如何使用JS异常捕获插桩工具_全域采集与增长分析(Quick Tracking)
一、功能介绍js是单线程的弱类型的脚本语言,所以很多错误会在运行的时候才会发现,一旦出现运行时的错误,那么整个js线程都会挂掉,导致我们页面没有响应,所以我们需要有一种兜底手段来避免,而主动对运行时可能会产生错误的表达式进行trycatch是最容易实现的一种方式,本文提供的工具是在此基础上通过构建自...
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-13-2.sass工具的变量
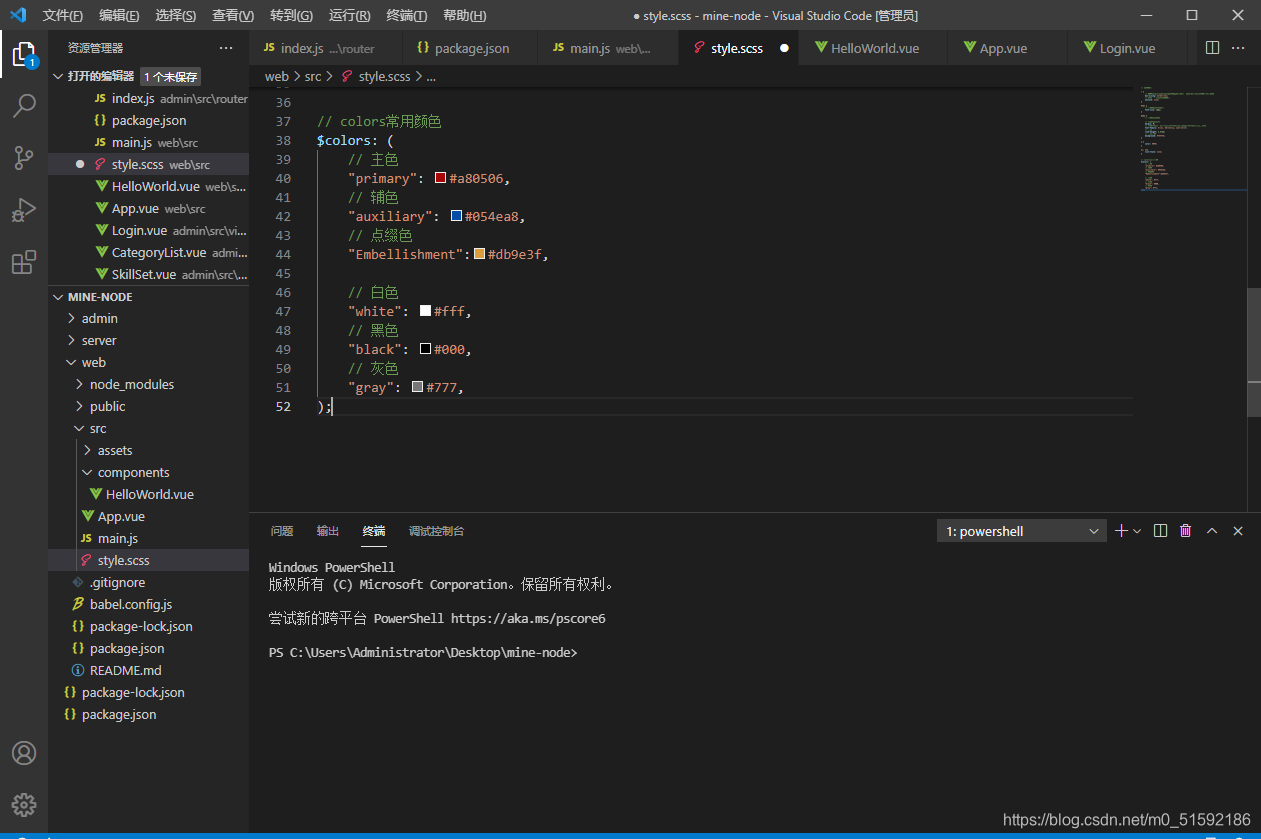
上篇文章我们学习了如何在node + vue中安装sass工具,并对 嵌套 (nested rules) 功能做出了演示,本篇文章我们对sass工具的另一大功能 变量(variables) 进行学习和使用。1.为什么使用变量(variables)功能设计师在整个页面的视觉设计工作中,会根据网站特性、产品功能、企业文化等特点对页面进行一个色彩的基础定位,每个成功的网站设计都会有其确定的主色、辅助色....

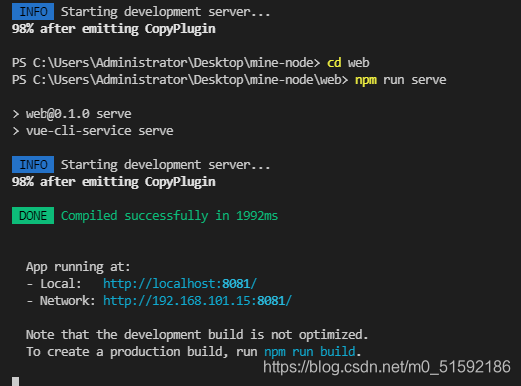
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-13-1.使用sass工具搭建前台web端页面
关于sass:Sass 是一款强化 CSS 的辅助工具,它在 CSS 语法的基础上增加了变量 (variables)、嵌套 (nested rules)、混合 (mixins)、导入 (inline imports) 等高级功能,这些拓展令 CSS 更加强大与优雅。使用 Sass 以及 Sass 的样式库(如 Compass)有助于更好地组织管理样式文件,以及更高效地开发项目。点击链接可进入sa....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript工具相关内容
- 技术工具JavaScript
- 工具JavaScript
- JavaScript包管理工具
- 可视化工具JavaScript
- JavaScript打包工具
- JavaScript回调函数工具
- 数据可视化技术工具JavaScript
- JavaScript代码优化工具
- 微信工具JavaScript
- 学习JavaScript工具
- JavaScript工具安装
- 构建JavaScript工具
- eslint JavaScript jsx工具
- eslint组装JavaScript jsx检查工具
- JavaScript检查工具
- JavaScript工具字符
- JavaScript实用工具函数
- JavaScript格式化工具
- JavaScript工具类库
- JavaScript开发者工具
- JavaScript校验工具
- JavaScript工具jslint
JavaScript您可能感兴趣
- JavaScript jquery
- JavaScript loading
- JavaScript进度条
- JavaScript页面
- JavaScript插件
- JavaScript轻量级
- JavaScript数据
- JavaScript组件
- JavaScript监管
- JavaScript深度优先搜索
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
