React 在 html 中 CDN 引入(包含useState、antd、axios ....)
一、简介cdn 获取推荐 https://unpkg.com,unpkg 是一个快速的全球内容交付网络,适用于 npm 上所有内容。【必备】react 相关 cdn。附:github 官方文档获取、现阶段官方文档 CDN 网址。<script crossorigin src="https://unpkg.com/react@18/umd/react.production.min.js"&am...

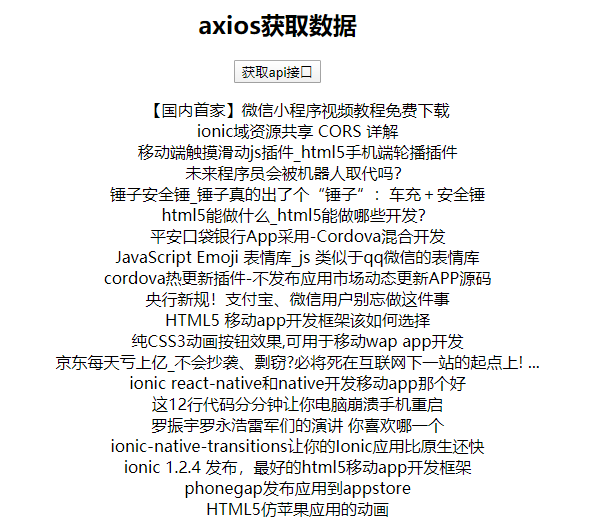
React+Axios调用api并且渲染在前端界面
import React from 'react'; import axios from 'axios' class Axios extends React.Component { //构造函数 constructor() { super(); //react定义数据 this.state = { list:[] ...

【React】React+TS 前端工程化 Axios二次封装
【React】React+TS 前端工程化 Axios二次封装import axios, { AxiosError, AxiosInstance, AxiosRequestConfig, AxiosResponse, InternalAxiosRequestConfig } from "axios"; //接口地址 const baseURL = "htt...
react总结之axios
一、pandas是什么? Axios是一个基于promise的HTTP库,类似于jQuery的ajax,用于http请求。可以应用于浏览器端和node.js,既可以用于客户端,也可以用于node.js编写的服务端二、axios特性从浏览器中创建 XMLHttpRequests从 node.js 创建 http 请求支持 Promise API拦截请求和响应转换请求数据和响应数据取消请....

react总结之axios(解决跨域)
一、什么是跨域?跨域,是指浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对JavaScript实施的安全限制。浏览器从一个域名的网页去请求另一个域名的资源时,出现域名、端口、协议任一不同,都属于跨域。二、解决跨域1.第一种在package.json里面添加一行代码即可(这个方法只能写一个域名)proxy:“你请求服务器的域名”2.第二种在src文件下创建一个setupPro....
react axios 的使用方法
1.首先在项目文件打开cmd命令行输入npm install axios然后在你需要的文件里import引入就可以了import axios from 'axios'然后在生命周期里填写或者写到时间里就可以使用了生命周期componentDidMount() { let that = this; axios({ method:'post', url:'...
react中的axios配置文件
const { createProxyMiddleware } = require('http-proxy-middleware'); module.exports = function(app) { app.use( '/home', createProxyMiddleware({ // 目标地址 target: 'https://home-...
react 封装axios
创建一个api的js文件复制以下代码黏贴即可import axios from 'axios'; import qs from 'qs'; const Unit = { async getApi(ajaxCfg) { let data = await axios.get(ajaxCfg.url, { params: ajaxCfg.cfg }, {...
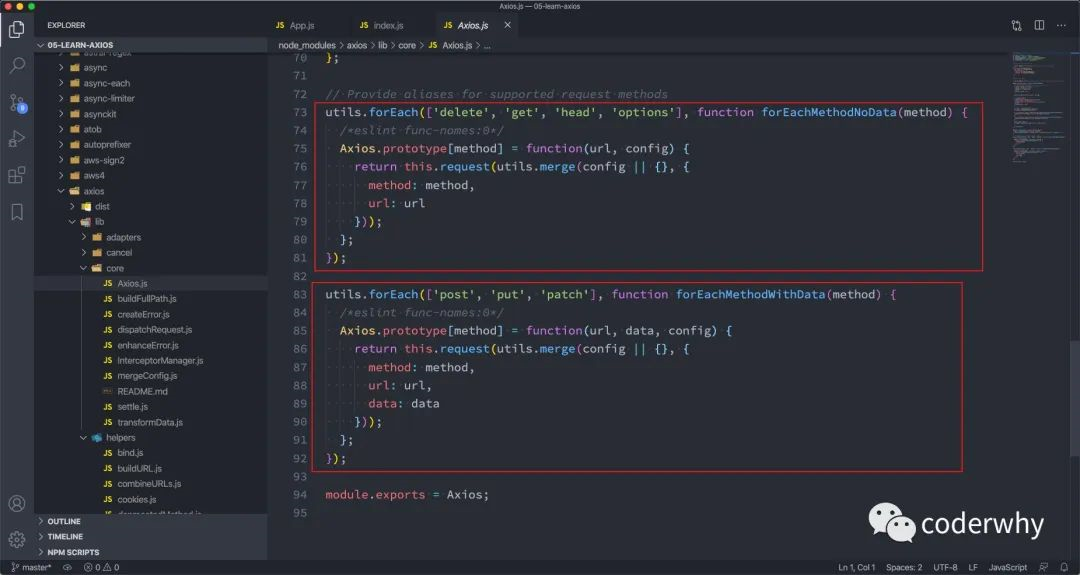
React系列十三 - axios库的使用
一. axios库的基本使用1.1. 网络请求的选择目前前端中发送网络请求的方式有很多种:选择一:传统的Ajax是基于XMLHttpReques(XHR)为什么不用它呢?非常好解释, 配置和调用方式等非常混乱.编码起来看起来就非常蛋疼.所以真实开发中很少直接使用, 而是使用jQuery-Ajax选择二: 在前面的学习中, 我们经常会使用jQuery-Ajax相对于传统的Ajax非常好用.为什么不....

【React】归纳篇(八)在React中发送Ajax请求-axios | fetch | 练习-写一个搜索请求
在React中发送Ajax请求-axios的使用React本身不包含发送Ajax的代码,一般使用第三方的库。如axios,这是专门用于ajax请求的库。其封装了XmlHttpRequest对象的ajax,且使用promise风格写法,在浏览器的客户端与服务端都能使用。你可能会想问为什么不用fetch()原生函数呢?因为考虑到对老版本浏览器的支持情况。其次,fetch()不使用XmlHttpReq....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
