Nginx服务配置多站点
在一台ECS实例中配置多个Web站点,可以有效节约运营成本,便捷管理多个网站(包括更新软件、配置安全设置、备份数据等),根据各个网站的需求变化,可以灵活调整资源分配等。本文介绍如何在Linux系统的ECS实例上使用Nginx搭建多个Web站点。
Nginx Ingress配置词典
您可以通过配置Nginx Ingress的ConfigMap资源或使用Nginx Ingress注释来进行配置。本文列出了Nginx Ingress常用的注释和ConfigMap字段的具体说明与使用方法。
配置Nginx反向代理实现SSL加密访问的步骤是什么?
配置 Nginx 反向代理实现 SSL 加密访问的详细步骤 在当今的网络环境中,为了确保数据的安全传输,实现 SSL 加密访问变得至关重要。Nginx 作为一款强大的 Web 服务器,能够轻松地配置反向代理并实现 SSL 加密访问。下面将详细介绍配置的具体步骤。 一、准备工作 获取 SSL 证书:可以从权威的证书颁发机构购买或申请免费的证书...
配置Nginx反向代理时如何指定后端服务器的权重?
指定后端服务器权重的 Nginx 反向代理配置方法 在配置 Nginx 反向代理实现负载均衡时,指定后端服务器的权重是一项重要的功能。通过合理设置权重,可以根据服务器的性能和需求来分配不同比例的请求流量,从而实现更优化的资源利用和负载均衡效果。下面将详细介绍如何在配置中指定后端服务器的权重。 一、基本概念 权重是用来表示后端服务器在负载均衡中的相对重要性...
如何配置Nginx反向代理以实现负载均衡?
配置 Nginx 反向代理实现负载均衡 Nginx 不仅可以实现反向代理,还能通过配置来实现负载均衡,将客户端的请求分配到多个后端服务器上,提高系统的性能和稳定性。下面详细介绍如何配置 Nginx 反向代理以实现负载均衡。 一、准备工作 首先,需要确定要代理的后端服务器列表,并确保这些服务器能够正常提供服务。 二、配置步骤 定...
vue前端开发中,通过vue.config.js配置和nginx配置,实现多个入口文件的实现方法
由于vue为单页面项目,通过控制组件局部渲染,main.js是整个项目唯一的入口,整个项目都在一个index.html外壳中。 若项目过大,会造成单页面负载过重;同时,多页面利于模块独立部署。 如果项目中不同的页面需要不同的main.js和App.vue这样就需要配置多个入口了。 要单独将页面当成一个项目入口文件,以下以登陆页面为例: ...
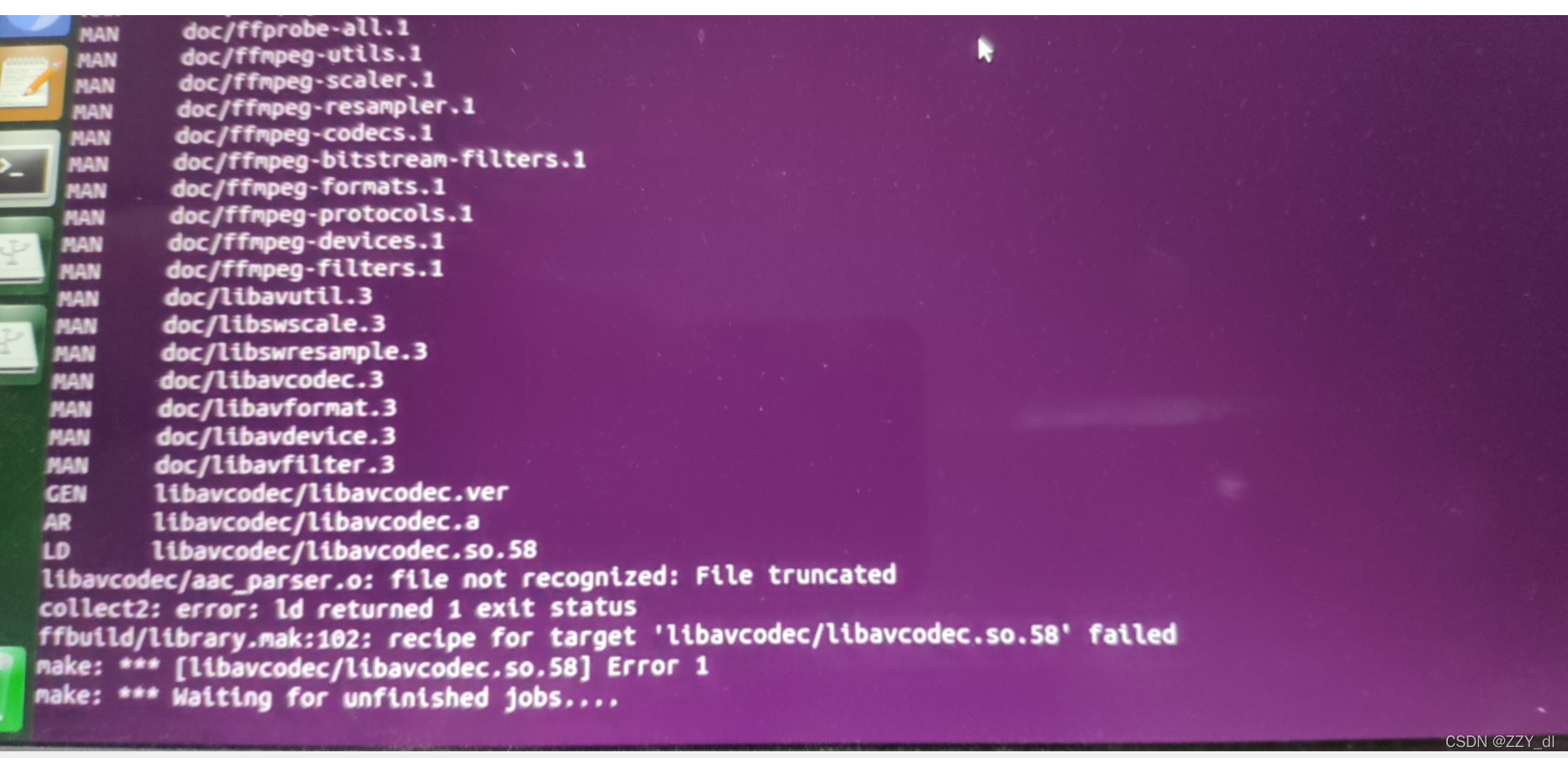
Jetson 环境安装(四):jetson nano配置ffmpeg和nginx(亲测)之编译错误汇总
一、linux/videodev.h: 没有那个文件或目录 错误提示:Looking for linux/videodev.h - not found解决办法: 1.sudo apt-get install libv4l-dev 2.sudo ln -s /usr/include/libvl1-videodev.h /usr/include/linux/videodev.h(如果还是不行就删除之....

Jetson 环境安装(三):jetson nano配置ffmpeg和nginx(亲测)
ffmpeg 下载ffmpeg(https://launchpad.net/ubuntu/+source/ffmpeg/7:4.3.2-0+deb11u2ubuntu1) wget http://www.ffmpeg.org/releases/ffmpeg-4.3.tar.gz 解压ffmpeg tar -zxvf ffmpeg-4.3.tar.gz tar -xvf ffmpeg...

Linux 配置 Nginx 服务的详细步骤,绝对干货
1. 更新系统 Bash 1sudo apt-get update && sudo apt-get upgrade # 对于基于Debian/Ubuntu的系统 2sudo yum update # 对于基于RHEL/CentOS的系统 3 4# 如果你使用的是较...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Nginx配置相关内容
- Nginx配置命令
- Nginx https配置
- Nginx配置文件配置
- Nginx配置指令
- Nginx配置通信
- Nginx目录配置
- 负载均衡Nginx配置
- Nginx配置优化
- Nginx ssl加密配置
- Nginx访问配置
- Nginx ssl配置
- 配置Nginx访问
- 配置Nginx ssl加密
- 配置Nginx ssl
- 配置Nginx步骤
- 配置Nginx反向代理负载均衡
- Nginx manager配置
- Nginx proxy配置
- Nginx配置http2
- Nginx配置协议
- Nginx配置方法
- vue配置Nginx
- 配置Nginx方法
- 环境安装配置Nginx
- 跨域Nginx配置
- 配置Nginx服务
- 配置Nginx代理
- Nginx配置https ssl
- Nginx配置https域名
- Nginx证书配置
Nginx更多配置相关
- Nginx入门配置
- 项目Nginx配置
- vue Nginx配置
- vue项目Nginx配置
- Nginx部署配置
- Nginx服务配置
- Nginx配置rtmp
- Nginx配置设置
- Nginx配置访问方法
- Nginx配置访问
- Nginx配置报错
- 安装配置Nginx
- Nginx代理配置
- 访问Nginx配置
- Nginx配置页面
- Nginx配置代理
- 安装Nginx配置
- 分析Nginx配置
- 分析访问行为Nginx配置
- Nginx原理配置
- Nginx配置请求
- 阿里云Nginx配置
- Nginx跳转配置
- 部署Nginx配置
- Nginx配置ip
- centos7配置Nginx
- 安装配置Nginx php
- Nginx配置教程
- centos7 Nginx配置
- Nginx配置问题报错
