解决异步问题,教你如何写出优雅的promise和async/await,告别callback回调地狱!(二)
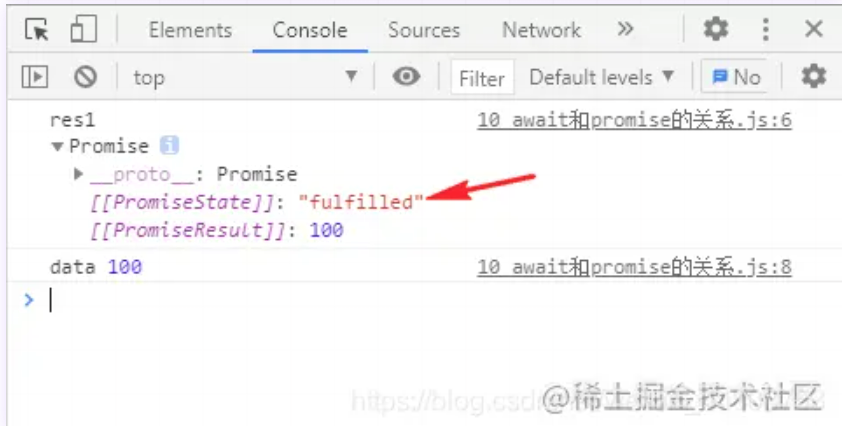
三、async/await现代 js 的异步开发,基本上被 async 和 await 给承包和普及了。虽然说 promise 中的 .then 和 .catch 已经很简洁了,但是 async 更简洁,它可以通过写同步代码来执行异步的效果。如此神奇的 async 和 await 究竟是什么呢?让我们一起来一探究竟吧!1、引例阐述先用一个例子来展示 promise 和 async/await 的....

解决异步问题,教你如何写出优雅的promise和async/await,告别callback回调地狱!(一)
一、单线程和异步1、单线程是什么(1) JS 是单线程语言,只能同时做一件事情所谓单线程,就是只能同时做一件事情,多一件都不行,这就是单线程。(2) 浏览器和 nodejs 已支持 JS 启动进程,如 Web Worker(3)JS 和 DOM 渲染共用同一个线程,因为 JS 可修改 DOM 结构JS 可以修改 DOM 结构,使得它们必须共用同一个线程,这间接算是一件迫不得已的事情。....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Promise您可能感兴趣
- Promise捕获
- Promise区别
- Promise catch
- Promise throw
- Promise方法
- Promise兼容性问题
- Promise差异
- Promise语法
- Promise promise.all
- Promise数组
- Promise javascript
- Promise async
- Promise es6
- Promise异步
- Promise js
- Promise对象
- Promise前端
- Promise异步编程
- Promise面试
- Promise用法
- Promise回调
- Promise封装
- Promise学习
- Promise面试题
- Promise api
- Promise请求
- Promise解析
- Promise规范
- Promise函数
- Promise原理
