Promise入门/面试必看
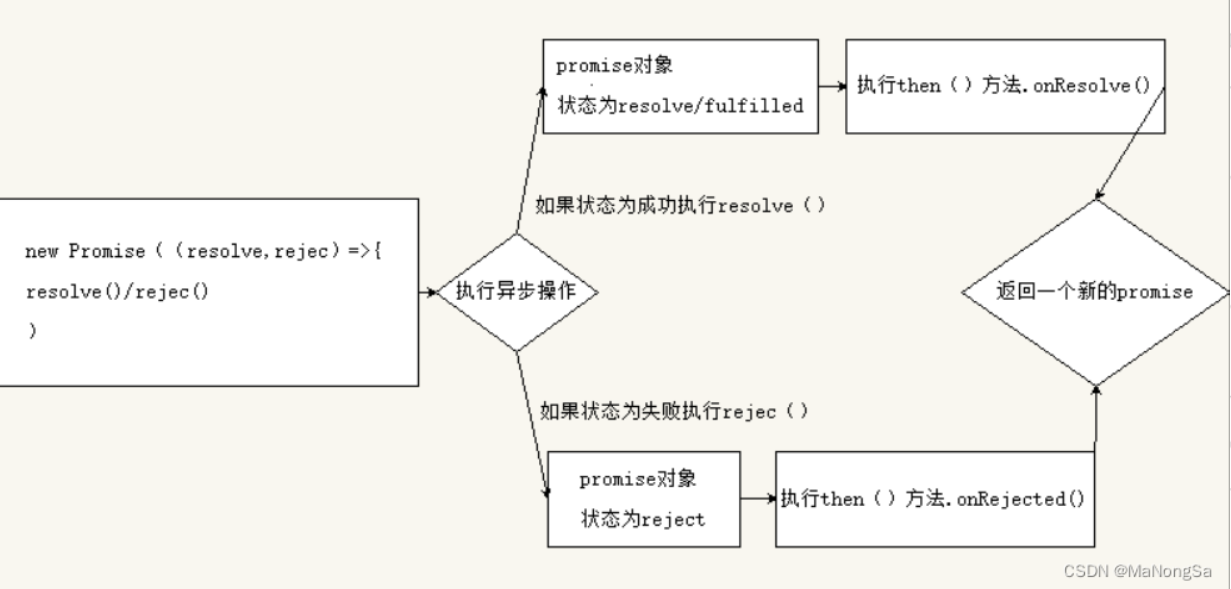
Promise入门/面试必看一、理解1、抽象表达是JS中进行异步编程的新的解决方案(旧->纯回调函数)2、具体表达(1)语法上:Promise是一个构造函数(2)功能上:Promise对象用来封装一个异步操作并可以获取其结果二、状态的改变1、pending(未确定)-> resolved(成功)(1)resolve(value)2、pending(未确定) -> rejecte....
Promise入门
前言谈到Promise,我们都知道它有一个pending属性,该属性有两种状态:成功(resolved/fulfilled)、失败(rejected),而且一个Promise只可能从“等待”转到“失败”或者“成功”;且状态一旦改变便是不可逆的,谈到Promise,很多人想到的就是解决回调地狱的问题,当我们在需要多个异步请求都执行完再执行下一步操作时,可以考虑使用promise。以下是个人学习Pr....

ES6入门之Promise
1. Promise 的含义Promise 是异步编程的一种解决方案,比传统的解决方案--回调函数和事件更合理、更强大。1.1 什么是Promise简单来说就是一个容器,里面保存着某个未来才会结束的事件(也就是异步操作)的结果。从语法上来讲,Promise是一个对象,从它可以获取异步操作的消息,它提供统一的API,各种异步操作都可以用同样的方法进行处理。Promise有两个特点:1.1.1、对象....
Promise对象简单入门
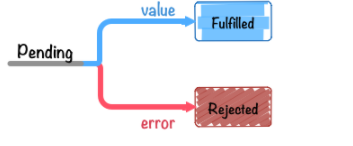
Promise 对象是一个代理对象new Promise( function(resolve, reject) {...} /* executor */ );三个状态图片来自http://liubin.org/promises-book异步任务顺利完成时,会调用 resolve 函数返回结果值;异步任务失败且时,会调用reject 函数返回失败原因。它们可以被链式调用Promise.proto.....

Promise从入门到手写 | [Promise系列一](二)
手写Promise代码逐步迭代,可以对照着看,我把注释都写得比较清晰了~构造函数实现我们第一步首先就是完成Promise的构造函数,构造函数我们简单去想,其实就是接收一个执行器函数,执行器函数有两个参数,这个方法阔以改变Promise对象的状态和结果。ok,说干就干!tips:注意!throw err也可以修改Promise的状态与结果!promise的状态只能修改一次,需要做限制// 万里长城....
Promise从入门到手写 | [Promise系列一](一)
写作背景其实我最开始想写的并不是Promise这篇文章,而是想总结一些axios相关的知识,但是写文章必须有所依据,想要去讲好axios,那么对他的前置知识一定要了解,所以我想不妨把这做成一个系列,于是就有了从Promise,Ajax开始,再去讲Axios的打算。其实相信大家做前端开发的一定对Promise不陌生了,所以大家伙也不妨跟着我对Promise这个基础知识进行回顾。 本文将包括:Pro....
Promise入门详解和基本用法
Promise入门详解和基本用法 异步调用异步JavaScript的执行环境是单线程。 所谓单线程,是指JS引擎中负责解释和执行JavaScript代码的线程只有一个,也就是一次只能完成一项任务,这个任务执行完后才能执行下一个,它会「阻塞」其他任务。这个任务可称为主线程。 异步模式可以一起执行多个任务。 常见的异步模式有以下几种: 定时器接口调用事件函数今天这篇文章,我们重点讲一下接口调用。接口....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Promise您可能感兴趣
- Promise捕获
- Promise区别
- Promise catch
- Promise throw
- Promise方法
- Promise兼容性问题
- Promise差异
- Promise语法
- Promise promise.all
- Promise数组
- Promise javascript
- Promise async
- Promise await
- Promise es6
- Promise异步
- Promise js
- Promise对象
- Promise前端
- Promise异步编程
- Promise面试
- Promise用法
- Promise回调
- Promise封装
- Promise学习
- Promise面试题
- Promise api
- Promise请求
- Promise解析
- Promise规范
- Promise函数
