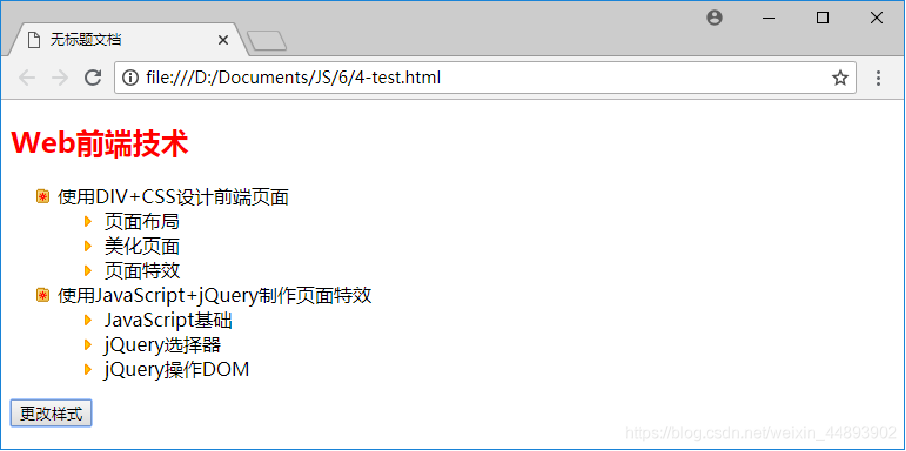
使用 jQuery 选择器获取页面元素后,利用 jQuery 对象的 css() 方法设置其样式。
需求说明:使用 jQuery 选择器获取页面元素后,利用 jQuery 对象的 css() 方法设置其样式。要求如下:点击页面的“更改样式”按钮后,使用 jQuery 设置标题“Web 前端技术”的字体颜色为红色第一层的无序列表 <ul> 即“使用 DIV+CSS 设计前端页面”“使用 JavaScript+jQuery 制作页面特效”,列表符号是正方形第二层无序列表是说明具体章节内....

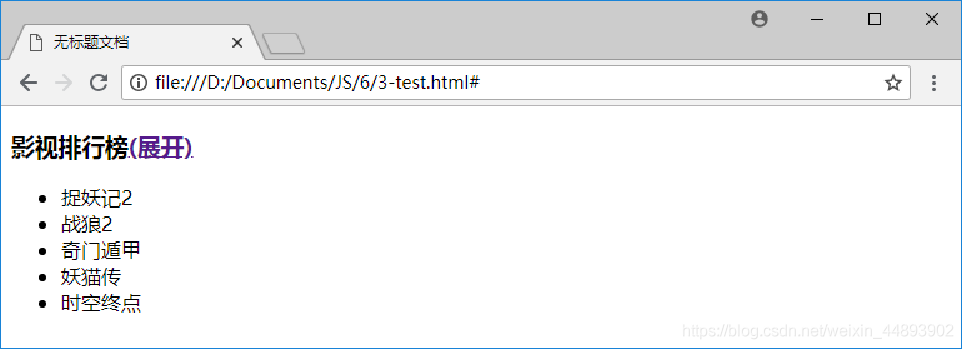
使用 jQuery 选择器获取页面元素,然后利用 jQuery 对象的 css() 方法设置其 display 样式属性,从而实现显示和隐藏效果。
需求说明:使用 jQuery 选择器获取页面元素,然后利用 jQuery 对象的 css() 方法设置其 display 样式属性,从而实现显示和隐藏效果。具体要求如下:在页面中显示电影排行榜当单击“(收起)”链接时,排行榜中后三项的电影名称隐藏而且链接的文本更改为“(展开)” 当单击“(展开)”的链接时,后三项的电影名称重新显示且链接的文本更改为“(收起)”实现思路:新建 HTML 页面,使用....

使用 jQuery 基本选择器获取页面元素,然后利用 jQuery 对象的 css() 方法动态设置 <span> 和 <a> 标签的样式
需求说明:使用 jQuery 基本选择器获取页面元素,然后利用 jQuery 对象的 css() 方法动态设置 <span> 和 <a> 标签的样式实现思路:在 HTML 页面中导入 jQuery 框架 在页面加载完毕事件中,获取 <span> 标签对象,调用 css() 方法,设置字体颜色为红色在页面加载完毕事件中,获取 <a> 标签对象,调用 ....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
jQuery元素相关内容
- jQuery页面元素
- jQuery元素点击事件
- jQuery元素属性
- jQuery动画元素
- jQuery操作dom元素案例
- jQuery选择器元素
- jQuery元素属性样式
- jQuery函数元素
- jQuery元素样式
- jQuery元素任务
- jQuery元素案例
- jQuery元素后代
- jQuery dom元素属性
- jQuery元素设置属性
- jQuery元素设置
- jQuery iframe元素
- jQuery元素分组
- jQuery页面元素属性
- jQuery html元素
- jQuery元素浏览器窗口
- jQuery表单元素
- jQuery元素节点
- jQuery判断元素
- jQuery样式元素
- js jQuery追加元素
- jQuery创建元素
- jQuery设置元素属性
- jQuery设置元素
- jQuery对象元素
- jQuery元素图片
jQuery更多元素相关
- jQuery元素样式属性
- jQuery框架元素
- jQuery元素动画
- jQuery元素函数
- 元素jQuery事件
- jQuery元素筛选
- jQuery元素事件
- jQuery查找元素
- jQuery元素子元素
- jQuery元素click
- 元素jQuery
- jQuery ui mobile元素
- jQuery ui mobile示例元素
- jQuery选择元素
- jQuery属性元素
- jQuery后代元素
- jQuery div元素
- jQuery toggle元素
- jQuery动态生成元素
- jQuery操作dom元素报错
- jQuery数组元素
- jQuery控制元素
- jQuery元素遍历
- jQuery标签元素
- jQuery元素获取
- jQuery cookbook中文版选择dom元素
- jQuery文本元素
- jQuery触发元素事件
- jQuery mobile元素
- jQuery方法设置选择元素样式
jQuery您可能感兴趣
- jQuery对象
- jQuery选择器
- jQuery滑块
- jQuery循环
- jQuery选项卡
- jQuery响应式
- jQuery插件
- jQuery自动切换
- jQuery选项
- jQuery时间轴插件
- jQuery ajax
- jQuery方法
- jQuery实现
- jQuery js
- jQuery事件
- jQuery Javascript
- jQuery学习
- jQuery操作
- jQuery CSS
- jQuery html
- jQuery报错
- jQuery页面
- jQuery图片
- jQuery Mobile
- jQuery UI
- jQuery动画
- jQuery easyui
- jQuery数据
- jQuery笔记
- jQuery dom
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注