前端开发必备:requestAnimationFrame、setInterval、setTimeout——功能解析与优劣对比
一、requestAnimationFrame() requestAnimationFrame是一种在浏览器中实现动画循环的技术,它通过定时器机制来周期性地调用指定的回调函数,以实现网页动画的效果。与传统的setInterval和setTimeout不同,requestAnimationFrame具有更好的浏览器兼容性、更精确的定时控制和更优秀的性能表现。 使用requ...
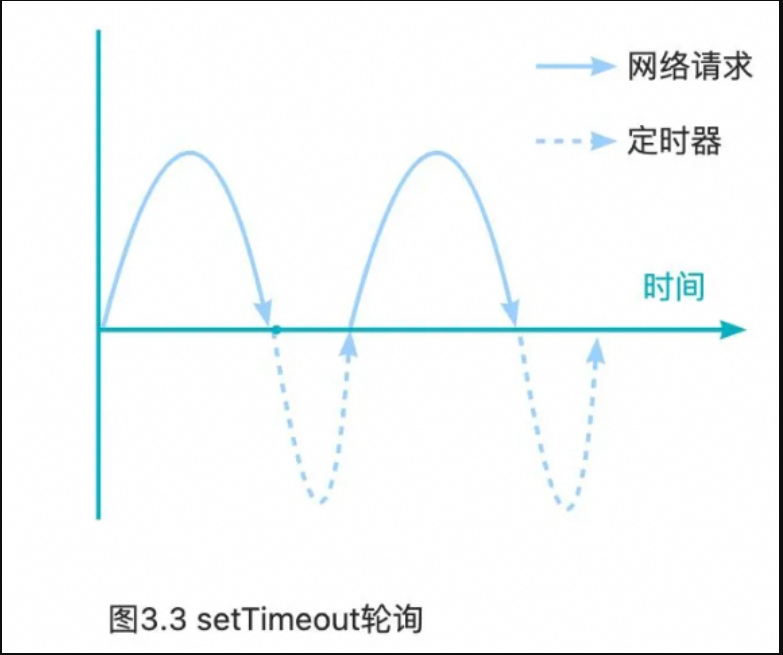
前端轮询问题之为什么使用setTimeout可以保证轮询请求的唯一性
问题一:如何模拟网络请求的响应时间? 如何模拟网络请求的响应时间? 参考回答: 通过await sleep(2000);来模拟网络请求的响应时间,其中sleep函数是一个返回Promise的异步函数,它使用setTimeout来延迟执行,从而模拟了网络请求的延迟响应。 关于本问题的更多回答可点击原文查看:https://developer.al...

前端轮询问题之在setTimeout版轮询中,如何避免旧请求的响应继续触发定时
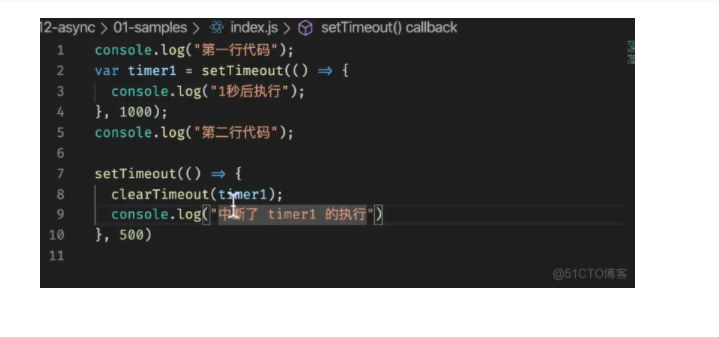
问题一:setTimeout版轮询是如何处理参数变更的? setTimeout版轮询是如何处理参数变更的? 参考回答: 在setTimeout版轮询中,当用户变更参数时,通过清除当前的定时器(使用clearTimeout),并使用新的参数调用timer函数来重新安排下一次请求。这样可以确保使用最新的参数发送请求。 关于本问题的更多回答可点击原文...
(前端面试题)详解 JS 的 setTimeout 和 setInterval 两大定时器
程序员面试题库分享1、前端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库2、前端技术导航大全 推荐:★★★★★地址:前端技术导航大全3、开发者颜色值转换工具 推荐:★★★★★地址 :开发者颜色值转换工具携手创作,共同成长!这是我参与「掘金日新计划 ·....

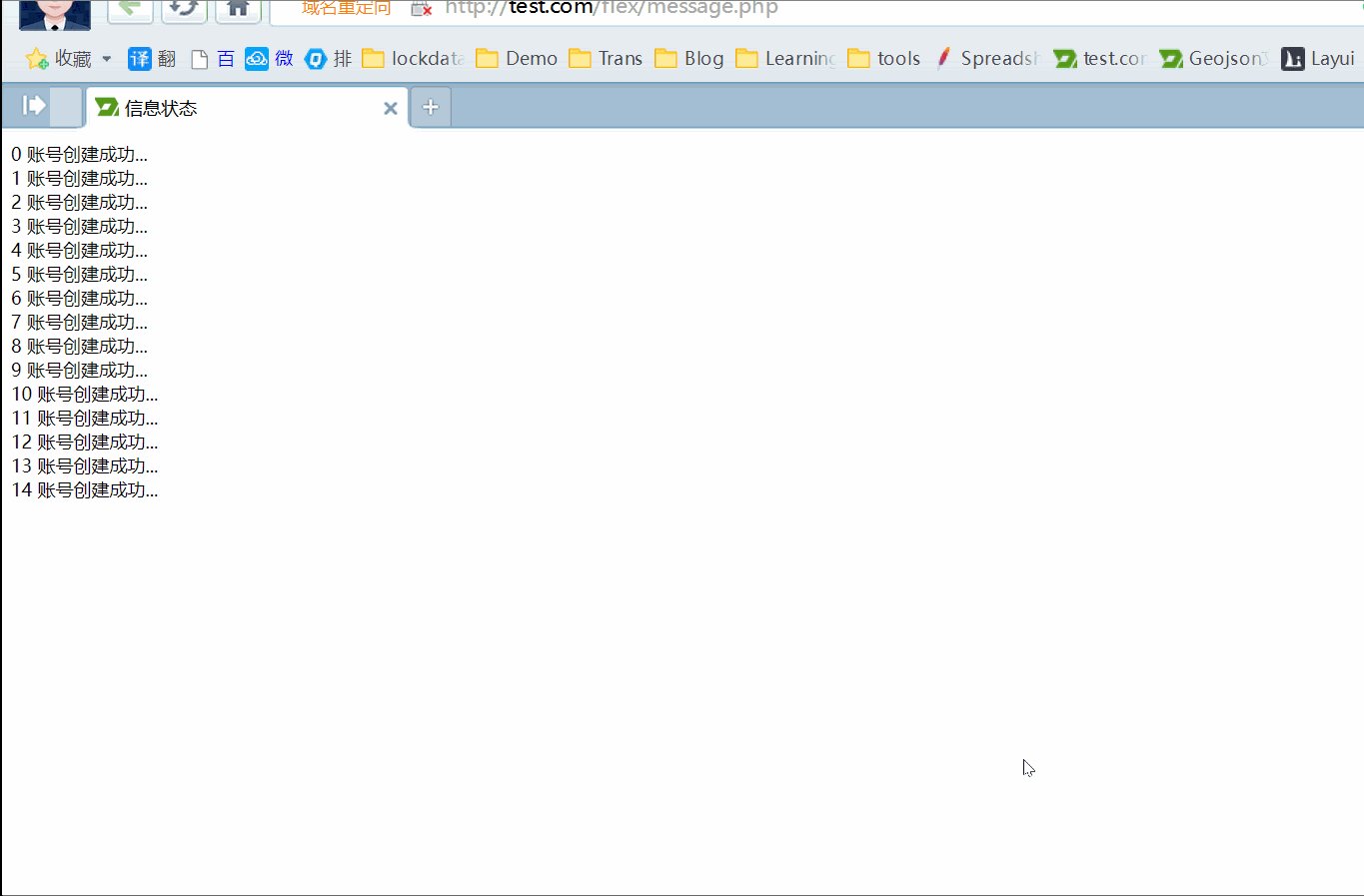
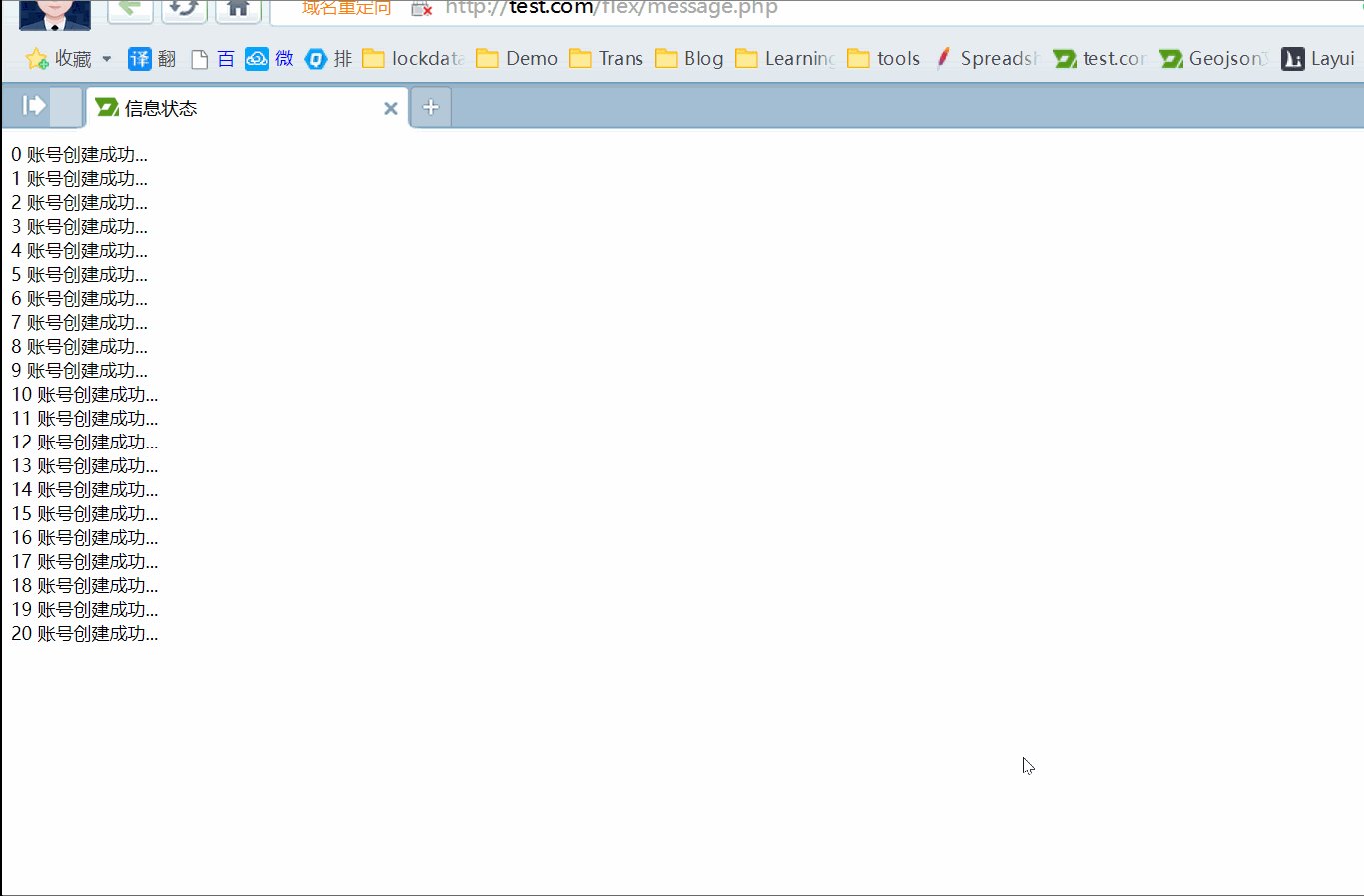
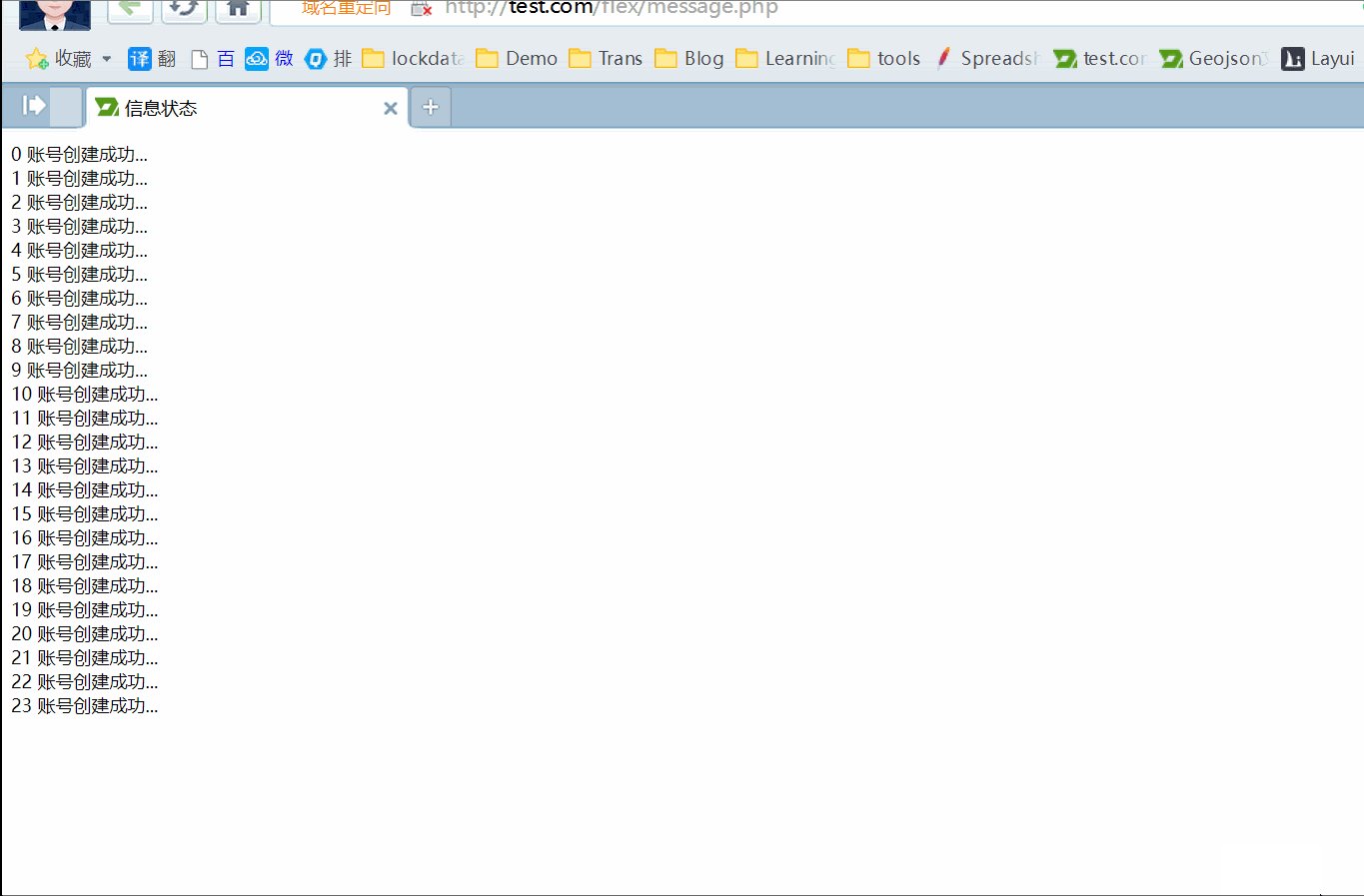
javascript逐行显示数据及php实时输出前端内容后台保持继续运行的解决方案(setTimeout定时器、flush和ob_flush函数、安装进度展示)
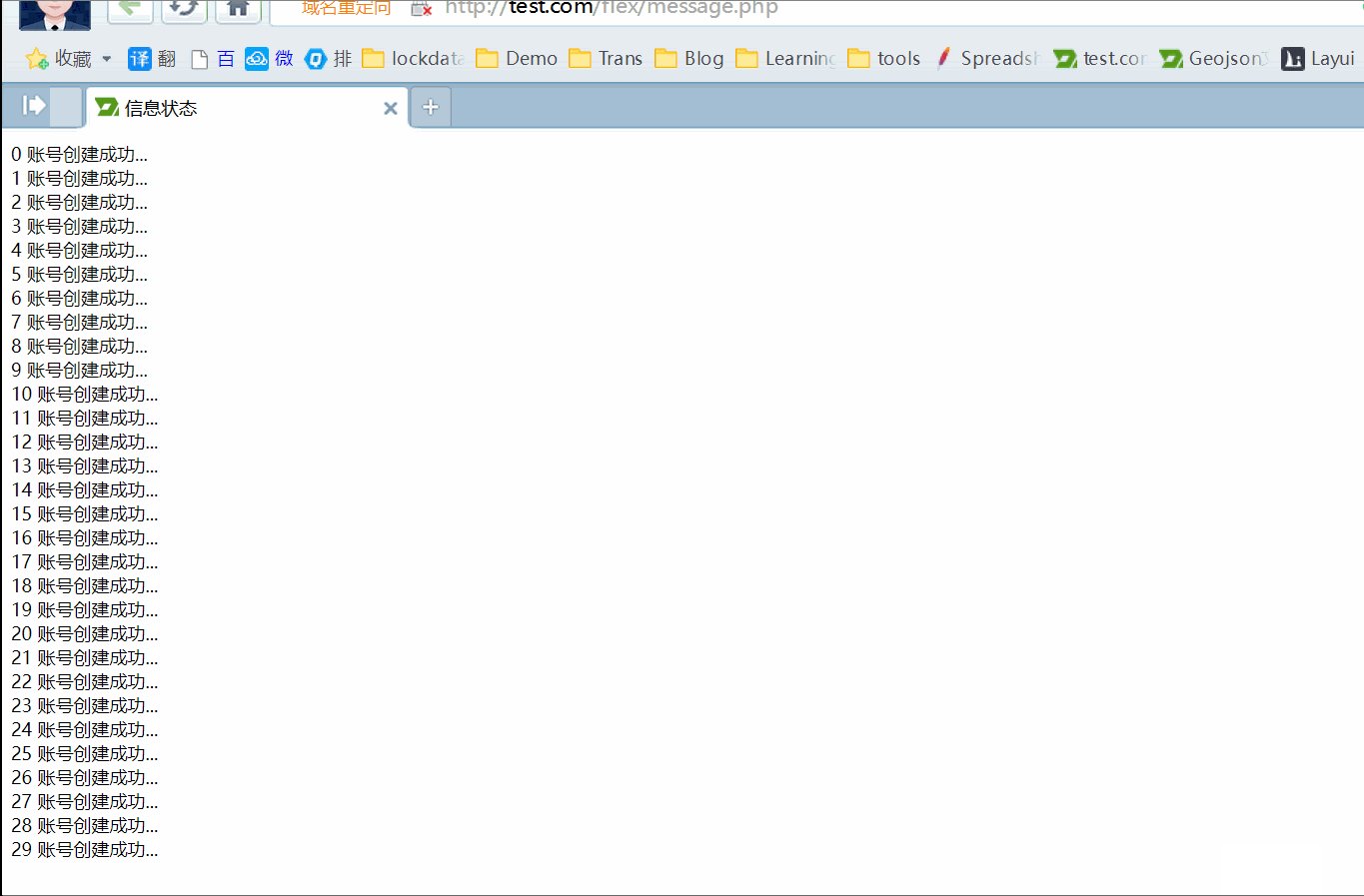
在数据可视化大屏显示的过程中,需要ajax读取后台数据,然后在前端显示出来。一般来说,异步加载后,遍历循环输出,数据正常情况下会一下子全部展示出来,能不能将返回的数据逐行输出呢?在php后台安装程序过程或者数据库备份时,基于php的运行特点,是执行完全部代码后才予以输入内容。能否在后台运行的同时又让前端显示内容,避免用户不知道等待多少时间带来的无助感呢?一、前端Ajax展示的解决方案HTML容器....

重学前端 17 # Promise里的代码为什么比setTimeout先执行?
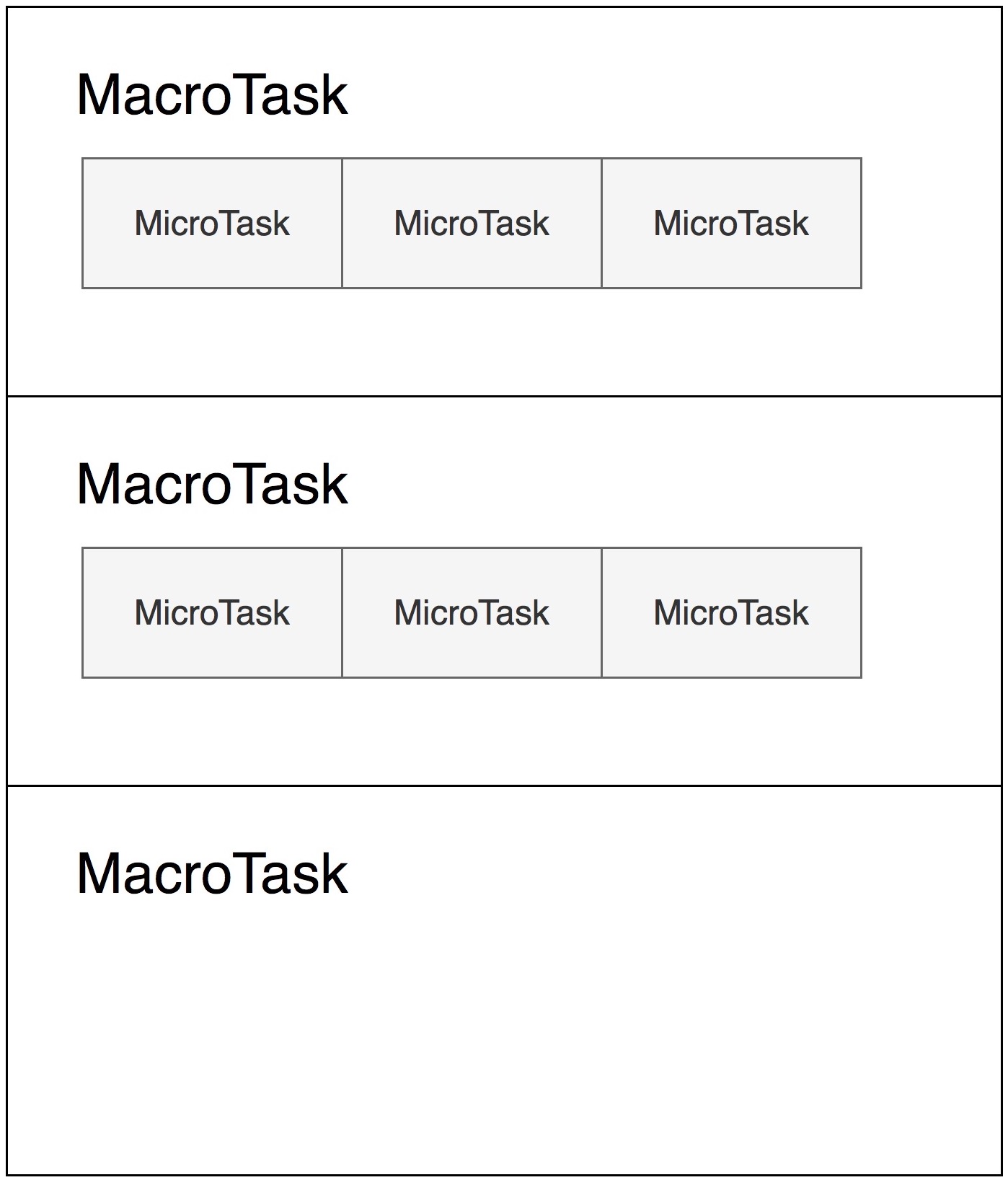
一、引言一个 JavaScript 引擎会常驻于内存中,它等待着 宿主 把 JavaScript 代码或者函数传递给它执行。1、ES3版本以及之前,JavaScript 本身还没有异步执行代码的能力,宿主环境传递给 JavaScript 引擎,然后按顺序执行,由宿主发起任务。2、ES5之后,JavaScript 引入了 Promise,不需要浏览器的安排,JavaScript 引擎本身也可以发起....


前端进阶|第四天从setTimeout、Promise看js 的异步机制
要理解这几个函数的执行顺序,需要先明确js的执行机制。Javascript是单线程语言,事件的调度机制是事件循环(event loop) console.log(1); setTimeout(function () { console.log(2) }, 0); console.log(3); 执行结果是1,3,2注意 setTimeout的事件间隔为0,应该立即执行的,但还是在3...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注

