vue学习第一章
欢迎来到我的博客,我是一名自学了2年半前端的大一学生,熟悉的技术是JavaScript与Vue.目前正在往全栈方向前进, 如果我的博客给您带来了帮助欢迎您关注我,我将会持续不断的更新文章!!! 1. HelloVuejs 如何开始学习Vue,当然是写一个最简单的demo,直接上代码。此处通过cdn<script src="https://cdn.jsdelivr.net/npm/v...

vue学习第三章
欢迎来到我的博客,我是一名自学了2年半前端的大一学生,熟悉的技术是JavaScript与Vue.目前正在往全栈方向前进, 如果我的博客给您带来了帮助欢迎您关注我,我将会持续不断的更新文章!!! @[toc] 1. v-bind的基本使用 某些时候我们并不想将变量放在标签内容中,像这样<h2>{{message}}</h2>是将变量h2标签括起来,类似js的inner.....

vue学习第四章
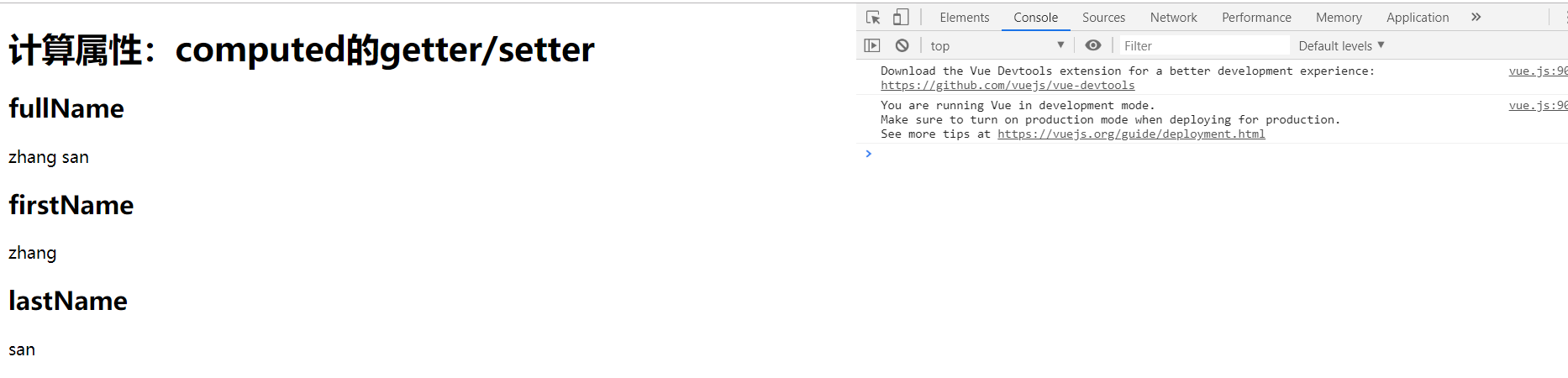
欢迎来到我的博客,我是一名自学了2年半前端的大一学生,熟悉的技术是JavaScript与Vue.目前正在往全栈方向前进, 如果我的博客给您带来了帮助欢迎您关注我,我将会持续不断的更新文章!!! 1. 计算属性的基本使用 现在有变量姓氏和名字,要得到完整的名字。 <!DOCTYPE html> <html lang="en"> <head> <m...

vue学习第五章
🎉🎉🎉欢迎来到我的博客,我是一名自学了2年半前端的大一学生,熟悉的技术是JavaScript与Vue.目前正在往全栈方向前进, 如果我的博客给您带来了帮助欢迎您关注我,我将会持续不断的更新文章!!!🙏🙏🙏 @[toc] 1. v-on的基本使用 在前面的计数器案例中使用了v-on:...
vue学习第六章(条件显示)
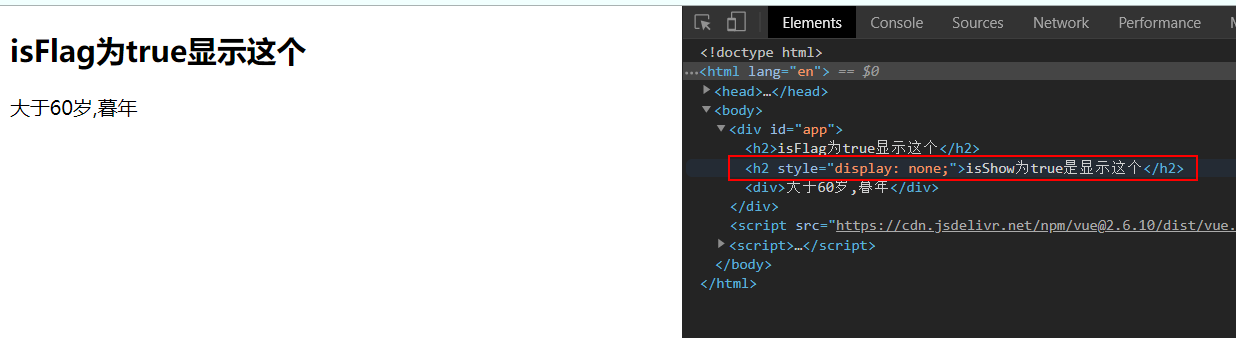
欢迎来到我的博客,我是一名自学了2年半前端的大一学生,熟悉的技术是JavaScript与Vue.目前正在往全栈方向前进, 如果我的博客给您带来了帮助欢迎您关注我,我将会持续不断的更新文章!!! @[toc] 1. v-if、v-else、v-elseif v-if用于条件判断,判断Dom元素是否显示。 <!DOCTYPE html> <html lang="en"> &am...

vue学习第7章(循环)
欢迎来到我的博客,我是一名自学了2年半前端的大一学生,熟悉的技术是JavaScript与Vue.目前正在往全栈方向前进, 如果我的博客给您带来了帮助欢迎您关注我,我将会持续不断的更新文章!!! @[toc] 1. v-for遍历数组 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF...

vue学习第8章(vue的购物车案例)
欢迎来到我的博客,我是一名自学了2年半前端的大一学生,熟悉的技术是JavaScript与Vue.目前正在往全栈方向前进, 如果我的博客给您带来了帮助欢迎您关注我,我将会持续不断的更新文章!!! @[toc] 综合前面的知识,需要通过一个小demo来串联起知识。 如图所示: 点击“+”按钮,总价增加,点击“-”按钮总价减少,点击移除,移除当列。 1. 目录结构 2. index.html ...

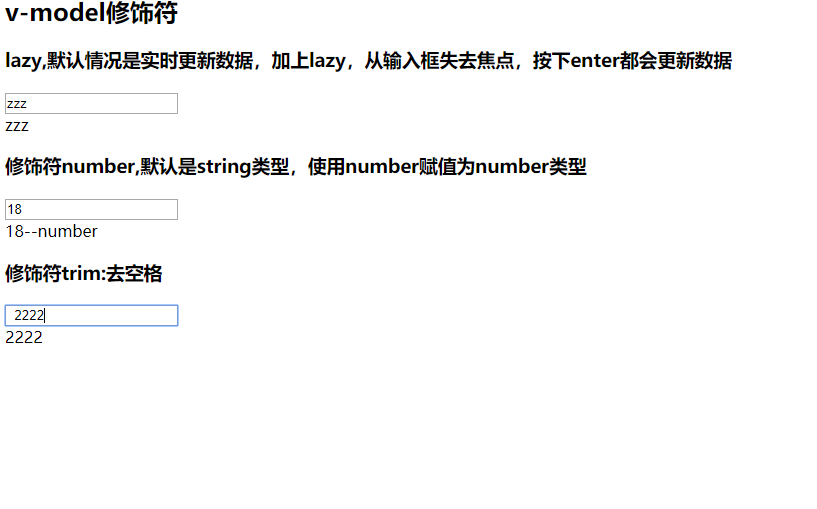
vue学习第九章(v-model)
欢迎来到我的博客,我是一名自学了2年半前端的大一学生,熟悉的技术是JavaScript与Vue.目前正在往全栈方向前进, 如果我的博客给您带来了帮助欢迎您关注我,我将会持续不断的更新文章!!! @[toc] 1. v-model的基本使用 <!DOCTYPE html> <html lang="en"> <head> <meta charset="...

vue学习第十章(组件开发)
欢迎来到我的博客,我是一名自学了2年半前端的大一学生,熟悉的技术是JavaScript与Vue.目前正在往全栈方向前进, 如果我的博客给您带来了帮助欢迎您关注我,我将会持续不断的更新文章!!! @[toc] 1. 组件的基本使用 简单的组件示例 <!DOCTYPE html> <html lang="en"> <head> <meta char...

vue学习第十一章(组件开发2)
欢迎来到我的博客,我是一名自学了2年半前端的大一学生,熟悉的技术是JavaScript与Vue.目前正在往全栈方向前进, 如果我的博客给您带来了帮助欢迎您关注我,我将会持续不断的更新文章!!! @[toc] 1. slot-插槽的基本使用 我们在使用组件的时候有时候希望,在组件内部定制化内容,例如京东这样。 这两个都是导航栏,组件的思想是可以复用的,把这个导航栏看做一个组件。 这个组件...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js学习相关内容
- vue学习案例VUE.js
- 学习v-model VUE.js
- 学习组件开发VUE.js
- 学习案例VUE.js
- 学习生命周期VUE.js
- 模板学习VUE.js
- vue3学习VUE.js
- 学习vuex VUE.js
- 学习代码VUE.js
- 学习知识点VUE.js
- 学习指令VUE.js
- 学习v-for VUE.js
- 学习组件插槽VUE.js
- 学习slot插槽VUE.js
- 学习局部VUE.js
- 学习组件化开发VUE.js
- 学习开发VUE.js
- 学习v-if VUE.js
- 学习组件组件通信VUE.js
- 学习slot VUE.js
- 学习插槽VUE.js
- vue学习计算属性VUE.js
- 学习计算属性VUE.js
- 学习项目VUE.js
- 学习脚手架VUE.js
- 学习配置VUE.js
- 学习监视属性VUE.js
- 学习watch VUE.js
- 学习监视VUE.js
- 学习computed VUE.js
VUE.js更多学习相关
- 学习代理VUE.js
- 学习数据VUE.js
- 学习语法VUE.js
- 学习模板VUE.js
- 学习模板语法VUE.js
- 学习响应式VUE.js
- 学习绑定VUE.js
- 学习自定义事件VUE.js
- 学习插槽作用域VUE.js
- VUE.js学习文章
- 学习vue3 VUE.js
- VUE.js学习系统文章
- VUE.js学习系统
- vue3 ts学习VUE.js
- ssm VUE.js uniapp学习
- ssm VUE.js小程序学习
- 状态管理pinia学习VUE.js
- ssm VUE.js uniapp小程序学习
- 学习源码VUE.js
- VUE.js学习课程
- 系统学习VUE.js
- 博客学习vite2 vue3 VUE.js
- vue3系统学习VUE.js
- 学习传参VUE.js
- 学习功能VUE.js
- vue2.0源码学习虚拟dom VUE.js
- VUE.js router学习
- VUE.js学习入门神经两万
- VUE.js学习axios
- VUE.js源码学习
VUE.js您可能感兴趣
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注