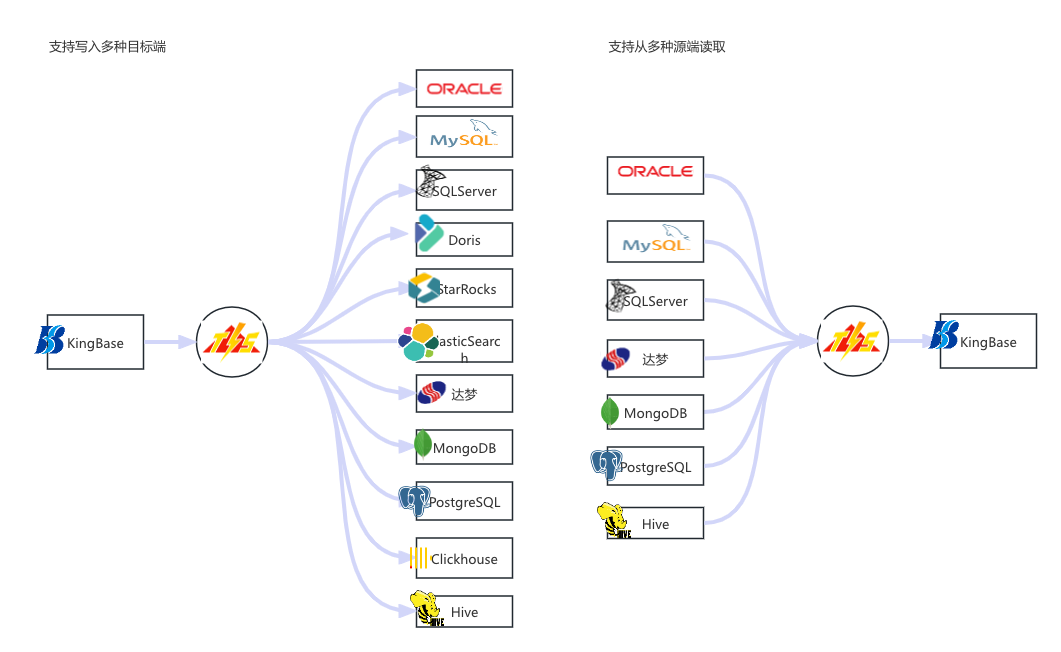
基于Flink CDC 开发,支持Web-UI的实时KingBase 连接器,三大模式无缝切换,效率翻倍!
大数据时代,数据集成是企业数字化转型的核心环节之一。如何高效、实时地处理海量数据,成为了每个技术团队面临的挑战。今天,为大家介绍一款强大的开源大数据集成工具——TIS 4.1.0,它通过与人大金仓Kingbase的深度整合,为企业提供了更加高效、灵活的实时数据集成方案。 TIS +Flink-CDC + Ki...

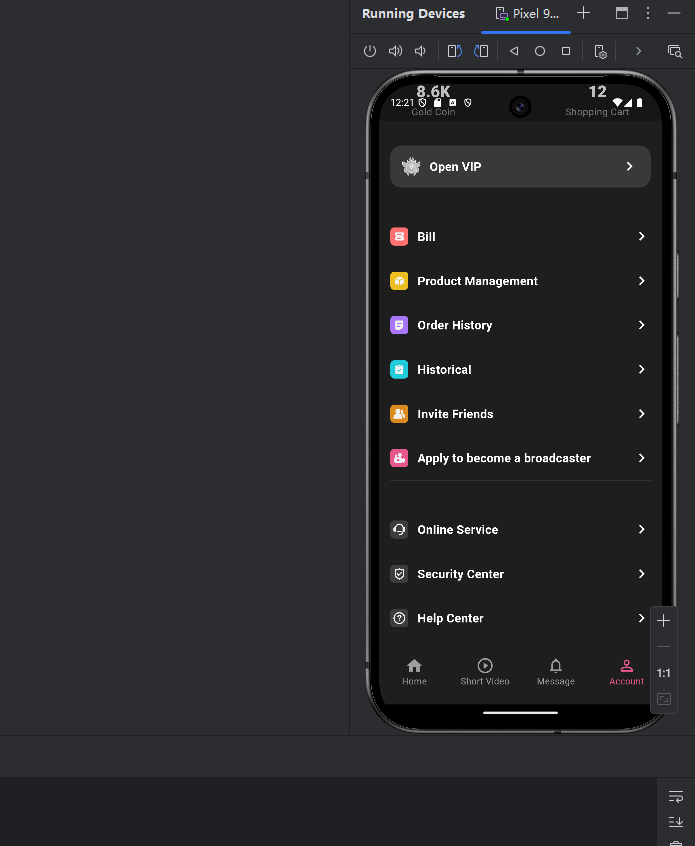
【11】flutter进行了聊天页面的开发-增加了即时通讯聊天的整体页面和组件-切换-朋友-陌生人-vip开通详细页面-即时通讯sdk准备-直播sdk准备-即时通讯有无UI集成的区别介绍-开发完整的社交APP-前端客户端开发+数据联调|以优雅草商业项目为例做开发-flutter开发-全流程-商业应用级实战开发-优雅草Alex
【11】flutter进行了聊天页面的开发-增加了即时通讯聊天的整体页面和组件-切换-朋友-陌生人-vip开通详细页面-即时通讯sdk准备-直播sdk准备-即时通讯有无UI集成的区别介绍-开发完整的社交APP-前端客户端开发+数据联调|以优雅草商业项目为例做开发-flutter开发-全流程-商业应用级实战开发-优雅草Alex 章节内容【11】 【11】flutter进行了聊天页面...

Java最新图形化界面开发技术——JavaFx教程(含UI控件用法介绍、属性绑定、事件监听、FXML)
JavaFx是Java图形化界面技术AWT、Swing技术的新替代品,如果想系统学习JavaFx,推荐一个B站UP主:https://space.bilibili.com/5096022/channel/collectiondetail?sid=210809 如果是想快速入门JavaFx,推荐视频: https://www.bilibili.com/video/BV1H14y1g...

安卓开发中的自定义视图:打造个性化UI组件
在安卓开发的世界里,自定义视图是那些希望让自己的应用脱颖而出的开发者的秘密武器。它们不仅能够为用户提供独特的交互体验,还能确保你的应用在视觉上与众不同。但是,创建自定义视图可能会让初学者感到畏惧,因为它涉及到安卓绘图系统的多个方面。不过别担心,下面我们将一步步地揭开自定义视图的神秘面纱。 首先,我们来定义什么是自...
探索安卓开发中的自定义视图:打造个性化UI组件
在安卓开发领域,用户界面(UI)的设计和实现是构建成功应用的核心之一。虽然Android提供了丰富的标准视图和布局,但有时这些还不足以满足所有需求,这时就需要开发者动手实现自定义视图。自定义视图不仅可以让应用界面与众不同,还能提升用户体验和应用性能。 一、理解自定义视图 自定义视图,简单来说,就是开发者根据特定需...
使用Radzen Blazor组件库开发的基于ABP框架炫酷UI主题
以下是使用 Radzen Blazor 组件库开发基于 ABP 框架的炫酷 UI 主题的一些思路和步骤: 一、准备工作 安装必要的工具和框架: 确保你已经安装了.NET SDK。 安装 ABP 框架,可以通过官方文档的指导进行安装。 安装 Radzen Blazor 组件库,可以使用 NuGet 包...
Vue开发中Element UI/Plus使用指南:常见问题(如Missing required prop: “value“)及中文全局组件配置解决方案
一、vue中使用el-table的type=index有时不显示序号 Table 表格 用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。 当el-table元素中注入data对象数组后,在el-table-column中用prop属性来对应对象中的键名即可填入数据,用label属性来定义表格的列名。可以使用width属性来定义列宽。 显示...

鸿蒙NEXT开发声明式UI是咋回事?
鸿蒙 NEXT 开发声明式 UI 是一种基于 ArkTS 的 UI 开发方式23。以下是关于它的详细介绍: 基本概念2: 语言基础:ArkTS 是鸿蒙生态的优选主力应用开发语言,在 TypeScript(简称 TS)生态基础上进行了扩展。它围绕应用开发,提供了声明式 UI 描述、自定义组件、动态扩展 UI 元素、状态管理和渲染控制等扩展...
前端只是切图仔?来学学给开发人看的UI设计
️序言 对于开发人来说,不单单要会写代码,有良好的用户体验思想也是非常重要的。毕竟,开发完的内容是要给用户来使用的,而不是自己随心所欲觉得哪里想添加个内容就哪里添加。 因此呢,在下面的这篇文章中,将学习给开发人看的 UI 设计。一起来了解吧~ 一、背景 在讲解本文之前,先给大家抛个问题:前端为何要学习基本的 UI 设计原则和实践套路呢? 1. 想做一个好的作品 入行前端的同学,有不少小伙伴...

探索安卓开发中的自定义视图:打造个性化UI组件Java中的异常处理:从基础到高级
在安卓开发的世界中,自定义视图是赋予应用独特个性的关键。不同于使用标准控件或第三方库,自定义视图允许开发者创造出完全符合自己需求的UI元素。这不仅有助于提高用户体验,同时也能确保应用的视觉识别度。 一、设计原则 在着手创建自定义视图之前,了解一些基本的设计原则是非常重要的。例如,保持视图的可重用性、确保其灵活性以及维护良好的性...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
UI更多开发相关
- 开发UI视图
- 技术开发UI
- flutter前端技术开发UI
- 构建UI开发
- 安卓UI开发
- .net开发UI
- 开发前端UI
- .netcore开发UI
- 开发UI代码
- harmonyos学习开发UI框架
- 开发UI自定义
- UI开发fragment
- 开发UI quartz2d
- ios开发UI自定义
- 开发UI布局
- ios开发UI功能
- 开发UI uitableview
- UI开发滑动
- ios UI开发
- ios开发UI app
- 钉钉开发UI
- ios开发UI picker
- 开发UI uitableview控件
- ios开发UI图形
- UI ipad开发
- ios开发UI模型
- 开发UI列表
- 开发UI uiimageview
- UI开发动画
- 开发UI控制器
产品推荐
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注