18 # promise 的 finally 方法实现原理
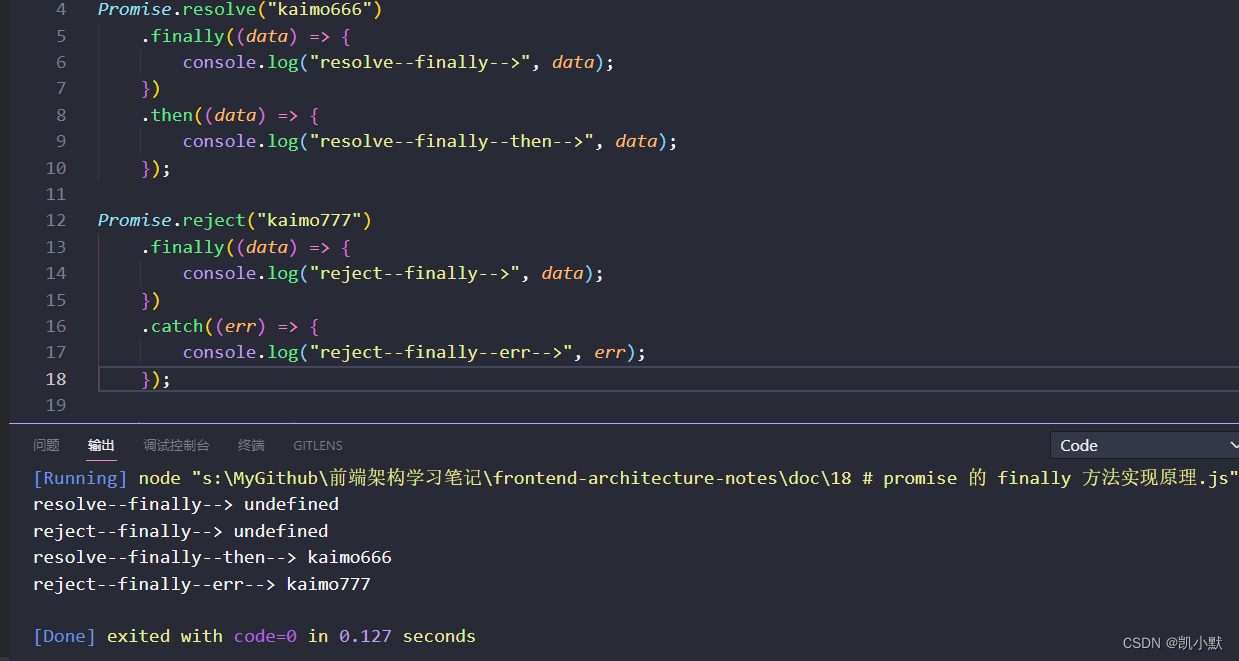
finally 表示不是最终的意思,而是无论如何都会执行的意思Promise.resolve("kaimo666") .finally((data) => { console.log("resolve--finally-->", data); }) .then((data) => { console.log("resolv...

图解 Promise 实现原理(四)—— Promise 静态方法实现
本文首发于 vivo互联网技术 微信公众号 链接: https://mp.weixin.qq.com/s/Lp_5BXdpm7G29Z7zT_S-bQ 作者:Morrain 了用法,原生提供了Promise对象。更多关于 Promise 的介绍请参考阮一峰老师的 ES6入门 之 Promise 对象。 很多同学在学习 Promise 时,知其然却不知其所以然,对其中的用法理解...
图解 Promise 实现原理(三)—— Promise 原型方法实现
本文首发于 vivo互联网技术 微信公众号 链接: https://mp.weixin.qq.com/s/u8wuBwLpczkWCHx9TDt4Nw 作者:Morrain Promise 是异步编程的一种解决方案,它由社区最早提出和实现,ES6 将其写进了语言标准,统一了用法,原生提供了Promise对象。更多关于 Promise 的介绍请参考阮一峰老师的ES6入门 之 Promis...

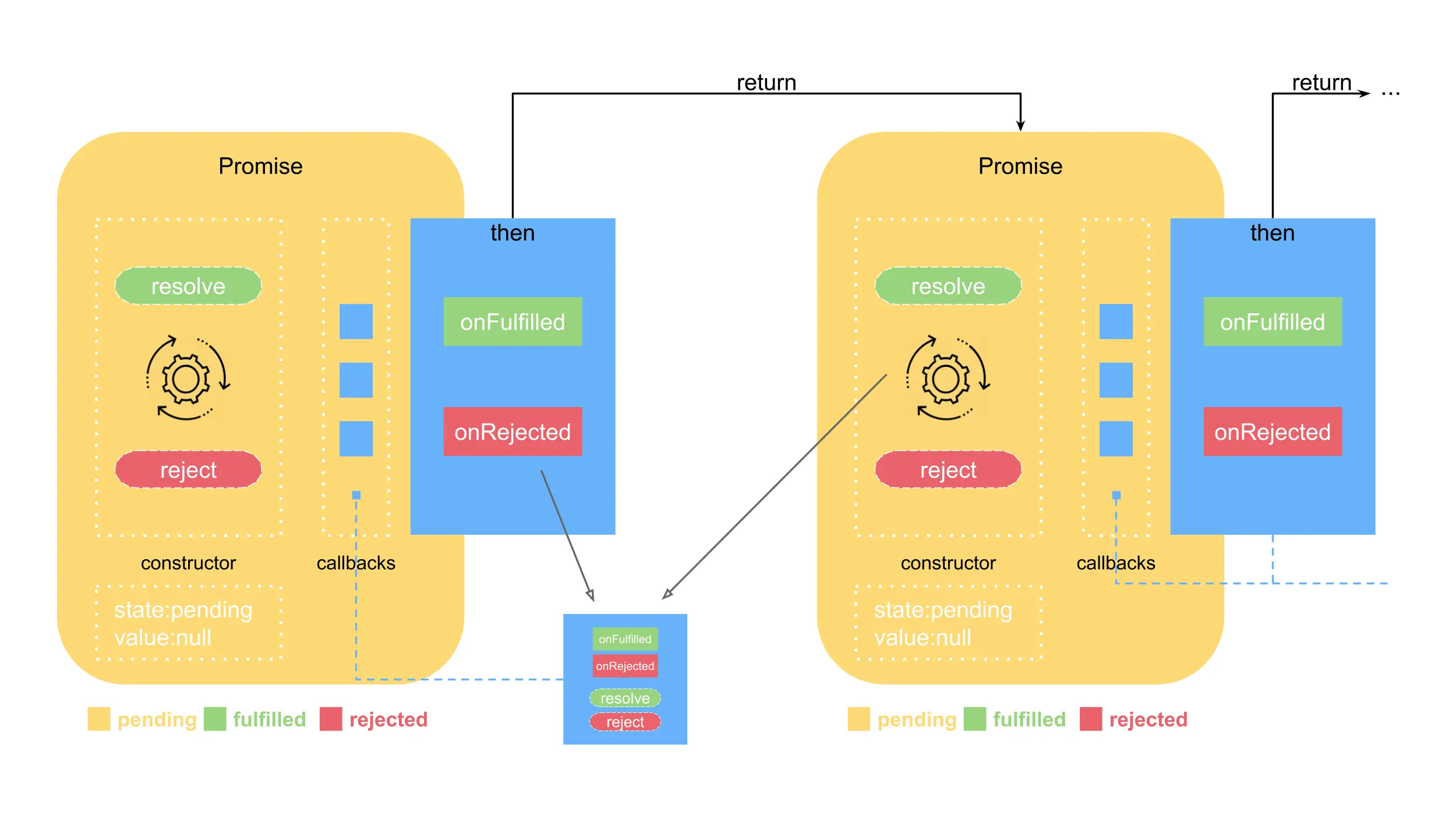
图解 Promise 实现原理(二)—— Promise 链式调用
本文首发于 vivo互联网技术 微信公众号 链接: https://mp.weixin.qq.com/s/Xz2bGaLxVL4xw1M2hb2nJQ 作者:Morrain 很多同学在学习 Promise 时,知其然却不知其所以然,对其中的用法理解不了。本系列文章由浅入深逐步实现 Promise,并结合流程图、实例以及动画进行演示,达到深刻理解 Promise 用法的目的。 本系列文章...

Promise实现原理(附源码)
本篇文章主要在于探究 Promise 的实现原理,带领大家一步一步实现一个 Promise , 不对其用法做说明,如果读者还对Promise的用法不了解,可以查看阮一峰老师的ES6 Promise教程。 接下来,带你一步一步实现一个 Promise 1. Promise 基本结构 new Promise((resolve, reject) => { &...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Promise您可能感兴趣
- Promise api
- Promise async
- Promise await
- Promise捕获
- Promise区别
- Promise catch
- Promise throw
- Promise方法
- Promise兼容性问题
- Promise差异
- Promise javascript
- Promise es6
- Promise异步
- Promise js
- Promise对象
- Promise前端
- Promise异步编程
- Promise面试
- Promise用法
- Promise回调
- Promise封装
- Promise学习
- Promise面试题
- Promise请求
- Promise解析
- Promise规范
- Promise函数
- Promise原理
- Promise机制
- Promise then
