js 等待接口访问成功后执行指定代码【3种方法】(含async await Promise的使用)
方案1:在.then中执行代码 适用场景:访问接口后,执行的代码固定不变 getList() { this.$http({ method: "get", url: "http://127.0.0.1:4523/moc...
前端 JS 经典:Promise 详解
1. Promise 由来 在以前我们实现异步是用的回调函数,当一个异步请求需要依赖上一个异步请求返回的结果的时候,就会形成如下这种的调用结构。 请求1(function (结果1) { 请求2(function (结果2) { 请求3(function(结果3))...

Uncaught (in promise) Error: Request failed with status code 404 at createError (createError.js:
记录一个报错:Uncaught (in promise) Error: Request failed with status code 404 at createError (createError.js:16:1) at settle (settle.js:17:1) at XMLHttpRequest.onloadend (xhr.js:66:1) 1.场景描述 当...

前端 js 经典:Promise
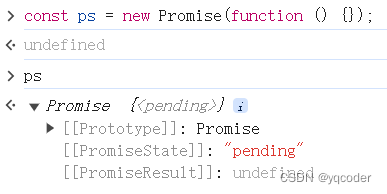
1. 什么是 Promise Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大,它是一个 ECMAScript 6 提供的类,目的是更加优雅地书写复杂的异步任务。 2. Promise 的用途 为了解决回调地狱问题 3. Promise 的用法 ...
js开发:请解释Promise是什么,以及它如何解决回调地狱(callback hell)问题。
Promise是JavaScript中用于处理异步操作的一种标准化构造器,它代表了一个未来不确定的值。也就是说,Promise对象可以用来表示一个现在还未完成但将来会结束的操作,并且可以获取其最终的成功或失败结果。 在JavaScript中,异步操作的传统处理方式通常是通过回调函数,当异步任务完成后调用相应的回调函数来处理结果...
前端JS中的异步编程与Promise
一、JavaScript的异步编步机制 在了解JavaScript的异步机制之前,我们首先需要理解JavaScript是一种单线程语言。单线程就意味着所有的任务需要按照顺序一次执行,如果前一个任务没有完成,后一个任务就无法开始。这个特性在执行大量或耗时任务时可能会导致阻塞或者界面卡死,这显然是不可取的。 为了解决这个问题,JavaScript引入了异步编程的机...

前端知识笔记(二十五)———JS中的异步编程与Promise
一、JavaScript的异步编步机制在了解JavaScript的异步机制之前,我们首先需要理解JavaScript是一种单线程语言。单线程就意味着所有的任务需要按照顺序一次执行,如果前一个任务没有完成,后一个任务就无法开始。这个特性在执行大量或耗时任务时可能会导致阻塞或者界面卡死,这显然是不可取的。为了解决这个问题,JavaScript引入了异步编程的机制。简单地说,异步就是你现在发出了一个“....
JS中的异步编程与Promise
一、JavaScript的异步编步机制在了解JavaScript的异步机制之前,我们首先需要理解JavaScript是一种单线程语言。单线程就意味着所有的任务需要按照顺序一次执行,如果前一个任务没有完成,后一个任务就无法开始。这个特性在执行大量或耗时任务时可能会导致阻塞或者界面卡死,这显然是不可取的。为了解决这个问题,JavaScript引入了异步编程的机制。简单地说,异步就是你现在发出了一个“....
异步编程:由于JS是单线程执行的,所以对于耗时的操作(如网络请求),需要通过异步编程来处理。回调函数、Promise、async/await都是常用的异步编程方式。
是的,JavaScript的异步编程是为了处理那些可能阻塞主线程的耗时操作。由于JavaScript在浏览器环境中是单线程执行的,这意味着如果一个耗时的操作(如网络请求或大量计算)被阻塞,那么整个应用都会停止响应,直到该操作完成。为了解决这个问题,JavaScript提供了多种异步编程技术。 回调函...
基于promise用于浏览器和node.js的http客户端的axios
axios 是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,它本身具有以下特征:从浏览器中创建 XMLHttpRequest从 node.js 发出 http 请求支持 Promise API拦截请求和响应转换请求和响应数据取消请求自动转换JSON数据客户端支持防止 CSRF/XSRFVue 官方建议用 axios 代替 vue-resourse,所以在这里不做vue....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Promise js相关内容
Promise您可能感兴趣
- Promise捕获
- Promise区别
- Promise catch
- Promise throw
- Promise方法
- Promise兼容性问题
- Promise差异
- Promise语法
- Promise promise.all
- Promise数组
- Promise javascript
- Promise async
- Promise await
- Promise es6
- Promise异步
- Promise对象
- Promise前端
- Promise异步编程
- Promise面试
- Promise用法
- Promise回调
- Promise封装
- Promise学习
- Promise面试题
- Promise api
- Promise请求
- Promise解析
- Promise规范
- Promise函数
- Promise原理
