「使用 webpack 5 从0到1搭建React+TypeScript 项目环境」2. 集成 css、less 与 sass
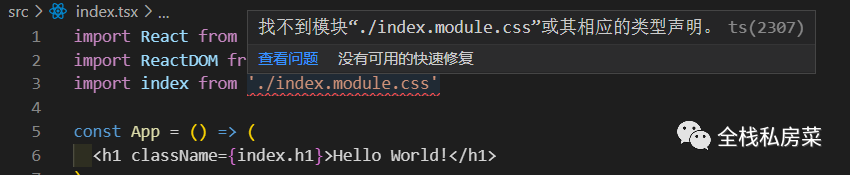
「使用 webpack 5 从0到1搭建React + TypeScript 项目环境」2. 集成 css、less 与 sass上篇文章带大家使用 webpack 5集成 React 与TypeScript,同时为了提高我们的代码质量,我们会在构建中添加「类型检查」和「代码规范校验」。这次我们在上篇的基础上介绍如何集成 css、less 与sass。1. 配置 css1.1 开发环境为了在 J....

「使用 webpack5从0到1搭建React+TypeScript 项目环境」1. React 与 TypeScript 集成
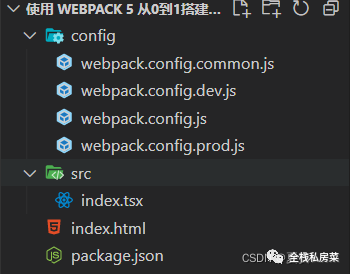
「使用 webpack 5 从0到1搭建React + TypeScript 项目环境」1. React 与 TypeScript 集成本篇文章会带大家使用 webpack 5集成 React 与TypeScript,同时为了提高我们的代码质量,我们会在构建中添加类型检查和代码规范校验。创建项目结构首先我们新建一个项目,结构如下:由于很多配置在「生产环境」和「开发环境」中存在不一致的情况,比如开....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js项目相关内容
- react.js项目文档
- 项目react.js
- react.js typescript项目
- react.js redux项目
- react.js项目配置代理
- react.js项目配置
- 如何创建react.js项目
- react.js运行项目
- react.js项目css
- react.js项目端口号
- react.js项目脚手架
- typescript react.js项目
- react.js项目刷新
- react.js部署项目
- react.js项目嵌入blazor
- react.js框架流程项目配置代码规范
- react.js webpack react-router项目模板
- react.js react18项目
- 脚手架react.js项目
- 脚手架react.js ts4.x webpack项目
- react.js hook ts项目
- react.js hook ts项目国际化react-i18next
- react.js ts项目ant
- react.js脚手架项目
- react.js项目方法
- React后台管理项目工程实践
- react.js项目安装
- react.js项目jsx
- react.js项目启用
- react.js调试项目
react.js更多项目相关
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js web
- react.js学习
- react.js组件
- react.js Native
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js Hook
- react.js区别
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注