vue的MVVM模型
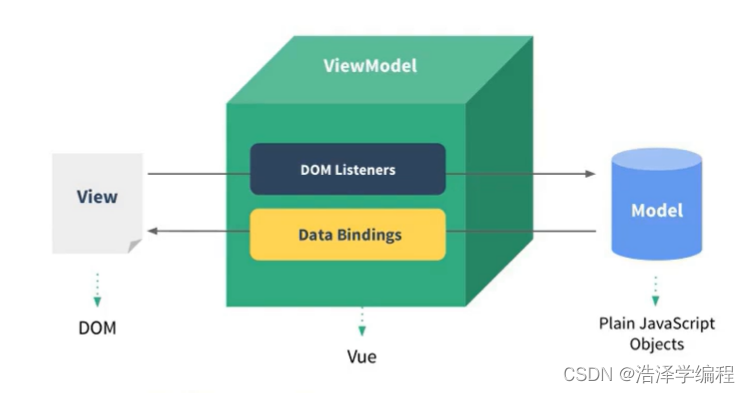
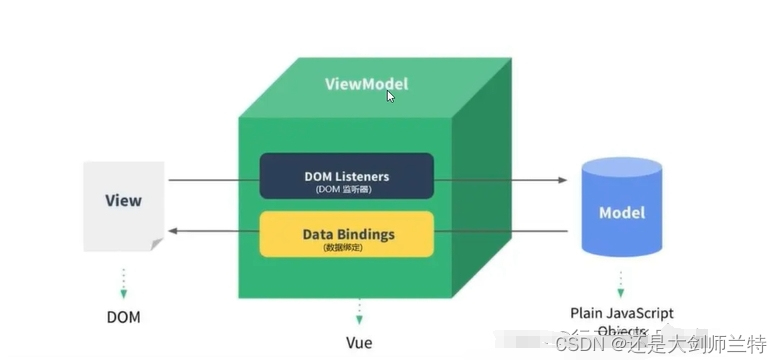
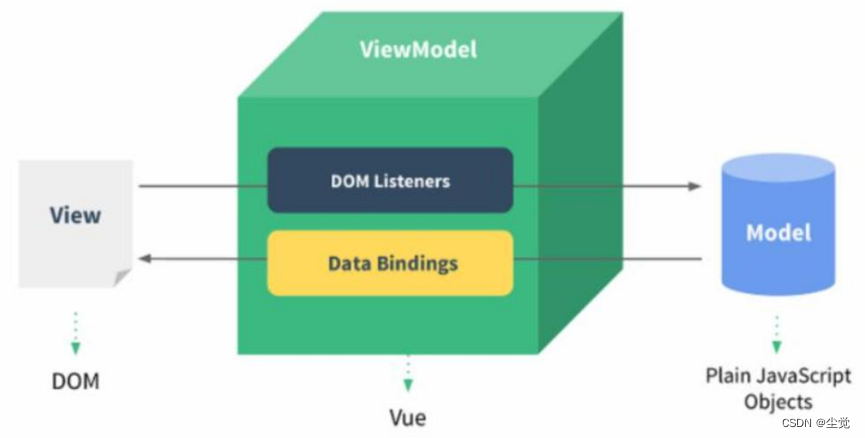
MVVM(Model-View-ViewModel)模型是 Vue 架构的核心基础。它将应用程序分为三个主要部分:模型(Model)、视图(View)和视图模型(ViewModel)。 模型(Model):模型代表应用程序的数据和...
【Vue】大悟Vue的核心之MVVM
Vue虽然没有完全遵循MVVM模型,但Vue的设计也收到了它的启发在文档中也会使用VM(ViewModel的缩写)这个变量名表示Vue实例(Vue作者参考了MVVM模型,并非其创建的) 模型说明 M:模型 Model-对应data中的数据 V:视图 View-对应模板代码 VM:视图模型 ViewModel-对应Vue实例对象 Data Bingdings...
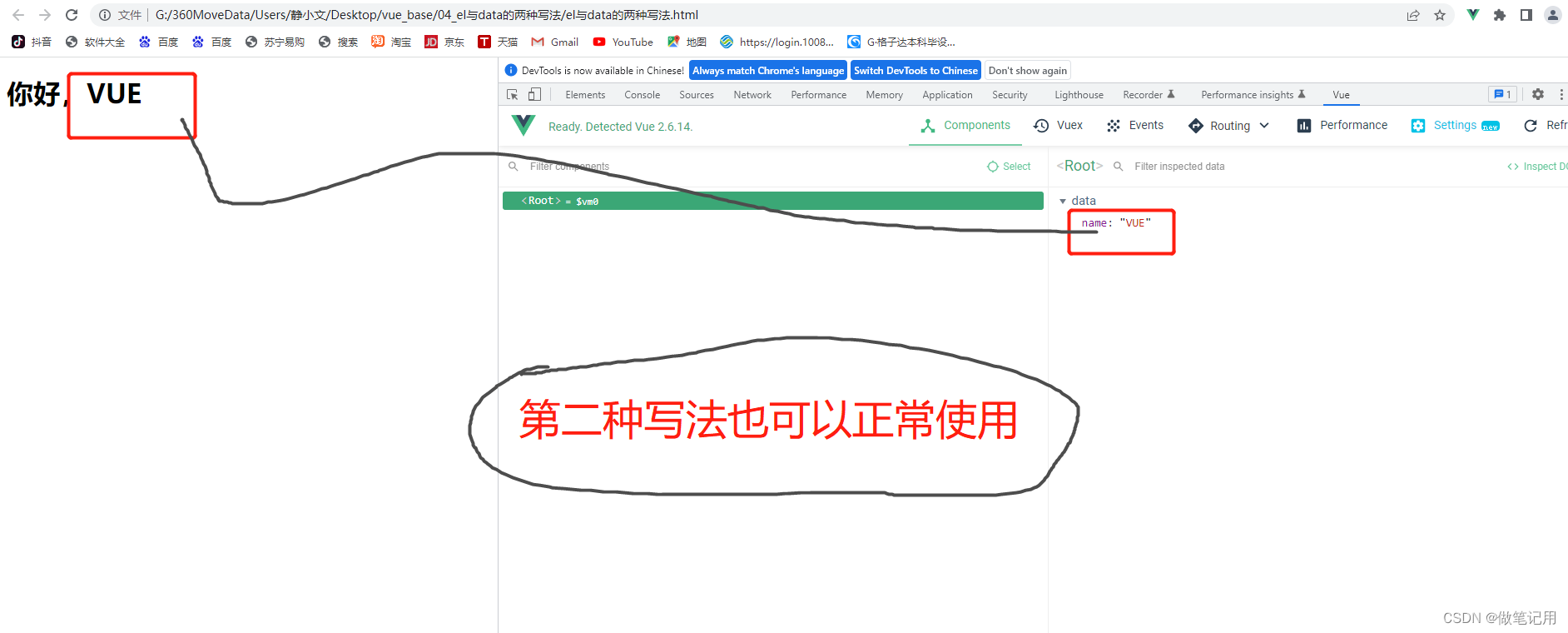
Vue学习之--------el与data的两种写法、MVVM模型、数据代理(2022/7/5)
文章目录 1、el与data的两种写法 1.1、基础知识 1.2、代码实例 1.3、页面效果 2、MVVM模型 2.1、 基础知识 2.2 、代码实例 2.3、页面效果 3、数据代理 3.1、 基础知识 3.2、 回顾Object.defineProperty方法 ...

Vue2入门(安装Vue、devtools,创建Vue)以及MVVM分层思想
1.下载并安装Vue (1)Vue是一个基于JavaScript(JS)实现的框架。要使用它就需要先拿到Vue的js文件,可以从官网(https://v2.cn.vuejs.org/)下载vue.js文件 (2)下载:开发生产版本更小,上线后使用。开发版本更详细,写代码的时候用。 ...

Vue之MVVM模型
前言 Vue的创建者在创建Vue时没有完全遵守MVVM(一种软件架构模式),但是Vue的设计受到了他它的启发。这也是为什么经常用vm(ViewModel的缩写)这个变量名表示Vue实例。 一、简说MVVM模型 M:模型(Model),对应data内的数据 V:视图(View),...

vue的MVVM模型
Vue 的 MVVM(Model-View-ViewModel)模型是一种用于构建用户界面的设计模式。它将应用程序的模型(Model)、视图(View)和视图模型(ViewModel)进行了明确的分离,使得开发和维护更加简单和高效。 详细来说,MVVM 模型包含以下几个核心部分: Model(模型):代表数据模型,也就是业务逻辑和数据本身。在 Vue 中,这通常由 data 选项中的...

Vue中mvvm的作用
Vue.js是一个轻量级MVVM框架,在现代前端开发中被广泛使用。MVVM指的是Model-View-ViewModel的缩写,是一种软件架构模式,将应用程序分为三个部分:模型、视图和视图模型。模型表示应用程序的数据。在Vue.js中,它们是JavaScript对象。视图是用户界面。在Vue.js中,使用模板语法编写HTML的表示层。ViewModel是视图的抽象表示,负责处理用户输....
Vue的下载以及MVVM分析
前言本片文章是vue系列第一篇整理了vue的基础和发展史个人简介:大家好,我是尘觉,希望我的文章可以帮助到大家,您的满意是我的动力Vue基本介绍Vue (读音 /vjuː/,类似于 view) 是一个前端框架, 易于构建用户界面Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或项目整合支持和其它类库结合使用开发复杂的单页应用非常方便Vue 是 Vue.js 的简称官网https://....

Vue中mvvm的作用
介绍:Vue.js是一个轻量级MVVM框架,在现代前端开发中被广泛使用。MVVM指的是Model-View-ViewModel的缩写,是一种软件架构模式,将应用程序分为三个部分:模型、视图和视图模型。模型表示应用程序的数据。在Vue.js中,它们是JavaScript对象。视图是用户界面。在Vue.js中,使用模板语法编写HTML的表示层。ViewModel是视图的抽象表示,负责处理用户输入的数....
Vue的MVVM实现原理
前言MVVM是Model-View-ViewModel的缩写,是一种软件架构设计模式。Vue.js实现了这种设计模式,通过双向数据绑定和虚拟DOM技术,使得数据和视图能够快速响应彼此的变化。了解Vue的MVVM实现原理,对于更深入地理解Vue的工作机制和编写高质量的Vue代码非常有帮助。用法MVVM在Vue中的主要构成如下:Model:代表数据模型,通常在Vue中通过data对象来定义。View....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js后端
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注