ES6:promise简单学习
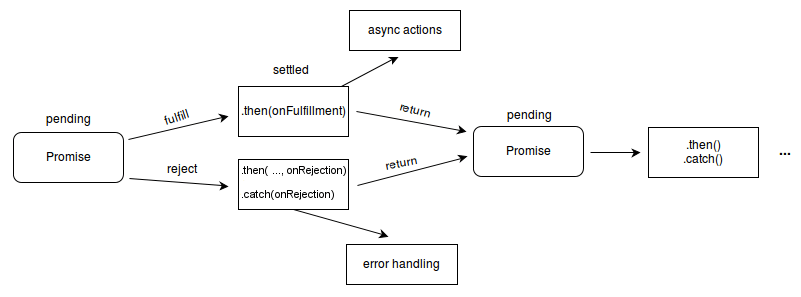
一、理解promisePromise将异步执行的程序变成同步执行,所谓的在开发中解决回调嵌套的问题Promise 是异步编程的一种解决方案从语法上讲,promise是一个对象从它可以获取异步操作的消息从本意上讲,它是承诺,承诺它过一段时间会给你一个结果创造promise实例后,它会立即执行Promise 对象用于表示一个异步操作的最终完成 (或失败)及其结果值二、promise三种状....

es6 异步处理之 Promise学习总结
=========================事件循环================== 先看以下的例子: 例1: console.log("a"); setTimeout(() => { console.log("b"); }, 0) console.log("c"); // 以上的结果是 先输出 a, c, ...
通过 ES6 Promise 和 jQuery Deferred 的异同学习 Promise
Deferred 和 Promise ES6 和 jQuery 都有 Deffered 和 Promise,但是略有不同。不过它们的作用可以简单的用两句话来描述 Deffered 触发 resolve 或 reject Promise 中申明 resolve 或 reject 后应该做什么(回调) 在 jQuery 中 var deferred = $.Deferred(); var pro...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Promise您可能感兴趣
- Promise捕获
- Promise区别
- Promise catch
- Promise throw
- Promise方法
- Promise兼容性问题
- Promise差异
- Promise语法
- Promise promise.all
- Promise数组
- Promise javascript
- Promise async
- Promise await
- Promise异步
- Promise js
- Promise对象
- Promise前端
- Promise异步编程
- Promise面试
- Promise用法
- Promise回调
- Promise封装
- Promise学习
- Promise面试题
- Promise api
- Promise请求
- Promise解析
- Promise规范
- Promise函数
- Promise原理
