【功能上新】小程序自定义组件observers正式发布!
“在原有的开发过程中,想要做数据观测,需要在自定义组件的生命周期中加入一些字段,来说明我希望观测哪一个,整个操作比较麻烦,通过自定义组件的observers功能,就可以解决这个问题。”在5月支付宝开发者日上,支付宝开发者日讲师元凛曾经预告过小程序自定义组件的数据变化观测器(observers)功能,现在正式发布! 解决什么问题?假设你接到一个诉求,需要在小程序...

小程序学习笔记(7) -- 自定义组件案例
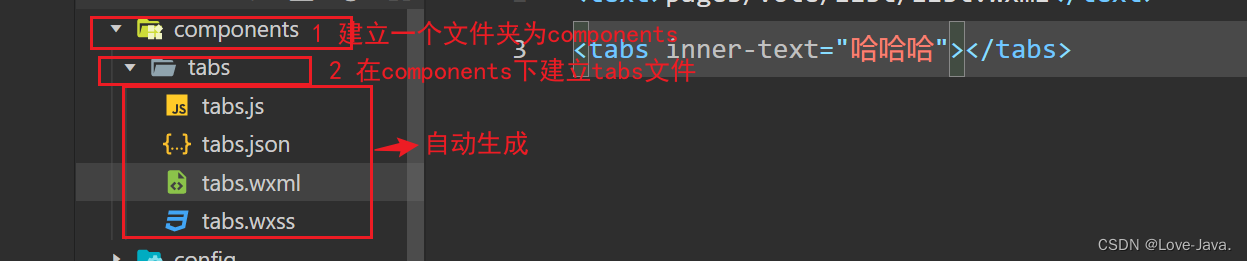
步骤创建⾃定义组件新建个test文件加,点击test文件夹右键创建components自动生成test文件里面的4个文件声明组件已经帮我们自动填写上了,看下引入自定义组件在demo16.json里面引入test组件,key代表组件的别名使用自定义组件在demo16. wxml使用test组件<!--pages/demo16/demo16.wxml--> <test><...

小程序如何使用自定义组件
使用自定义组件的步骤如下:创建自定义组件:在小程序项目根目录下的 components 文件夹中创建一个文件夹,然后在该文件夹中创建一个 .json 文件、一个 .wxml 文件和一个 .js 文件,这三个文件分别对应组件的配置、模板和逻辑。在需要使用自定义组件的页面中,使用 usingComponents 属性引入组件:在页面的 .json 文件中,使用 usingComponents 属性引....
小程序之自定义组件 结合案例(会议OA的会议/投票管理及个人中心的搭建)详解 (4)
一.前言 继上一篇文章的首页搭建,今天来完成剩下的部分会议管理,投票管理及个人中心!!!二.小程序自定义组件及其使用 官网: 开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页面拆分成多个低耦合的....

小程序中如何使用自定义组件应用及搭建个人中心布局
一,自定义组件从小程序基础库版本 1.6.3 开始,小程序支持简洁的组件化编程。所有自定义组件相关特性都需要基础库版本 1.6.3 或更高。开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维护。自定义组件在使用时与基础组件非常相似创建自定义组件1.1 建立文件1.2 修改文件及添加文件类似于页面,一个自定义组件由 js....


小程序学习笔记(7) -- 自定义组件案例
步骤创建⾃定义组件新建个test文件加,点击test文件夹右键创建components自动生成test文件里面的4个文件声明组件已经帮我们自动填写上了,看下引入自定义组件在demo16.json里面引入test组件,key代表组件的别名使用自定义组件在demo16. wxml使用test组件<!--pages/demo16/demo16.wxml--> <test><...

微信小程序--》小程序—自定义组件使用
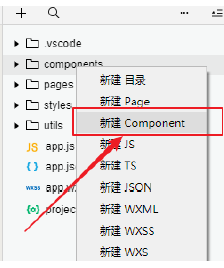
自定义组件创建组件在项目根目录中,鼠标右键创建 components -> 目标文件夹在新建components -> 目标文件夹上,鼠标右键点击 “新建Component”键入组件名称回车,自动生成四个小程序基本文件注意:为了保证目录结构的清晰,建议把不同的组件,放在components目录下不同文件夹中组件引用组件的引用方式分为两种:局部引用:组件只能在当前被引用的页面内使用,即....

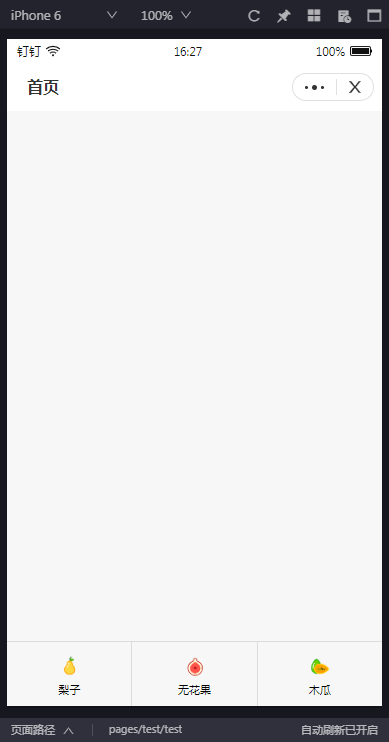
钉钉小程序自定义组件Tab
默认状态:点击第一个tab点击第二个tab点击第三个tabaxmlcssjs数组:方法:推荐图库https://www.iconfont.cn/

HaaS UI小程序解决方案基础教学之七:创建第一个自定义组件
名词解释AliOS Things: 阿里云智能IoT团队自研的物联网操作系统HaaS:全称是Hardware as a Service,阿里云智能IoT团队基于AliOS Things系统推出的硬件即服务HaaS UI:全称是Hardware as a Service User Interface,是源自AliOS Things操作系统上的一套应用&图形解决方案,支持C/C++和 JS两....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

