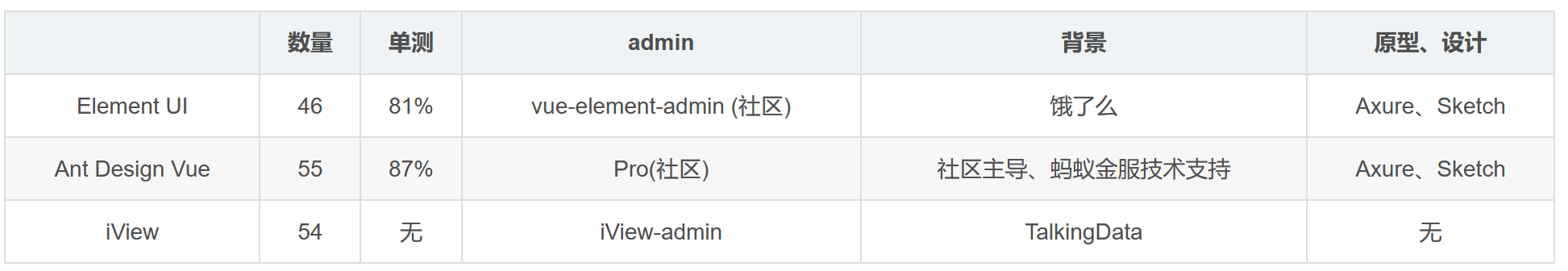
【Vue 开发实战】生态篇 # 23:组件库对比:Element UI、Ant Design Vue、iView
说明【Vue 开发实战】学习笔记。Element UI、Ant Design Vue、iViewElement UIAnt Design VueiView

Web前端快速开发 Bootstrap 响应式UI框架
前言本文讲解了Bootstrap 响应式UI框架 的基本使用与规则,如果本文对你所帮助,请三连支持博主,先赞后看养成习惯。以下是本篇文章正文内容,下面案例可供参考Bootstrap介绍顾名思义 就是一套架构,它有一套完整的网页功能解决方案,而且控制权在框架本身,有预定的样式库、组件库和插件。使用者必须按照框架所规定的规则来开发。Bootstrap 是基于HTML CSS Javascript 的....

推荐一款基于.Net Core开发简约漂亮的 WPF UI库
今天给大家推荐一个开源WPF UI库。项目简介这是一款使用简单、UI评论的WPF UI库,借鉴了多个开源框架。UI简单清晰、大气。技术架构1、跨平台:这是基于.Net Core开发的系统,可以部署在Docker, Windows, Linux, Mac。 2、开发环境:Windows 10 + Visual Studio 2019 Professional + .Net Framework 4.....

weex开发-使用weex-ui绑定事件源注意事项
在使用weex-ui提供的控件绑定事件源的时候,一定要注意事件源的绑定。新手更需要额外注意,简单举个例子,就拿wxc-stepper来说,使用方法如下:<template> <div class="wrapper"> <div class="demo"> <text class="text">无配置:</text>...
【安卓开发】天气预报app的UI界面(包含全部代码)
全部代码https://gitee.com/Cutele/weather-forecast-v1增加了发送短信等功能b站视频链接主页面写的闪退了,就不记录了。主要是借助适配器显示自己想要显示的页面。城市管理效果图activity_city_manager.xml<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmln....

Unity开发bug——UI移动重影问题
bug缘起周末闲来无聊,想着婚期逼近,电子请柬想搞个与众不同的样子,最开始的想法是用公众号写一篇图文的形式转发给亲朋好友。结果发现,几个月没捣鼓公众号了,里面的几乎所有的素材和样式都需要vip,无意间嗅到了金钱的味道,贫穷的我果断放弃该计划。既然此法不行,那就只能另寻他法了,做个微信小程序吧,正好家里闲置了一位后端。于是,去网上了解了一下,结果发现,这种小程序很大可能过审不了。这到时候要是做好了....

开发基于vue前端框架下的系统的UI自动化,记录总结踩的坑
在使用了pytest完成了一个系统的UI自动化后,因为系统的前端框架,是 基于VUE写的,这就让我编写脚本的时候踩了些坑。无法用JS 修改标签属性,从而进行的操作比如上传图片,我们的上传是这样子的基于这个情况,我不得不去使用autoit来完成上传的动作,但是,autoit是用来操作windows系统的GUI的,那么我的脚本,无法在Linux上运行,也无法使用浏览器的headless模式(无头模式....

mpvue小程序开发之 集成第三方UI框架Vant Weapp UI
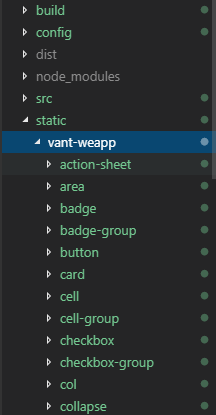
集成进第三方的UI框架其实很简单这里把vant-weapp的dist目录重命名为vant-weapp放在项目根目录的static文件夹下:编辑在src文件夹下,即我们写vue代码的位置,正在编写的页面中添加main.json文件(vue代码编译成小程序代码时会直接使用这个文件){ "usingComponents": { "van-button": "/static/va...

Unity 编辑器开发实战【Custom Editor】- 为UI视图制作动画编辑器
Unity 编辑器开发实战【Custom Editor】- 为UI视图制作动画编辑器

RISC-V大赛开发套件详解(六):D1哪吒开发板HaaS-UI FOTA 升级
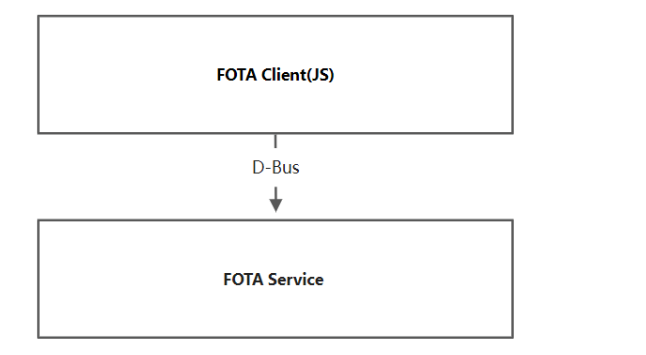
概述本文介绍D1哪吒开发板上,基于HaaS-UI的FOTA功能。01相关文件介绍FOTA涉及到的文件较多,下文将分模块展开描述。2.1 fota service/usr/bin/fota_service FOTA服务启动主程序2.2 JS 播放器haas-ui-demo/src/libs/fota.js JS FOTA库haas-ui-demo/src/pages/cases/component....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
UI更多开发相关
- 开发UI视图
- 技术开发UI
- flutter前端技术开发UI
- 构建UI开发
- 安卓UI开发
- .net开发UI
- 开发前端UI
- .netcore开发UI
- 开发UI代码
- harmonyos学习开发UI框架
- 开发UI自定义
- UI开发fragment
- 开发UI quartz2d
- ios开发UI自定义
- 开发UI布局
- ios开发UI功能
- 开发UI uitableview
- UI开发滑动
- ios UI开发
- ios开发UI app
- 钉钉开发UI
- ios开发UI picker
- 开发UI uitableview控件
- ios开发UI图形
- UI ipad开发
- ios开发UI模型
- 开发UI列表
- 开发UI uiimageview
- UI开发动画
- 开发UI控制器
产品推荐
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注