如何使用request-promise在发送请求时使用代理?
在Node.js应用中,request-promise是 request库的一个封装版本,它返回promise对象,从而让HTTP请求的编写变得简洁而又富有表现力。但是,在对外请求数据时,有时因为网络限制或各种原因需要使用代理。在这种情况下,request-promise允许你在发送请求时指定代理服务器。 以下是...
如何使用 request-promise 在发送请求时使用代理ip?
今天,逛某乎,刷到这个问题,如何在使用 request-promise 时使用代理? 实际不难,我们一起来看看。 如何解决这个问题,我们要知道request-promise 是一个基于Promis...

面试官问:如果有100个请求,你如何使用Promise控制并发?
开篇在现代Web开发中,异步请求已经成为了必不可少的一部分。然而,当我们需要同时处理多个请求时,如何避免请求之间的冲突和混乱呢?这就是今天我们要探讨的话题——如何使用Promise控制并发请求。在JavaScript中可以通过Promise.all()、Promise.race()、async/await等不同方式来实现对异步并发任务的控制。以下是一种使用Promise.all()方法实现并发控....
【面试题】面试官问:如果有100个请求,你如何使用Promise控制并发?
大厂面试题分享 面试题库前后端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库 web前端面试题库 VS java后端面试题库大全开篇在现代Web开发中,异步请求已经成为了必不可少的一部分。然而,当我们需要同时处理多个请求时,如何避免请求之间的冲突和混乱呢?这就是今天我们要探讨的话题——如何使用Promise控制并发请求。在JavaScript中可以通过Promise.al....

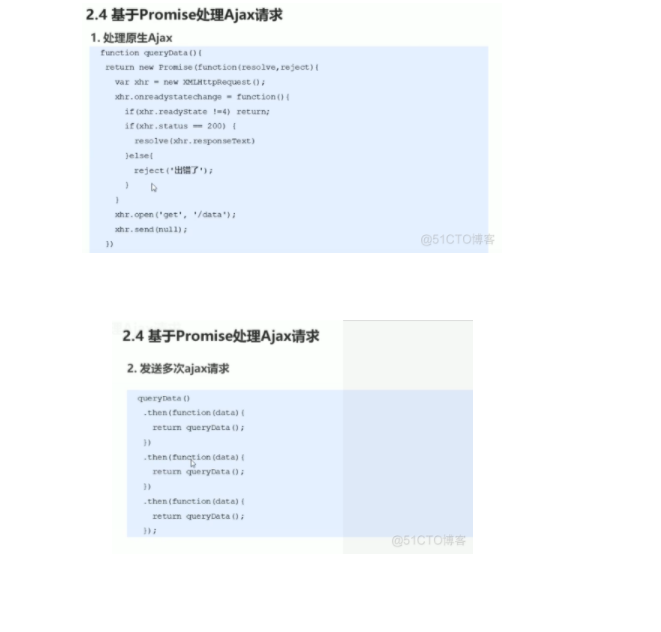
Promise封装Ajax请求
Promise 封装 Ajax 请求的示例代码如下:function ajax(url, method, data) { return new Promise((resolve, reject) => { const xhr = new XMLHttpRequest(); xhr.open(method, url); xhr.setRequestHeader('...
vue项目中配置简单的代理与promise,并简单封装请求接口
正向代理:首先在vue项目根目录下,找到vue.config.js(vite框架下是vite.config.js)文件,找到server:{},如果项目地址为http://medical.kuxia.top/api/Admin/del_area内部添加以下代码:proxy: { '/api': { target: 'http://medical.kuxia.top/a...
微信小程序开发实战(网路请求Promise化)
使用 npm 包 - API Promise化1、 基于回调函数的异步 API 的缺点默认情况下,小程序官方提供的异步 API 都是基于回调函数实现的,例如,网络请求的 API 需要按照如下的方式调用:app(){ wx.request({ url: 'url', method:'', success:()=>{}, fail:()=>{}, complate:()=>{} .....


前端如何做到对于promise并发请求中的请求合并?
例如一个页面中有多个组件,多个组件同时要请求同一个接口,那么如何做到多个同一接口请求的合并,并且每个接口返回正常获取?
「在性能优化中妙用Promise」寒草 教你对接口请求进行合并(一)
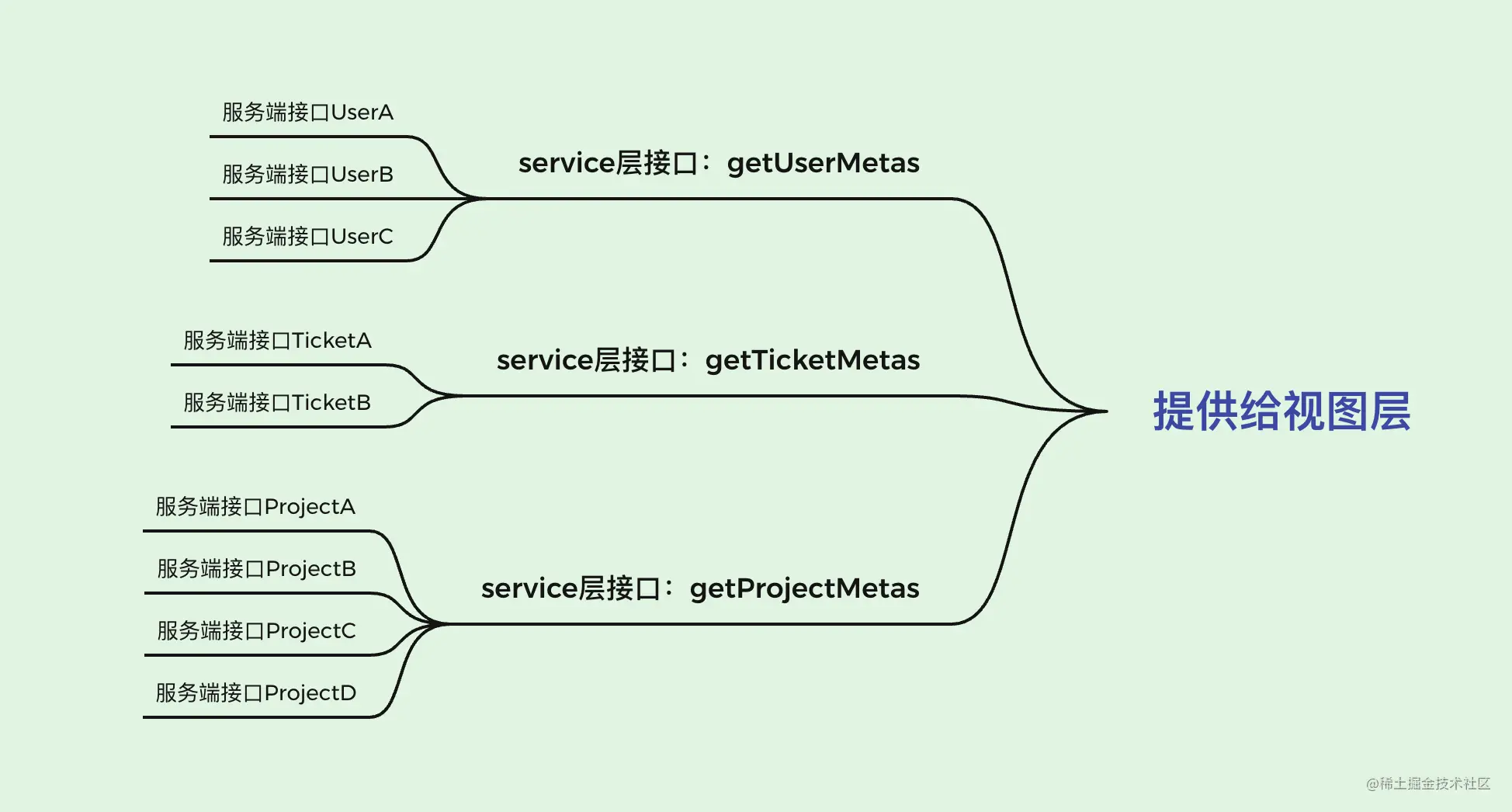
前言☀️本文是妙用 Promise 实现 Deferred,并以此为基础实现对并发接口请求的合并,会在讲解思路的基础上手把手带大家实现这套代码。当然,在给大家看我的代码之前先给大家讲一下我为什么要去做合并接口调用的事情。这篇文章希望大家可以看看结束语~拜托啦service层寒草最近换了组,用的一些技术栈也发生了改变,也是接触了grpc「此处开坑,以后会讲,但是在这个之前我会讲graphql」,现....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Promise请求相关内容
Promise您可能感兴趣
- Promise race
- Promise all
- Promise方法
- Promise api
- Promise async
- Promise await
- Promise捕获
- Promise区别
- Promise catch
- Promise throw
- Promise javascript
- Promise es6
- Promise异步
- Promise js
- Promise对象
- Promise前端
- Promise异步编程
- Promise面试
- Promise用法
- Promise回调
- Promise封装
- Promise学习
- Promise面试题
- Promise解析
- Promise规范
- Promise函数
- Promise原理
- Promise机制
- Promise then
- Promise应用

