【第50期】一文读懂React可视化
概述React 是一个用于构建用户界面的 JavaScript 库,它提供了一种声明式的编程模型,使开发者能够高效地构建可复用的 UI 组件。React 本身并没有提供专门用于可视化的功能,但可以与其他可视化框架结合使用,以实现数据的可视化展示。这些框架都有详细的官方文档和示例代码,可以通过官网了解更多信息和使用指南。选择合适的框架取决于具体需求和个人偏好,可以根据官方文档和示例来评估框架的功能....
【React工作记录四十二】获取页面的可视化高度和宽度
导语歌谣 歌谣 我们需要获取页面的一个可视化宽度和高度怎么做呢编辑 解决思路<div> 我是歌谣 </div> <script> // 获取展示内容宽度,去掉sider function getContentWidth () { const contentWidth = document.documentElement.clientWid...
都 2021 了,你还在为 React 可视化组件库选型发愁吗?
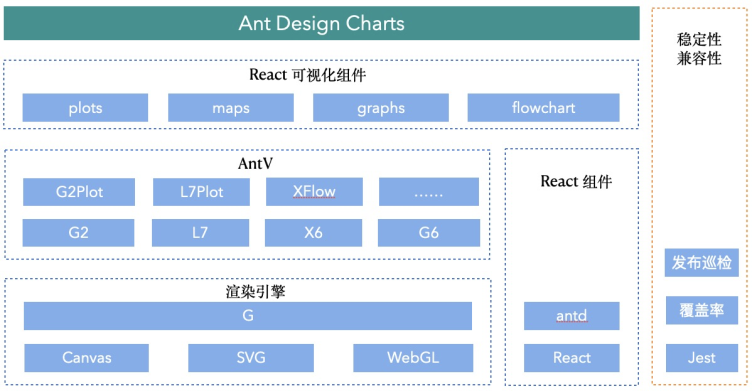
编者按:本文由支付宝体验技术部前端工程师、AntV官方团队成员福晋编写。 没错,今天要介绍的就是 Ant Design Charts,一个 AntV 的上层 React 组件库,一个在 Ant Design 官方透出,作为 Ant Design 的官方图表组件解决方案,服务于蚂蚁中后台的 React 可视化组件库。在蚂蚁,我们以统一 React 组件库为目标,将 AntV 的能力打包透出...

基于React+Koa实现一个h5页面可视化编辑器-Dooring | 技术专题第三期征文
网络异常,图片无法展示|前言前段时间笔者一直忙于数据可视化方面的工作,比如如何实现拖拽式生成可视化大屏,如何定制可视化图表交互和数据导入方案等,这块需求在B端企业中应用非常大,所以非常有探索价值。本篇文章并非和数据可视化相关,而是通过抽象技术底层,将其应用于H5页面可视化搭建上,通过技术的手段实现拖拽式生成H5页面。这块也有非常多的应用场景,比如我们需要开发一个移动端网站,一个H5营销页面,H5....

#yyds干货盘点# 【React工作记录四十二】获取页面的可视化高度和宽度
前言我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷导语歌谣 歌谣 我们需要获取页面的一个可视化宽度和高度怎么做呢 解决思路<div> 我是歌谣 </div> <script&g...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js组件
- react.js Native
- react.js笔记
- react.js学习笔记
- react.js学习
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js Hook
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注