如何快速上手云原生应用开发平台CAP
本文介绍如何通过云原生应用开发平台 CAP将Spring Boot框架快速托管到函数计算FC,简化Spring应用的初始化搭建流程。
探索Web开发:在HTML环境中有效使用JSON数据
在现代Web开发中,JSON(JavaScript Object Notation)已经成为了一种流行的数据交换格式。由于其轻量和易于解析的特性,JSON数据在客户端和服务器之间的数据传输中扮演了重要的角色。本文将深入探讨如何在HTML环境中使用JSON数据,包括数据的获取、处理和显示等方面,帮助Web开发者更有...
【Web开发】深度学习HTML(超详细,一篇就够了)
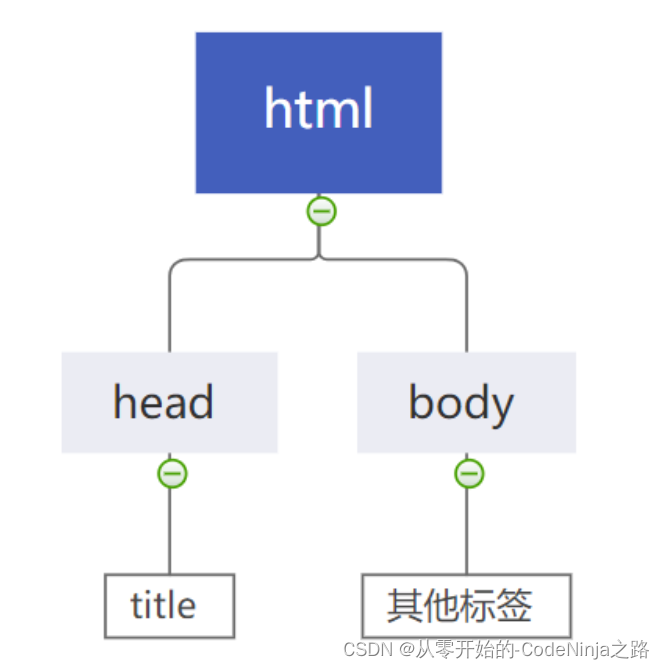
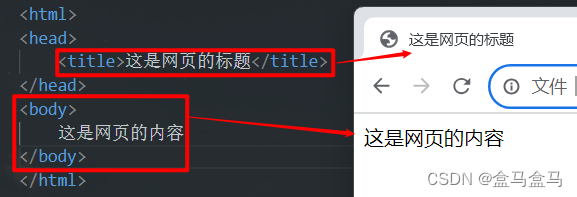
HTML 1. HTML基础 1.1 什么是HTML HTML(Hyper Text Markup Language),超⽂本标记语言 超文本:比文本要强大.通过链接和交互式⽅式来组织和呈现信息的⽂本形式.不仅仅有⽂本,还可能包 含图片,音频,或者自已经审阅过它的学者所加的评注、补充或脚注等等. 标记语言:由标签构成的语言 1.2 认识HT...

web简易开发(二){html5+php实现文件上传及通过关键字搜索已上传图片)}
web简易开发(二){html5+php实现文件上传及通过关键字搜索已上传图片)} index.php (此处需要结合之前的文章验证是否登录:https://developer.aliyun.com/article/1481918?spm=a2c6h.13148508.setting.24.78f94f0eD8R7xx) ...

web简易开发——通过php与HTML+css+mysql实现用户的登录,注册
写完后可将HTML和PHP结合成php,我只是为了方便 login <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title&...
web开发:HTML详解
博客大纲HTML概述HTML时一门标记语言,用于描述网页的形态,是一切网页开发的基础课程。其内容量并不大,甚至有人玩笑到:”上午看的HTML,下午就能在简历中写精通HTML。“本博客就讲述HTML中的大部分重要的知识。标签的分类HTML的代码是由各类标签构成的,而标签是由尖括号包围的关键词,例如<body>。在HTML中,标签被分为两类,分别是双标签与单标签。双标签:双标签是指由一对....

web开发HTML生成PDF的三种解决方案(服务器端mpdf、html2canvas.js、浏览器打印、PDF虚拟打印机)
前言在web网页中加载并显示PDF文件是最常见的业务需求,目前浏览器大多数都自带pdf预览功能,但是每个浏览器的pdf加载器并不一样,工具栏也无法定制化。为了统一不同浏览器pdf预览的一致性,并增加一些自定义功能,需要在实际的项目开发过程中根据不同的情况进行pdf文档的生产。一、服务器端生成PDFmPDF是一个PHP类库,它由UTF-8编码的HTML生成PDF文件。它基于FPDF和HTML2FP....

请教各位web 开发中如何处理用户输入的html 代码?
若想保留用户输入的html 代码,下面是html 代码:` a b`这是如何做到的抱歉,我讲得不够清楚,我想说的是:b 这两行是用户提交的数据,也许是通过编辑器,也许是用户手动输入,服务器端程序(如:php)接收到的数据就是上面这两行字符,我想请教的是如果在浏览器再次显示这两行代码并且div 和 p 元素能够被浏览器解析,即:在浏览器显示的是一个红色的字符a 和一个绿色的 b ,除了直接输出它.....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
web更多开发相关
- 后端开发web
- 开发web后端
- 技术web方案开发
- web容器开发
- web方案开发
- 技术web开发
- 开发web实战
- 开发web扫描
- php web开发角色
- 开发系统web
- 开发web结构
- 开发web编程
- myeclipse开发web结构
- jsp系统开发web结构
- jsp myeclipse开发web
- php新特性web开发
- jsp开发数据库web
- java web servlet开发
- 开发web项目
- 管理系统开发web
- web开发ie
- 开发web应用
- spring开发web
- 开发mysql数据库web
- springboot开发web
- 开发web结构计算机
- myeclipse开发web
- 开发web网页
- 系统myeclipse开发web结构
- 开发web源码
产品推荐
阿里UC研发效能
分享研发效能领域相关优秀实践,技术分享,产品信息
+关注