移动研发平台EMAS开通了静态网站托管,index.html可以访问,但是css/xxx.css不起效果我本地没问题,什么原因
问题描述开通了静态网站托管,index.html可以访问,但是css/xxx.css不起效果(本地没问题),什么原因?解决方案排查步骤:1、优先看网络请求有没有报错项2、找一下这个css文件有没有请求下来经排查css中有@charset "UTF-8"导致的,去掉就可以了。适用于EMAS Sever...
【面试题】常见前端基础面试题(HTML,CSS,JS)
大厂面试题分享 面试题库后端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库html语义化的理解代码结构: 使页面在没有css的情况下,也能够呈现出好的内容结构有利于SEO:爬虫根据标签来分配关键字的权重,因此可以和搜索引擎建立良好的沟通,帮助爬虫抓取更多的有效信息方便其他设备解析: 如屏幕阅读器、盲人阅读器、移动设备等,以有意义的方式来渲染页面便于团体的开发和维护: 语义化使代码更具....

2023年最新前端面试题汇总大全(含答案超详细,HTML,JS,CSS汇总篇)-- 持续更新8
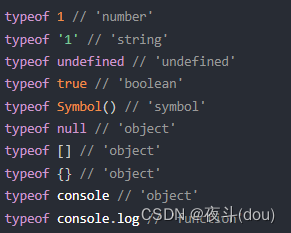
51.用过哪些设计模式?工厂模式:工厂模式解决了重复实例化的问题,但还有一个问题,那就是识别问题主要好处就是可以消除对象间的耦合,通过使用工程方法而不是new关键字构造函数模式使用构造函数的方法,即解决了重复实例化的问题,又解决了对象识别的问题,该模式与工厂模式的不同之处在于,直接将属性和方法赋值给 this对象;52.javascript有哪些方法定义对象?对象字面量: var obj = {....

2023年最新前端面试题汇总大全(含答案超详细,HTML,JS,CSS汇总篇)-- 持续更新6
三、HTML / CSS 混合篇1. HTML5、CSS3 里面都新增了那些新特性?HTML5新的语义标签article 独立的内容。aside 侧边栏。header 头部。nav 导航。section 文档中的节。footer 页脚。画布(Canvas) API地理(Geolocation) API本地离线存储 localStorage 长期存储数据,浏览器关闭后数据不丢失;sessionSt....

2023年最新前端面试题汇总大全(含答案超详细,HTML,JS,CSS汇总篇)-- 持续更新 4
21.px和em,rem区别?px:绝对长度单位,像素px是相对于显示器屏幕分辨率来说的em:相对长度单位,相对于当前对象内文本的font-size,em的值并不是固定的,em会继承父级元素的font-size(参考物是父元素的font-size)rem:相对于html根元素的font-size22. 1rem、1em、1vh、1px,vmin,vmax各自代表的含义?remrem是全部的长度都....
2023年最新前端面试题汇总大全(含答案超详细,HTML,JS,CSS汇总篇)-- 持续更新 1
一、HTML 篇1.xhtml和html有什么区别功能上主要是XHTML可兼容各大浏览器、手机以及PDA,并且浏览器也能快速正确地编译网页书写习惯XHTML 元素必须被正确地嵌套,闭合,区分大小写,文档必须拥有根元素2.行内元素有哪些?块级元素有哪些? 空(void)元素有那些?行内元素和块级元素有什么区别行内元素有:a b span img input select strong块级元素有:d....
【前端面试知识题】- 3. HTML && CSS
一、 HTML51. HTML5 新特性、语义化1. 概念:HTML5的语义化指的是合理正确的使用语义化的标签来创建页面结构。【正确的标签做正确的事】2. 语义化标签:header nav main article section aside footer3. 语义化的优点:在没CSS样式的情况下,页面整体也会呈现很好的结构效果代码结构清晰,易于阅读,利于开发和维护 方便其他设备解析(如屏幕阅读....
前端面试题整合(HTML,CSS等基础篇)
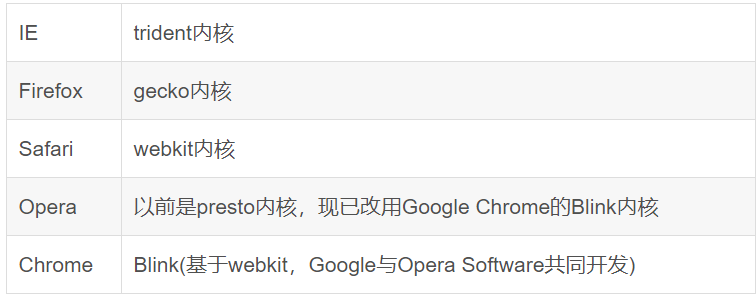
浏览器的内核IE: trident内核,Firefox:gecko内核,Safari:webkit内核,Opera:以前是presto内核,Opera现已改用Google Chrome的Blink内核,Chrome:Blink(基于webkit,Google与Opera Software共同开发)HTML中的Doctype有什么作用此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。....
前端面试+学习笔记(HTML+CSS+JavaScript+ES6+Vue+NodeJs)
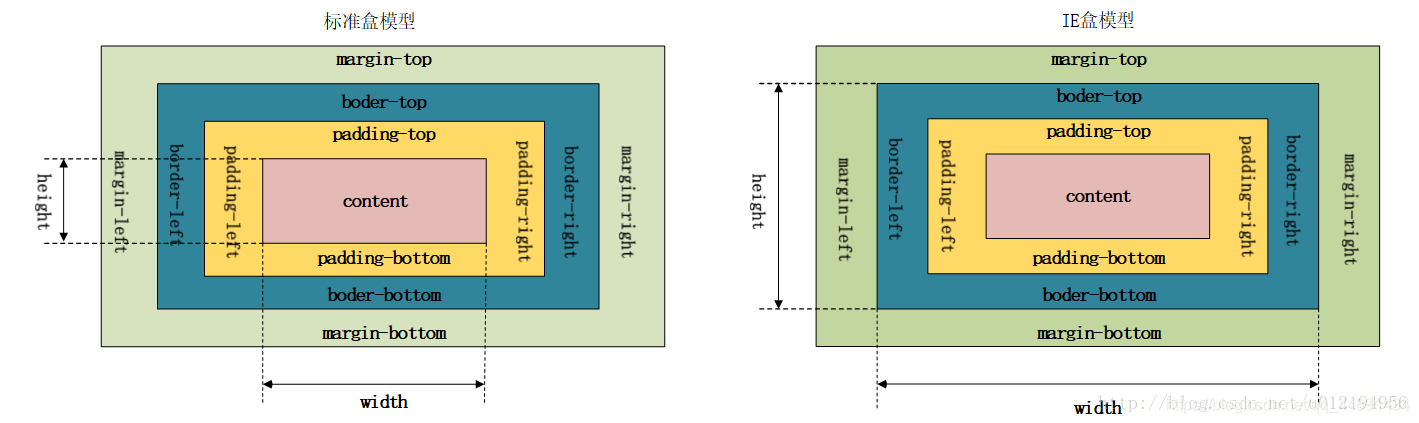
前端面试+学习笔记(HTML+CSS+JavaScript+ES6+Vue+NodeJs)一. HTML1. 盒子模型是什么:每个元素被表示为一个矩形的盒子,有四个部分组成:内容(content)、内边距(padding)、边框(border)、外边距(margin)。它在页面中所占的实际大小(宽高)是content+padding+border+margin之和。盒模型有两种:标准盒模型(W3....

【前端领域高频笔试面试】—— HTML+CSS相关
1.css中可以让文字在垂直和水平方向上重叠的两个属性是什么?垂直方向:line-height;水平方向:letter-spacing;补充:letter-spacing,可以用于消除inline-block元素间的换行符空格间隙问题。2.如何垂直居中一个浮动元素?/*方法一:已知元素的高宽*/ #div1{ background-color:#6699FF; width:200...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS html相关内容
- web html CSS javascript
- html js CSS
- html CSS项目页面
- html CSS前端技术
- html CSS媒体查询
- html CSS优化
- html CSS页面
- html CSS渲染
- html CSS布局
- html CSS代码
- 个人博客网站html CSS
- html CSS登录页
- html CSS网页
- html CSS学习笔记
- html CSS动画
- html CSS产品
- html CSS小米
- html CSS登录页面
- html CSS聊天
- 表单html CSS
- html CSS卡片
- HTML CSS框架
- 学习html CSS
- html CSS网站
- 知识点html CSS
- html标签CSS
- html CSS vue
- 移动端html CSS
- html CSS图片
- HTML CSS开发
CSS更多html相关
- html CSS入门
- html CSS mysql
- html CSS立方体
- html CSS导航栏
- html5 CSS js html
- 建站html CSS
- html CSS工具
- javaweb实训html CSS
- html CSS模板
- html CSS淘宝首页
- html CSS案例
- html CSS权威指南元素
- js系统html逻辑CSS
- html CSS权威指南选择器
- 网页技术html CSS js
- css3 html CSS
- html CSS品优购
- html CSS实战列表
- html CSS实战模式
- html CSS实操
- html CSS品优购首页
- html CSS实战结构
- html CSS京东首页
- html CSS浏览器面试题
- html CSS实战border
- html CSS跳动
- html CSS实战案例小米
- html CSS登录界面
- 前端复习CSS html
- html CSS实战新浪
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注