Twaver-HTML5基础学习(9)HTML节点(HTMLNode)
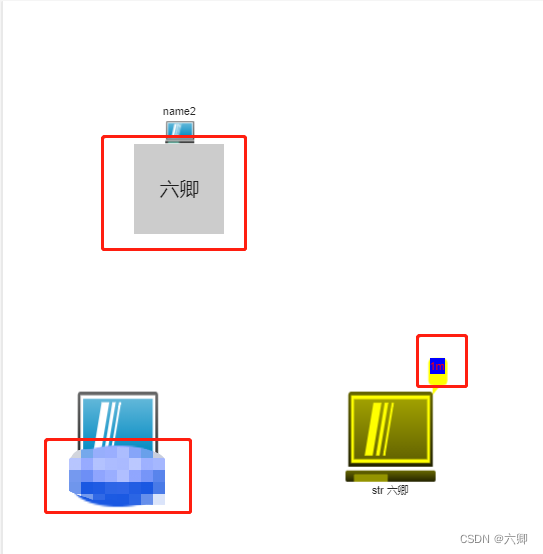
HTML节点(HTMLNode) twaver.HTMLNode继承于twaver.Node,是一种专门用于呈现HTML元素的网元,在HTMLNode上,您可以将任何HTML元素添加到该网元上,包括div、image、svg、table等等。与之对应使用的是HTMLLink,用于在Link上呈现HTML元素,具体使用和HTMLNode完全一致。 既然HTMLNode继承于Node,那么自然...

html5为什么只需要写<!doctype html>? 一共有多少种Doctype文档类型?
在HTML5中,只需要写上<!doctype html>就足够了,这是因为HTML5重新定义了文档类型声明的标准,将其简化为唯一的一种。 在过去的HTML版本中,需要根据不同的doctype选择合适的文档类型声明,如HTML 4.01 Strict、HTML 4.01 Transitional、XHTML 1.0 Strict等等。这些文档类型声明的目的是为了告诉浏...
Web网页制作-知识点(1)——HTML5介绍、HTML5的DOCTYPE声明、HTML基本骨架、标题标签、段落 换行、水平线图片图片路径、超链接
HTML5介绍 HTML5是用来描述网页的一种语言,被称为超文本标记语言。用HTML5编写的文件,后缀以.html结尾 HTML是一种标记语言,标记语言是一套标记标签。标签是由尖括号包围的关键字,例如:<html> 标签有两种表现形式: 双标签,例如:<html></html> 单标签...

HTML基础-HTML5新增语义标签:解锁网页结构新维度
随着互联网的飞速发展,网页设计不再仅仅追求视觉效果,而是更加注重内容的结构化和可访问性。HTML5正是这一趋势的产物,它引入了一系列全新的语义标签,旨在帮助开发者构建更加清晰、易于理解的网页结构。本文将深入浅出地介绍这些语义标签,探讨在使用过程中可能遇到的常见问题、易错点,以及如何避免它们,并通过实际代码示例加以说明。 HTML5语义标签概览 HTML5语义标签的设计初衷是为了更好地定义文档...

尚硅谷html5+css3(1)html相关知识
1.基本标签: <h1>最大的标题字号 <h2>二号标题字号 <p>换行 2.根标签<html> 包括<head>和<body...

ios标准页面调用HTML5页面和HTML5调用ios的函数
ios原生态页面相对于HTML5页面具有渲染效果好,流畅,省流量的特点,但是比较难实现动态加载多个页面(如支付宝),动态修改页面布局。 我们使用的是WebViewJavascriptBridge这个第三方控件。 html5有四种加载方式。 第一种,在h5页面加入工程,本地加载方式。 第二种,判断本地是否有h5页面文件,若没有向服务发送文件请求,下载h5页面,然后本...
【专栏:HTML与CSS实战项目篇】使用HTML5与CSS3制作一个动态表单验证页面
在现代网页开发中,表单验证是一个重要的环节。通过表单验证,我们可以确保用户输入的数据符合预期的格式和要求。在本篇文章中,我们将学习如何使用HTML5和CSS3来创建一个动态表单验证页面。 首先,我们需要了解什么是HTML5和CSS3。HTML5是一种用于构建网页内容的标准,它引入了许多新的元素和属性,使得创建复杂...
【专栏:HTML进阶篇】HTML5拖放API与触摸事件
在现代网页交互设计中,拖放(Drag and Drop)功能和触摸事件的处理已经成为提升用户体验的重要手段。HTML5引入了强大的API支持这些特性,使得开发者可以在不依赖任何外部库的情况下实现复杂的交互逻辑。在本篇文章中,我们将深入探讨如何使用HTML5的拖放API和触摸事件来构建更加动态和响应式的用户界面。 首先ÿ...
【专栏:HTML 进阶篇】HTML5 新特性探索:视频、音频与画布
随着互联网技术的不断发展,HTML5 作为新一代的网页标准,带来了许多令人兴奋的新特性。其中,视频、音频和画布是 HTML5 中非常重要的三个方面,它们为网页开发带来了更多的可能性和创意空间。 一、视频元素 HTML5 中的视频元素<video>允许我们在网页中轻松嵌入视频内容。与传统的视频播放方式相比,HTML5...
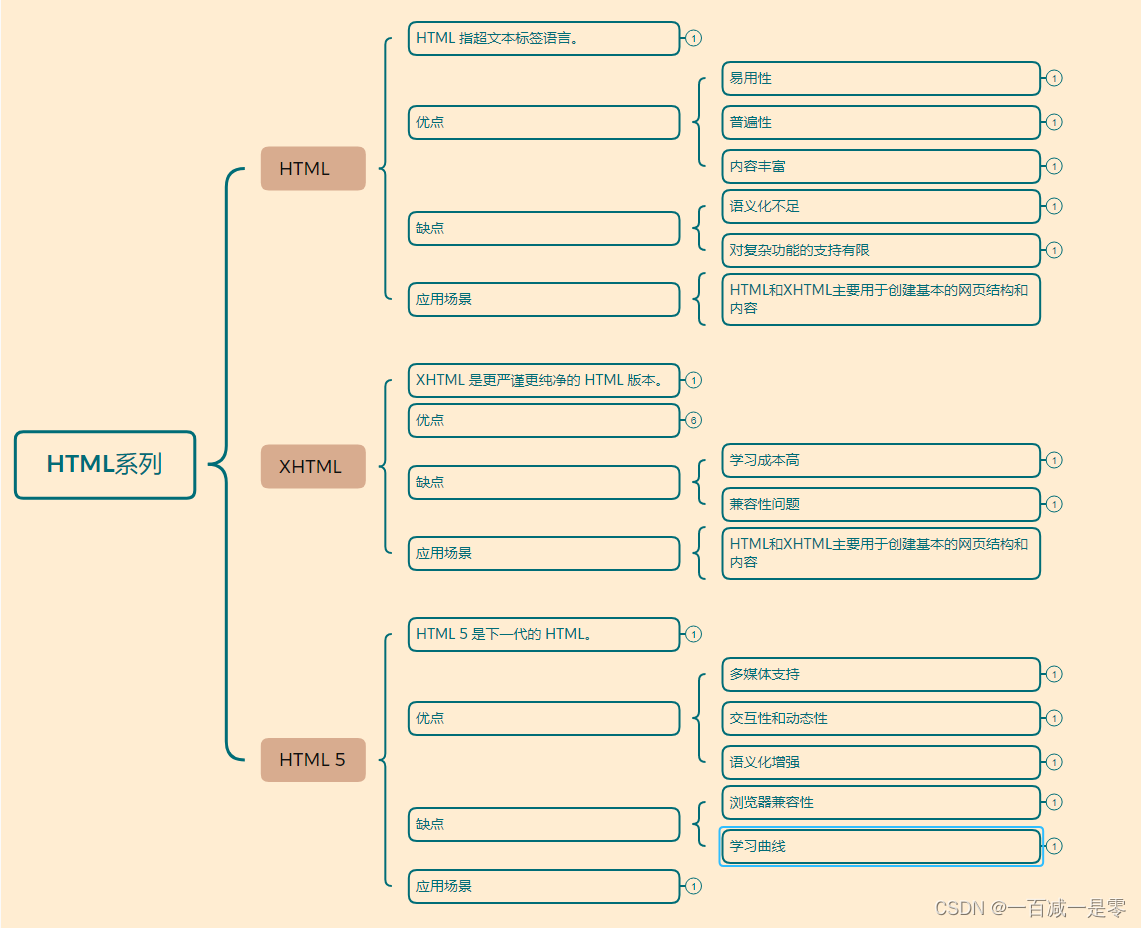
HTML、XHTML和HTML5系列对比
回首发现,前端的东西忘却的一干二净,简单的CSS样式和HTML标签都记不太清了,今天索性回顾一下,温故而知新。做了一些简单的整理,有兴趣的同学可以了解一下。 HTML HTML,全称HyperText Markup Language,即超文本标记语言,是用于创建网页的标准标记语言。它允许网页开发者创建包含文本、图像、链接、列表、表格、表单等元素的网页。HTML易于学习,并且为创...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注