Promise 这个新 API 真香!
Hey, 我是 沉浸式趣谈本文首发于【沉浸式趣谈】,我的个人博客 https://yaolifeng.com 也同步更新。转载请在文章开头注明出处和版权信息。如果本文对您有所帮助,请 点赞、评论、转发,支持一下,谢谢! 聊到异步,Promise 大家肯定都不陌生,是咱们处理异步操作的神器 不过呢&#...
【微信小程序】使用 Promise、async 和 await 将异步API 改写为同步
以获取图片信息的API为例: 官方为异步的回调函数 wx.getImageInfo({ src: 'images/a.jpg', success (res) { console.log(res.width) console.log(res.height)...
【微信小程序】-- 使用 npm 包 - API Promise化(四十二)
一、API Promise化 前面已经介绍了使用 npm 包 - Vant Weapp,通过栗子学习了如何安装 Vant 组件库和使用方式,以及定制全局主题样式。接下来就来讲解一下另外一个使用 npm 包 - API Promise化。话不多说,让我们原文再续,书接上回吧。 ...

小程序api封装 promise使用
1. 前言小程序官方提供的异步API都是基于回调函数来实现的,如大量的使用回调函数就会造成 回调地狱 的问题,同时代码的可读性和可维护性差将小程序API的Promise化,就是将小程序官方提供的基于异步回调的API转成Promise的异步API,从而解决回调地狱的问题,以及使代码的可读性和可维护性提高2. 环境安装npm install --save miniprogram-api-promis....
Promise API 中的静态方法
嗨,大家好!这里是道长王jj~ 🎩🧙♂️ 我们知道 promise 上有许多实例方法,比方说 then() 、 catch() 还有 finally(),就像小积木一样拼起来,变出一串 promise 链!🔗 我们这次捋一捋 Promise 魔法书里的各种静态方法...

Promise(简介、基本使用、API、手写实现 Promise、async与await)(六)
5.7 all() 实现Promise对象数组中所有的都为成功返回的Promise对象才成功,有一个失败返回的就为失败。Promise.all = function (promises) { // 返回一个Promise对象 return new Promise((resolve, reject) => { // 记录状态为成功的promise对象个数 let co...

Promise(简介、基本使用、API、手写实现 Promise、async与await)(五)
5.4 Promise.catch()实现5.4.1 catch()实现// 定义 Promise 的 catch 方法 Promise.prototype.catch = function (onRejected) { // catch 方法中执行的是失败的回调函数 // 与 then 差别为只有失败的回调函数,可以直接使用then return this.then( undefi...

Promise(简介、基本使用、API、手写实现 Promise、async与await)(四)
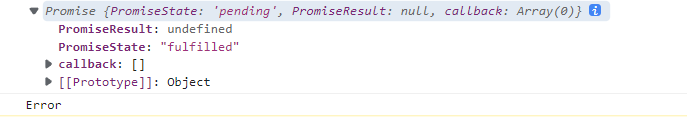
5.3.4 同步任务下then()返回结果的实现官方的then()执行完回调函数后会返回一个Promise对象,但是目前自己实现的Promise在执行完回调函数后不会返回一个Promise对象let p2 = new Promise( (resolve, reject)=>{ reject('err') } ) const res2 = p2.then(val...

Promise(简介、基本使用、API、手写实现 Promise、async与await)(三)
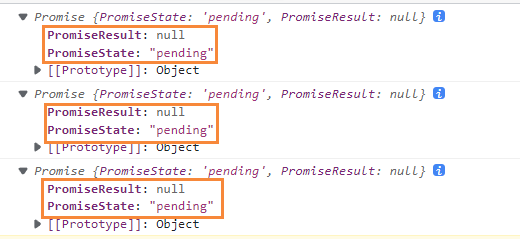
5.2.4 测试// 成功状态测试 let p1 = new Promise( (resolve, reject)=>{ resolve('OK') } ) // p.then(val=>{ // console.log(val) // }, reason=>{ // console.log(reason) ...

Promise(简介、基本使用、API、手写实现 Promise、async与await)(二)
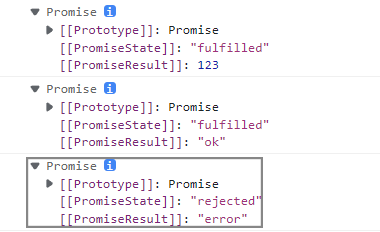
3.4 Promise.resolve 方法Promise.resolve 方法: (value) => {}value: 成功的数据或 promise 对象返回一个成功/失败的 promise 对象// 如果传入的参数为 非Promise类型的对象, 则返回的结果为成功promise对象 const p1 = Promise.resolve( 123 ) console....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Promise您可能感兴趣
- Promise race
- Promise all
- Promise方法
- Promise async
- Promise await
- Promise捕获
- Promise区别
- Promise catch
- Promise throw
- Promise兼容性问题
- Promise javascript
- Promise es6
- Promise异步
- Promise js
- Promise对象
- Promise前端
- Promise异步编程
- Promise面试
- Promise用法
- Promise回调
- Promise封装
- Promise学习
- Promise面试题
- Promise请求
- Promise解析
- Promise规范
- Promise函数
- Promise原理
- Promise机制
- Promise then
