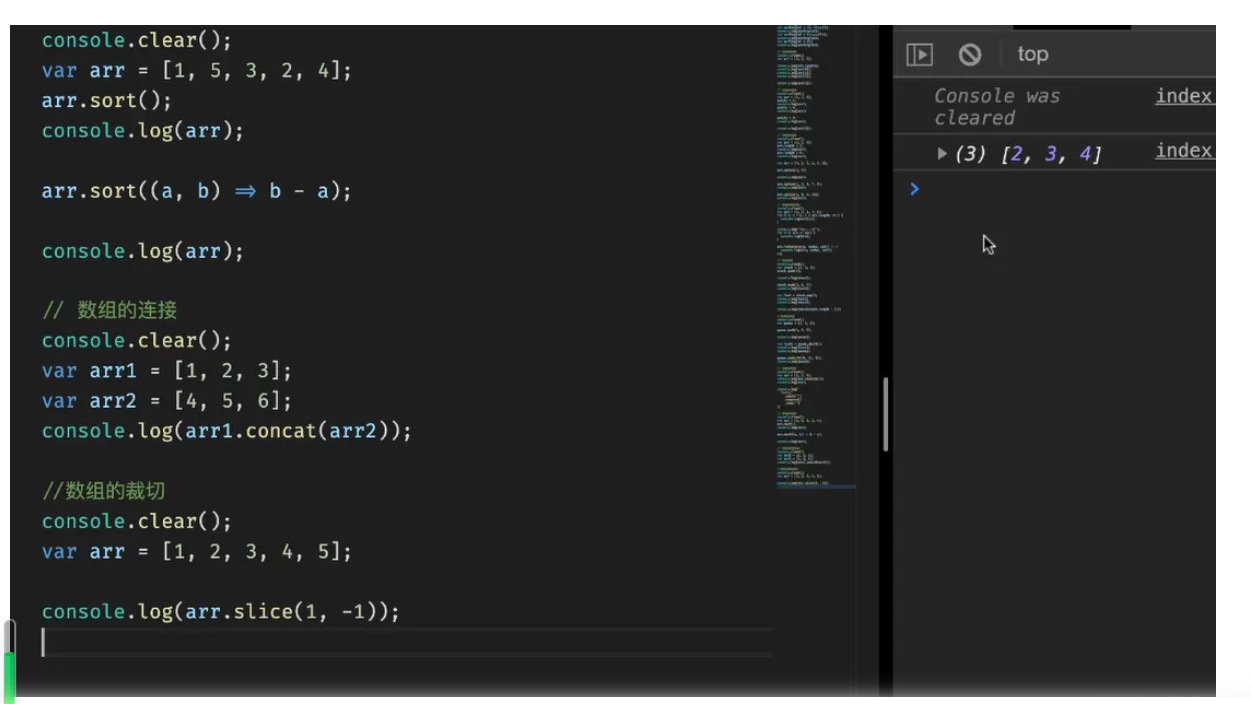
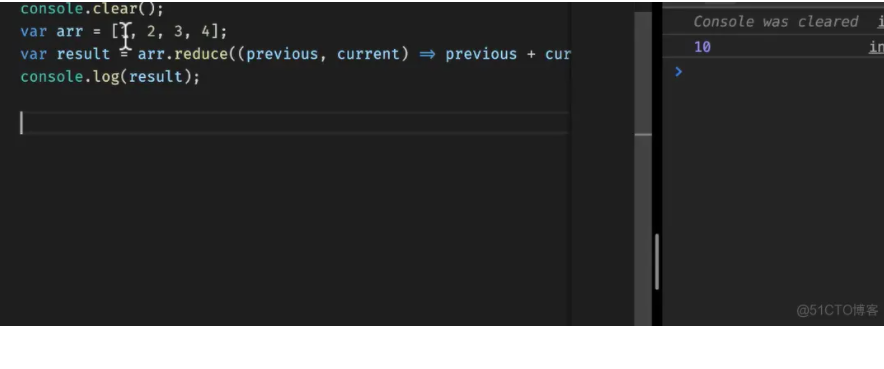
一:不改变原数组的方法 1. join 数组拼接 let arr = [1, 2, 3]; // 默认拼接 arr.join(""); // 默认 ',' 拼接,返回:'1,2,3' // 使用 - 拼接 arr.join("-"); // 返回:'1-2-3' ...
前端 ex2json 用于 vue/react/js 将 xls、xlsx、csv 文件转成 json 数组
一、简介可以在 vue、react、js … 等前端开发中,将 excel、csv 文件转成 json 对象提交给服务器。只需要导入文件,即可获得转出的 json 数组对象,每个 sheet 一个数组,其次每行一个数组,再其次每个单元格的值存放到行数组中,支持合并的单元格解析。二、使用安装$ npm i ex2json引入import ex2json from "ex2json";使用<t....
前端——JS实现多条件过滤数组
通过js实现多条件过滤//多条件过滤,array是传入的数据,filters是过滤条件 multiFilter(array, filters) { filters = me.evtHandlers.removeEmpty(filters); const filterKeys = Object.keys(filters) return array.filter((item)...


web前端必背知识 javascript 数组 下
五、遍历数组遍历数组的基本了解数组中的每一项我们怎么取出来?可以通过数组名【索引号】的方式一项项的取出:var arr = ['星期1','星期2','星期3','星期4','星期5','星期6','星期7'] console.log(arr[0]) console.log(arr[1]) console.log(arr[2]) console.l...

前端(JavaScript)------数组
1.数组的概念数组(array)是按照一定顺序排列的一组值,每个值都拥有自己的编号,编号从0开始。整个数组用方括号来表示。语法:var arr = [item1,item2,item3];上述代码中的item1、item2和item3元素就构成一个数组。两端的方括号是数组的标志。因为数组元素编号从0开始,所以item1是数组的第0个元素。2.数组的特点(1)数组的本质本质上,数组是对象类型的一种....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
