axios取消请求CancelToken的原理解析及用法示例
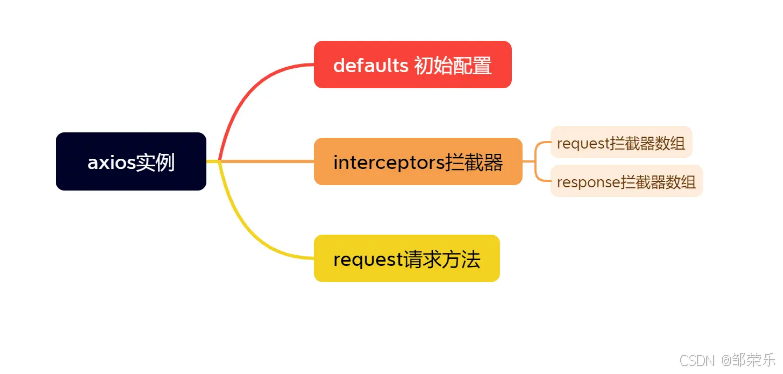
一、axios的实例与请求流程 下图是axios实例属性的简图。 下图是axios的请求流程 axios的实例上,其实主要就这三个东西: config:配置,比如...

AXios接受XML格式的webservice并解析成数据格式
AXios接受XML格式的webservice并解析成数据格式 import axios from "axios"; let _env = import.meta.env let url1 = _env.VITE_APP_BASE_API let url2 = _env.VITE_AP...
提升数据采集技能:用 Axios 实现的 Twitter 视频下载器全面解析
引入 在当今数据驱动的时代,高效的数据采集是实现成功数据科学项目的关键。数据采集不仅涉及到数据的获取,还包括数据的清洗、转换、存储和分析等多个环节。Twitter作为全球最大的社交媒体平台之一,蕴含着丰富的信息和海量的多媒体内容,是数据采集的重要来源之一。本文将带领读者深入了解如何使用 Axios 库构建一个强大的Twitter视频下载器,为数据采集技能迈出重要一步。 背景介绍 Twitt...

Javaweb之Axios的详细解析
1.3 Axios上述原生的Ajax请求的代码编写起来还是比较繁琐的,所以接下来我们学习一门更加简单的发送Ajax请求的技术Axios 。Axios是对原生的AJAX进行封装,简化书写。1.3.1 Axios的基本使用Axios的使用比较简单,主要分为2步:引入Axios文件<script src="js/axios-0.18.0.js"></script>使用Axios....

深入解析 Axios 取消请求:2 种方法助你掌握控制权
在前端开发中,网络请求是非常常见的操作。而有时候,我们可能需要在发送请求后取消它,比如用户在请求还未完成时离开了当前页面或者执行了其他操作,本文将介绍如何在使用 Axios 发送请求时取消这些请求。基本概念在 Axios 中,取消请求的基本思路是创建一个用于取消的标记(cancel token),并将其与特定请求关联。当需要取消请求时,我们可以使用这个标记通知 Axios 取消发送该请求。取消请....


axios访问网站出现了错误, 如何解析错误呢? ChatGPT告诉你
牙叔教程 简单易懂问我是用axios访问网站, 如果出现了错误, 怎么提取错误信息?ChatGPT答在axios的响应拦截器中,可以通过判断HTTP状态码或者自定义的错误码来提取错误信息。示例代码如下:import axios from 'axios';// 创建axios实例const instance = axios.create({ baseURL: 'https://exam....

Axios入门与源码解析
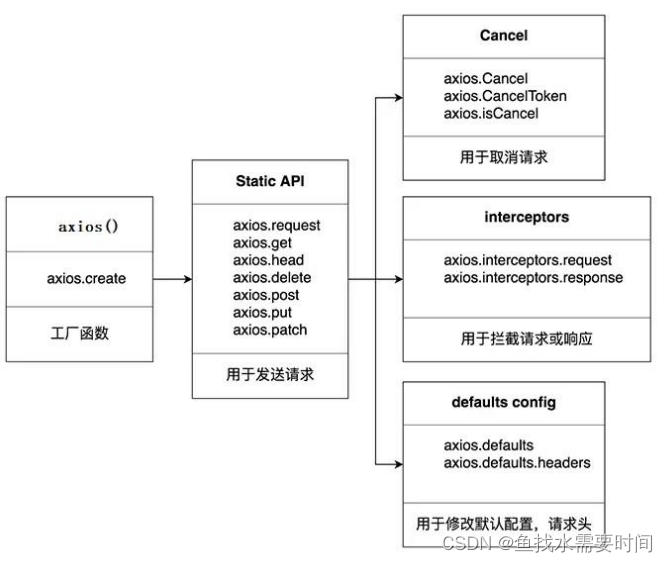
一、Axios的理解与使用1. axios 是什么?前端最流行的 ajax 请求库react/vue 官方都推荐使用 axios 发 ajax 请求文档: https://github.com/axios/axios2. axios 特点基于 xhr + promise 的异步 ajax 请求库浏览器端/node 端都可以使用支持请求/响应拦截器支持请求取消请求/响应数据转换批量发送多个请求3.....

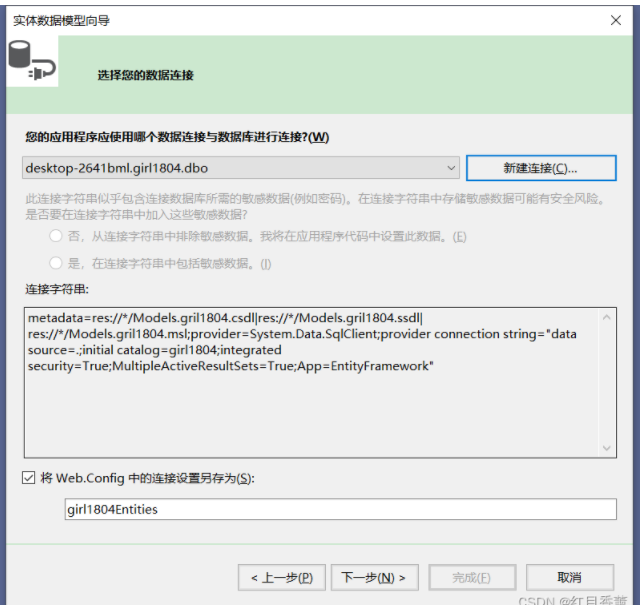
.NET MVC第十章 vue axios解析web api接口
数据库我用的是之前的数据库,用作测试,数据库的名称是【girl1804】/* Navicat SQL Server Data Transfer Source Server : mysqlserver Source Server Version : 120000 Source Host : .:1433 Source Database : girl1...

三步法解析Axios源码
一、领悟思想Axios是一个基于Promise的HTTP库,根据官网介绍,有以下几个特点:在浏览器端会创建XMLHttpRequests在Node端会创建HTTP请求由于Axios是一个基于Promise的HTTP库,所以其支持Promise API支持请求和响应拦截器支持请求和响应数据转换支持取消请求自动转换JSON数据客户端支持防御XSRF攻击通过上述官网介绍的特点,我认为其突出的优点有三个....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
