Vue 中的 ref 与 reactive:让你的应用更具响应性(下)
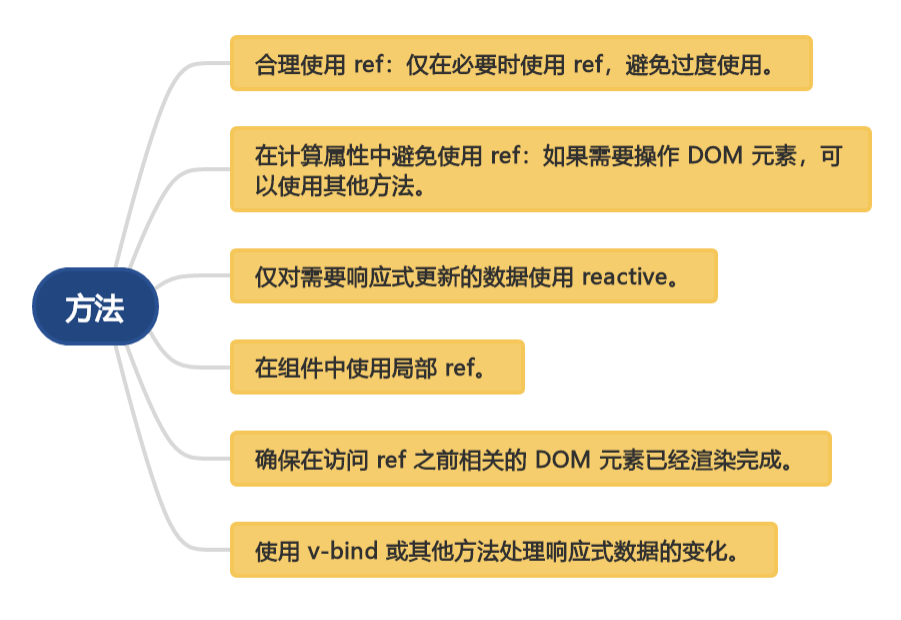
六、最佳实践和常见陷阱分享一些使用 ref 和 reactive 的最佳实践以下是一些使用 ref 和 reactive 的最佳实践:使用 reactive 处理复杂的数据结构:当处理复杂的数据结构(如对象、数组)时,使用 reactive 可以确保数据的变更能够被响应式系统检测到,并自动触发组件的更新。使用计算属性优化性能:对于需要根据响应式数据进行计算的场景,可以使用计算属性(Compute....

Vue 中的 ref 与 reactive:让你的应用更具响应性(中)
四、 ref 与 reactive 的比较比较 ref 和 reactive 的相似之处和不同之处下面是对 ref 和 reactive 的相似之处和不同之处的详细比较:refreactive用法创建单一响应式数据创建复杂的响应式对象响应式绑定值通过 value 属性访问直接访问和修改对象的属性自动解包不会自动解包会自动解包,可以直接访问和修改内部的属性更新触发使用 .value 属性赋值直接修....

Vue 中的 ref 与 reactive:让你的应用更具响应性(上)
一、引言介绍 ref 与 reactive 的背景和重要性ref 和 reactive 是 Vue 3 中引入的新特性,它们的背景和重要性如下:ref 的背景和重要性:在 Vue 2 中,通过使用 v-bind 和 v-on 等指令来实现数据的双向绑定。但是,在某些情况下,需要直接操作 DOM 元素或组件实例,这时候就需要使用 ref 属性。ref 允许你通过引用的方式访问 DOM 元素或组件实....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
