【让AI为面试赋能系列】利用GPT回答网友的面试题1.0
一面自我介绍挑一个项目讲,介绍完大体是做什么的后,再挑一个【最有价值】的模块讲,后端写了哪些接口,分别做了些什么,前端实现了些什么功能,面试官提了些场景,然后问我能怎么优化项目优化前端项目压缩和合并代码:通过对HTML、CSS、JS等文件进行压缩和合并,减小文件体积,从而加快文件加载速度。使用CDN:利用CDN技术可以将静态资源分布到全球的各个节点,加快网络资源下载速度。图片优化:优化图片大小、....
AI为面试赋能:利用AI去回答网友的面试题(三)
AI为面试赋能:利用AI去回答网友的面试题(二)https://developer.aliyun.com/article/1426124JS相关题把杂乱无序的数组变成从小到大排序,说几种方法。对于杂乱无序的数组,有多种方法可以将其排序,以下是几种常用的方法:1. 冒泡排序冒泡排序是最简单的排序算法之一,其基本思想是比较相邻的两个元素,如果前面的比后面的大,则交换它们的位置。重复这个过程,依次比较....
AI为面试赋能:利用AI去回答网友的面试题(二)
AI为面试赋能:利用AI去回答网友的面试题(一)https://developer.aliyun.com/article/1426123Vue3 没有传值的时候需要设置默认值,默认值如何去设置?在 Vue 3 中,我们可以在组件内部使用 default 选项来设置默认值。在没有传值的情况下,组件就会使用 default 选项中设置的默认值。如果父组件传递了 prop,则会覆盖 default 中....
【利用AI刷面试题】AI:十道Vue面试题巩固一下知识
1. 你在Vue中遇到过哪些性能问题?如何优化这些性能问题?在Vue中可能会遇到以下一些性能问题:大型组件列表渲染速度缓慢:当组件列表体积很大时,如何高效地渲染列表数据是一个重要的问题。这时可以使用webpack的code-splitting, 对组件进行按需加载,或者使用虚拟滚动等技术。组件不必要的渲染:当组件的props或state中的某个值变化时,如果组件没有必要更新,就会浪费不必要的计算....
【利用AI刷面试题】AI:十道JavaScript面试题巩固一下知识
1. 请说明 JS 中的闭包是什么,它有哪些应用场景?在 JavaScript 中,闭包(Closures)是指在一个函数内部定义的函数,该内部函数可以访问外部函数的作用域中的变量和参数,即使外部函数已经执行完毕。这是因为内部函数保留了对外部函数作用域的引用,形成了一个闭合的作用域,所以被称为“闭包”。闭包的应用场景非常广泛,最常见的就是利用闭包来实现封装和数据隐藏。例如,在面向对象编程中,我们....

【利用AI刷面试题】AI:十道不常见的TypeScript面试题(二)
【利用AI刷面试题】AI:十道不常见的TypeScript面试题(一)https://developer.aliyun.com/article/14260735. 如何定义一个函数类型的 “this” 参数,以及在函数中使用它?在 TypeScript 中可以使用 this 参数来显式地指定函数内部的 this 指向。在函数类型上,我们可以使用 this 参数来描述该函数期望的上下文对象类型。具....
【利用AI刷面试题】AI:十道不常见的TypeScript面试题(一)
前言笔者曾经被问道:TypeScript 中 type 和 interface 区别我们看看AI的答案:在 TypeScript 中,type 和 interface 都可以用来定义类型。它们的主要区别在于:type 可以定义任何类型,而 interface 只能定义对象类型。具体来说,type 可以定义原始类型、联合类型、元组类型和函数类型等,而 interface 只能定义对象类型、类类型和....

【利用AI刷面试题】50道前端基础面试题(三)
【利用AI刷面试题】50道前端基础面试题(二)https://developer.aliyun.com/article/142605935. 什么是 Generator 函数?请解释一下 yield 关键字。Generator 函数是一种特殊的函数,它可以被执行,暂停,再执行,类似一个可以中断和继续执行的迭代器。Generator 函数使用 function* 来定义。在 Generator 函....
【利用AI刷面试题】50道前端基础面试题(二)
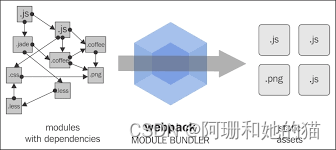
【利用AI刷面试题】50道前端基础面试题(一)https://developer.aliyun.com/article/142605821. 什么是 Webpack?如何使用 Webpack 打包前端项目?Webpack是一个常用的前端打包工具,它可以将多个模块打包成一个或多个文件,从而构建出符合要求的静态资源。使用Webpack通常需要以下步骤:1. 安装Webpack可以通过npm命令进行安....

【利用AI刷面试题】50道前端基础面试题(一)
以下是一些可能出现在前端基础面试中的问题:1. 如何判断当前浏览器是否支持某个 HTML5 特性?在判断当前浏览器是否支持 HTML5 的某个特性时,可以使用 JavaScript 中的特性检测方法。这种方法可以避免使用容易出错的浏览器用户代理字符串检测方法。以检测 localStorage 是否支持为例,可以使用以下代码:if (typeof(Storage) !== "undefined")....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
人工智能平台PAI
人工智能平台 PAI(Platform for AI,原机器学习平台PAI)是面向开发者和企业的机器学习/深度学习工程平台,提供包含数据标注、模型构建、模型训练、模型部署、推理优化在内的AI开发全链路服务,内置140+种优化算法,具备丰富的行业场景插件,为用户提供低门槛、高性能的云原生AI工程化能力。
+关注